FrontPage 2000
Pozicování elementů
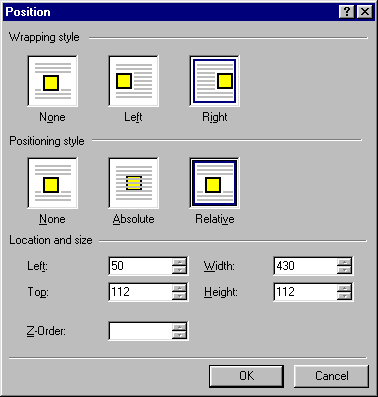
Příkaz Format - Position umožňuje jakýkoli prvek obtékat nebo umístit (teoreticky) kamkoliv na stránku. Je důležité mít vybráno, s jakou částí stránky chci pracovat -- označit si ji. Pokud nevyberete žádný objekt (obrázek, oddíl) nebo více objektů (zatažením myší), budou se úpravy vztahovat na aktuální odstavec (ten, v němž je kurzor).
V tomto textu se zabývám pozicováním, obtékání (Wrapping style) rozvádím jinde.

Positioning style -- pozicování
Volby None, Absolute a Relative uprostřed dialogu se vztahují k pozicování.
- None je normální poloha -- element zůstane tam, kam se načetl.
- Relative je poloha nějak posunutá vůči té normální poloze.
- Absolute je umístění do souřadného systému stránky -- mimo hlavní tok dokumentu.
Dialog nastavuje několik CSS vlastností, které pozicování umožňují. Někdy se označují jako CSS-P. Je to velmi mocná zbraň. Podpora je od 4. verzí prohlížečů.
FrontPage to kazí!!!
Pozicování je ve FP 2000 podle mého názoru udělané velmi velmi špatně. Důvody:
- Ani zdaleka nejsou využity možnosti CSS pozicování.
- FP se tváří, jako kdyby CSS pozicování byla nějaká sranda. No to ale neni. Je to relativně složitá problematika, kterou prostě nelze obsáhnout jedním dialogem.
- U relativní polohy zadává program hloupé inicializační hodnoty.
- U absolutní polohy je umístění v HTML zadáno tak hloupě, že se element potácí kdesi v textu, místo aby byl na tom místě, kde má být.
- FP se snaží k elementu vždy zadat výšku a šířku podle aktuální velikosti okna, což je podle mé zkušenosti mnohdy zbytečné, ba místy škodlivé.
Všechno nasvědčuje tomu, že pozicování programoval někdo, kdo mu moc nerozuměl. Zaměřil se na design velmi krátkých stránek bez delších textů. V těch může FrontPage pozicování slavit úspěchy. Jinde blbne.
Absolute -- absolutní poloha
Když zvolíte absolute, umístí se objekt přesný počet pixelů (obrazovkových
bodů) od levého horního rohu stránky (to je počátek souřadného systému).
Přesnou polohu můžete ovlivnit buď myší, opětovným vyvoláním dialogu nebo
použitím panelu nástrojů Positioning (View - Tollbars - Positioning), ale
musíte mít přitom označený ten oddíl (aby bylo vidět osm černých teček).
Left znamená posunutí objektu doprava (ano, doprava) od počátku souřadnic, top posouvá dolů (ano, dolů). Pro umístění doleva a nahoru se používá záporných hodnot. Hodnoty jsou v pixelech, ale je možno použít libovolnou CSS jednotku.
Vždy je dobré uvádět šířku objektu (Width), pokud není uvedena jinde (například u obrázku). Dejte ale pozor, automaticky je zadána hodnota podle šířky okna editoru, což je dost náhodné číslo. Výška (Height) je zpravidla zbytná.
Z-Index
Každému je jasné, že se pozicované elementy budou překrývat. Jak se rozhodne, co bude vykresleno později (tedy jakoby výše) a tedy co bude vidět? Od toho je Z-Index. Je to CSS vlastnost imaginární výšky nad dokumentem. Normálně má všechno z-index 0. Čím vyšší číslo, tím bude jakoby výše. Dají se zadávat i záporné hodnoty.
