FrontPage 2000
Tabulky
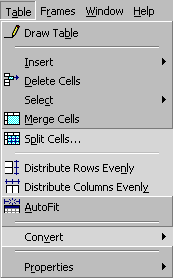
| Z větší části proberu menu Table společně s panelem nástrojů Tables. |
| Těžiště této stránky je v popisu vlastností tabulky a buňky a v pojednání o šířkách sloupců. |

![]()
Trocha angličtiny
V příkazech FrontPage se vám bude hodit znalost těchto slovíček:
| table | tabulka |
| column | sloupec |
| row | řádek |
| cell | buňka |
Vložení tabulky
Jsou tři způsoby.
- Nakreslení tabulky "tužkou"

- Vložení tabulky z menu Table - Insert - Table
- Z panelu nástrojů tlačítkem Insert Table

Tužka 
Kreslení tabulky se dělá tužkou, která se vyvolá z menu Table - Draw Table (nebo z panelu nástrojů). Tužkou se načrtne obdélník, který znázorňuje celou tabulku, a potom se dokreslují příčky. (Nelze dokreslit buňky vně prvního obdélníku.) Chybné příčky likviduje guma.
Vložení tabulky
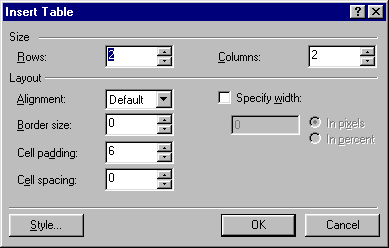
Příkaz Table - Insert - Table vyvolá dialog, který se ptá na počet řádků (Rows) a sloupců (Columns).