Kámen úrazu absolutní pozice à la FrontPage
Odvozovat polohu objektu od horního levého rohu stránky v pixelech je hodně velká blbost. Dá se to dělat u krátkých stránek uzavřených do tabulek s fixní velikostí písmen (což třeba ve FP nejde tak snadno nastavit).
Představte si třeba, že umístím do stránky objekt na místo, kde je nějaký text k objektu se vztahující. V mém rozlišení a podle mého nastavení editoru je objekt na správném místě, ale stačí, aby klient měl jiný font, zvětšil si písmo nebo roztáhnul okno a jsem s tím objektem úplně mimo.
Řešení
Absolutně pozicované objekty si můžete dovolit používat pouze za podmínek, kdy zároveň:
- Uzavřete celou stránku do tabulky. (Pomalu se to zobrazuje.)
- Předepíšete fixní velikosti písem, aby nešly zvětšovat, (CSS
vlastností
font-size: 15ptnebo jinou absolutní hodnotou.) - Budete se hodně modlit, aby klient měl stejné písmo a prohlížeč.
Když se to takhle napíše, tak to vypadá rozumě, ale myslím, že nějaké upozornění by měl obsahovat už ten FP dialog.
Ideální stav
Absolutní pozicování je určeno zejména pro prvky na vrchu stránky nebo pro stránky, které obsahují pouze absolutně pozicované objekty. Nejlepší je ale nastudovat si CSS pozicování a psát takové stránky v HTML, nespoléhat se na editor.
Pseudopozadí
Když nastavíte obrázku (obecně čemukoliv) v textu absolutní pozici, smažete left i top a dáte z-index -1, bude obrázek na svém místě jako kdyby neměl absolutní pozici, ale další text přes něj bude přetékat.
Relative -- relativní poloha
Myslím, že je to dost jasné. Označená věc se prostě někam pošoupne. Dá se nastavit velikost posunutí (to je left a top), šířka, výška a překryv jako u absolutní polohy.
BACHA!
FrontPage při zvolení relativní polohy zadává nešikovné inicializační hodnoty, při nichž se objekt v Preview zobrazí mimo zobrazenou oblast (takže se prostě nezobrazí). To je strašná chyba.
Základní výchozí hodnoty top a left by měly být 0 a 0. To je umístění na svém místě. Zadáte-li něco trochu jiného, objektem někam trochu posunete.
Použití
Neznám žádné obecné použití relativní polohy, ale použil jsem ji mnohokrát, většinou na nějaké blbůstky. Ovšem nejvíc se hodí jako definice nového souřadného systému:
Zlatá metoda pozicování
Zlatou metodou je umísťování absolutních elementů dovnitř jiných neposouvaných relativně pozicovaných. Ty relativní totiž jsou na svém místě a definují nový souřadný systém, ve kterém se absolutní poloha může dobře realizovat. Jak na to ve FP:
- Udělejte si prázdný odstavec ne na konci textu
- Format - Position - Relative. Left: 0; Right: 0. Smažte hodnotu v Height.
- Klikněte si do rámečku tak, aby se nezobrazily roztahovací tečky.
- Znovu Format - Position, tentokrát dejte Absolute. To je ten vnitřní element. U něj nastavte to pravé posunutí. Můžete i šoupat myší.
Můžete si být jisti, že tento objekt bude v textu u čtenáře na tom místě, kam jste ho šoupli.
Kombinace pozicování s obtékáním
Varuji. V každém novějším prohlížeči to vypadá úplně jinak. Nepoužívejte!
HTML interpretace
Všechno se děje pomocí CSS stylů. FrontPage pro každý pozicovaný odstavec nahradí tag <p> tagem <div>, to aby se to správně zobrazilo i v IE 4. Do tagu <div> je přidán atribut style s hodnotami, například takto:
<div style="position: absolute; left: 20; top: 320; width: 250; height: 19; z-index: 1">Pozicovaný text</div>
Předpokládám, že příklad je dohromady s popisovaným dialogem dostatečně ilustrativní na to, abyste byli schopni sami editovat HTML ve chvíli, kdy nastanou problémy.
Já si třeba myslím, že je mnohem jednodušší dělat to v HTML a CSS rovnou -- nemusím trnout, co si na mě FP zase vymyslí.