Layout obsahuje zarovnání tabulky vzhledem ke stránce (Align), šířku rámečku (Border size), vnitřní a vnější okraj buněk v pixelech. Specify width zadává šířku tabulky v pixelech nebo v procentech šířky stránky. Podrobněji probírám ve vlastnostech tabulky. Nastavené parametry se budou automaticky nabízet při příštím vkládání tabulek.
Tlačítko 
Rozbalí nabídku, ze které se myší vybere počet sloupců a řádků tabulky. Je to asi nejrychlejší. Vlastnosti vložené tabulky se odvozují od poslední tabulky vložené příkazem Table - Insert - Table.
Vkládání řádků a sloupců
![]() Příkaz Table - Insert
- Rows and Columns vkládá do tabulky další řádky a sloupce. Je důležitá
poloha kurzoru - řádky se vkládají podle něj. Volí se mezi řádky (Rows) a
sloupci (Columns), počet řádků nebo sloupců a poloha před nebo za buňkou s
kurzorem.
Příkaz Table - Insert
- Rows and Columns vkládá do tabulky další řádky a sloupce. Je důležitá
poloha kurzoru - řádky se vkládají podle něj. Volí se mezi řádky (Rows) a
sloupci (Columns), počet řádků nebo sloupců a poloha před nebo za buňkou s
kurzorem.
Vkládání buněk
Hodně nestandardní příkaz Table - Insert - Cell sice správně vloží buňku za pozici kurzoru, ale tabulka se tím hodně rozhodí. Doporučuji nepoužívat.
Hlavička tabulky
Table - Insert - Caption vloží nad tabulku nadpis tabulky. Pravým tlačítkem - Caption Properties - Bottom se dá šoupnout pod tabulku.
Výběr částí tabulky
Nejlépe se to dělá myší, obzvláště si zkuste přejíždět po okrajích tabulky, až se objeví takové šipky pro označení řádků nebo sloupců. Někdy ale myší nejde vybrat to, co vybrat potřebuji; pak se hodí příkaz Table - Select s podnabídkou. Vybírá se podle polohy kurzoru.
Mazání části tabulky
Vyberte si část tabulky, kterou chcete odstranit, a zadejte Table - Delete Cells. Nebo pravoklik - Delete Cells. Doporučuji nemazat samostatné buňky, ale vždy celé řádky a sloupečky. Pozor, obyčejné smazání klávesou Delete vymaže pouze obsah buněk.
Slučování buněk
![]() Velmi často používaný a užitečný
příkaz Table - Merge Cells sloučí vybrané buňky do jedné; zachová i jejich
obsah. (V HTML se to projeví plně podporovanými atributy tagu <td> rowspan a
colspan.)
Velmi často používaný a užitečný
příkaz Table - Merge Cells sloučí vybrané buňky do jedné; zachová i jejich
obsah. (V HTML se to projeví plně podporovanými atributy tagu <td> rowspan a
colspan.)
Rozdělování buněk
Příkaz Table - Split Cells rozdělí vybrané buňky. V dialogu se volí, zda se to má rozdělit do řádků nebo do sloupců a taky do kolika. Použití mě nenapadá, ale snad se to někdy hodí.
Převody text -- tabulka
Označte si text, který chcete převést do tabulky, a zadejte příkaz Table - Convert - Text to table. FrontPage se zeptá, co bude oddělovač buněk (odstavce, tabulátory, mezery, nic (jedna buňka) nebo bude uživatelem definovaný oddělovač).
Opačně je to jednodušší. Program se na nic neptá a každou buňku převede na odstavec.
Rozměry řádků a sloupců
Velmi složité téma. Budu to vysvětlovat na šířce sloupců. (Pro výšku řádků platí zhruba to samé, co pro šířku sloupců.)
Rozšiřování myší
Nejjednodušší změna šířky sloupce je myší: jedu po pravém kraji sloupečku, až se mi změní kurzor a tažením roztáhnu sloupec tak, jak potřebuji. Rozšířením pravého okraje tabulky se rozšíří samotná tabulka.
Děláte-li to ale častěji, po chvíli to jakoby začne blbnout. Problém je v tom, že taháním myší se ovlivňuje šířka ne pouze jednoho sloupce. Ke své lítosti jsem v tom nenašel žádný systém. Určitě to nějak souvisí s obsahem buněk sloupců.
Závěr: taháním myší šířku sloupců spolehlivě nastavovat nelze.
Teorie šířky sloupců
Je to vcelku složité.
- Tabulka může mít nastavenou šířku. Je to šířka minimální -- v praxi může být tabulka širší, pokud se do ní nevejde obsah buněk.
- I buňka může mít nastavenou šířku, má to ale nižší prioritu.
- Buňka může být zobrazena užší, pokud tabulce nezbývá šířka (je nastavena užší než je její obsah).
- Buňka může být zobrazena širší, je-li její obsah širší a nedá se zalomit (obrázek).
- Textový obsah buňky se zalamuje. Minimální šířka buňky je omezena nejdelším slovem nebo nejširším obrázkem v obsahu.
- Sloupec je minimálně tak široký, jak je minimálně široká nejširší buňka.
- Pokud je tabulka nastavená širší, než součet minimálních šířek sloupců, přidává se každému sloupci šířka rovnoměrně.
Možná nechápete, jak je možné, že tabulka má jinou šířku, než součet šířek buněk (sloupců). Může se to však stát velmi snadno, pokud se část rozměrů zadává v pixelech a část v procentech, pokud si čtenář zvětší písmo nebo pokud jsou v tabulce obrázky.
Nastavovat šířku sloupců?
Není to vlastně vůbec nutné. Já to obvykle nedělám, prohlížeč si s tím
většinou skvěle poradí. Ve FrontPage existuje krásný příkaz na odstranění
definic šířek -- Table - AutoFit.
![]() Vřele doporučuji.
Vřele doporučuji.
Pokud ale máte tabulku, v níž chcete šířku sloupců z nějakého důvodu ovlivňovat, musíte to dělat opatrně.
Jak nastavovat šířku sloupců
- Označte sloupec (nebo více stejných sloupců).
- Klikněte pravým tlačítkem a zvolte Cell Properties.
- Nastavte Specify width na šířku, kterou chcete.
- Opakujte pro každý sloupec.
Tipy pro práci se šířkou
- Vynecháte-li zadávání šířky v jednom sloupci, bude se tento jeden přizpůsobovat šířce tabulky nebo okna. Je to často použitelné.
- Pokud nastavujete procenta, nastavte procenta v tabulce všude. Raději nekombinujte s pixely. Procenta doporučuji, jsou perfektní.
- Procenta u tabulky se vztahují k šířce stránky, procenta v buňkách k šířce tabulky.
 Příkaz Table -
Distribute Columns Evenly nastaví všechny sloupce stejně široké. Není to moc
použitelné, mimo jiné kvůli tomu, že se to udělá v pixelech.
Příkaz Table -
Distribute Columns Evenly nastaví všechny sloupce stejně široké. Není to moc
použitelné, mimo jiné kvůli tomu, že se to udělá v pixelech.
Specifika výšky
Zadávání výšky tabulky se od šířky liší pouze v tom, že vertikálně není tabulka omezena, a proto jsou všechny zadané výšky opravdu maximálními. Při zadávání procent k tabulce se za základ bere výška zobrazeného okna, nikoliv výška stránky.
Vlastnosti tabulky
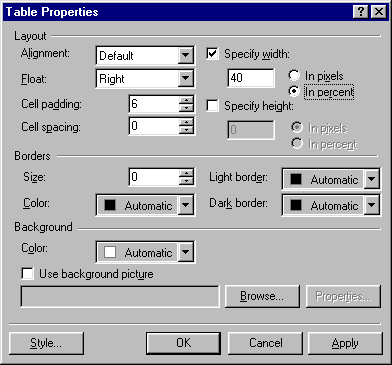
Dialog Table Properties se nejlépe volá kliknutím pravého tlačítka myši a volbou Table Properties. Nebo to lze z menu příkazem Table - Properties - Table.

| Označení ve FrontPage | Význam | HTML interpretace | možné hodnoty |
|---|---|---|
| Alignment | Zarovnání tabulky ve stránce. Uzavře tabulku do zarovnaného odstavce nebo oddílu. | <div align="center"><table ...>...</div> | right | left |
| Float | Obtékání tabulky | <table align="right"> | left |
| Cell padding | Vnitřní okraje buněk | <table cellpadding="6"> |
| Cell spacing | Vnější okraje buněk | <table cellspacing="0"> |
| Specify width | Minimální šířka tabulky | <table width="80%" height="200"> |
| Specify height | Minimální výška tabulky | |
| Borders - Size | Šířka rámečku buněk (ve výsledku je zdvojená) | <table border="1"> |
| Borders - Color | Barva rámečku | <table bordercolor="barva"> |
| Light border | Další odstíny rámečku | <table bordercolorlight="barva" bordercolordark="jina_barva"> |
| Dark border | ||
| Background - Color | Barva pozadí tabulky | <table bgcolor="barva"> |
| Use background picture | Obrázkové pozadí tabulky | <table background="pozadi.gif"> |
| Style | CSS styl tabulky | <table style="zápis CSS stylu"> |
U rámečků si dejte pozor: vykreslují se dvakrát širší, než jak jsou zadané. Většinu vlastností tabulky můžete nechat automatické -- prohlížeč je vykreslí podle svého.
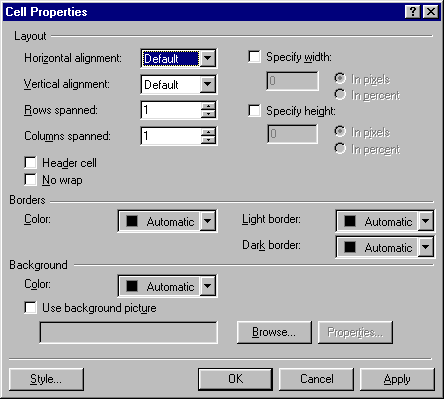
Vlastnosti buněk
Pravé tlačítko - Cell Properties je nejrychlejší způsob vyvolání dialogu vlastnosti buňky. Jde to také z menu Table - Properties - Cell, přitom je důležitá poloha kurzoru. Lze upravovat vlastnosti více buněk najednou, pokud se před tím označí blok, sloupec nebo řádek.

| Označení ve FrontPage | Význam | HTML interpretace |
|---|---|---|
| Horizontal alignment | Zarovnání obsahu v buňce | <td align="center"> | right | left | justify |
| Vertical alignment |
Vertikální zarovnání obsahu buňky | <td valign="middle"> | top | bottom | baseline |
| Rows spanned | Přesah přes n řádků (sloučené buňky) | <td rowspan="2"> |
| Columns spanned | Přesah přes n sloupců | <td colspan="3"> |
| Specify width | Výška a šířka buňky (bez záruky) | <td width="20%" height="10"> |
| Specify height | ||
| Header cell | Hlavičková buňka. Obsah bývá ztučněn a vystředěn. | <th> |
| No wrap | Text v buňce nebude zalamován | <td nowrap> |
| Borders - Color | Barva rámečku | <td bordercolor="barva"> |
| Light border | Další odstíny rámečku | <td bordercolorlight="barva" bordercolordark="jina_barva"> |
| Dark border | ||
| Background - Color |
Barva pozadí buňky | <td bgcolor="barva"> |
| Use background picture | Obrázkové pozadí buňky (méně podporované než pozadí tabulky) | <td background="pozadi.gif"> |
| Style | CSS styl buňky | <td style="zápis CSS stylu"> |
Co nejde ve FrontPage
Nedá se nikde nastavit volitelné zobrazování okrajů (třeba jenom řádky) pomocí atributů tagu <table> frame a rules. Nedá se zadat společné formátování sloupců pomocí tagů <col> a <colgroup>. Dá se to udělat, ale je nutno vlézt do HTML. Návod v textu o tabulkách podle HTML 4.0.
U tabulek postrádám příkaz na třídění.
Doporučené studium
Základy tabulek v HTML, formátování tabulek, design pomocí tabulek

