Zápis barev v HTML a CSS
Přehled a příklady - Možnosti zápisu barvy - Pojmenované barvy - RGB model - Desítkový RGB zápis - Šestnáctkový (hexadecimální) zápis barvy - Bezpečné barvy - Nejistota výsledné barvy - Zápis barev v CSS - RGBA, HSL a HSLA v CSS
Tato stránka se zabývá zejména tím, jak se barvy kódují a pojmenovávají. Napřed ale příklady použití.
Přehled a příklady
Na stránce se může barvit:
- písmo - color,
- pozadí - background-color
- okraje - border-color
- a další věci
Dělá se to pomocí kaskádových stylů, tedy CSS. Vždy je potřeba text obalit nějakým tagem (např. <span>, <div>) nebo využít jiného již existujícího tagu (např. <body>). Potom se tento tag buďto barví přes stylopis (tag <style>) nebo se do toho tagu přidá atribut style.
Příklad barvení části textu atributem style
<span style="color: blue;">tento text bude modrý</span>
<b style="color: red;">tento tučný text bude červený</b>
V těchto příkladech jsem použil CSS vlastnost color, která dostala hodnoty blue (modrá) a red (červená). Tag span je neutrální řádkový tag, který nedělá nic, dokud se mu nenastaví style. Tag b je tag pro tučný text, kterému lze přes style dodefinovat barvu (i další vlastnosti).
Příklad barvení textu celé stránky atributem style
<body style="color: brown; background-color: yellow;">...</body>
Barva písma celé stránky potom bude hnědá. Barva pozadí (background-color) bude žlutá. Dost fuj představa, ale jako příklad super, ne? Já osobně doporučuji nastavovat černé písmo na bílém pozadí:
<body style="color: black; background-color: white;">...</body>
V praxi se to ale nastavovat nemusí, protože černé písmo na bílém pozadí je výchozí nastavení stránky ve všech prohlížečích.
Příklad barvení čehokoliv pomocí stylopisu
Aby se nemusel do každého tagu přidávat atribut style, může se barvení písma na stránce přenést do stylopisu mezi tagy <style> </style>. Na začátek kódu se přidá stylopis:
<style>
body {background-color: yellow; color: blue;}
h2 {color: green; background-color: white;}
</style>
Význam: stránka (<body>) bude mít žluté pozadí a modré písmo. Všechny nadpisy druhé úrovně (tagy <h2>) budou mít zelené písmo a bílé pozadí. (Zobrazit podobný příklad.)
Možnosti zápisu barvy
Barva se dá v HTML zapsat šesti způsoby. :
| Způsob zápisu | Příklad: červená barva | Poznámka |
|---|---|---|
| Jménem v angličtině | color: red; |
Existuje mnoho "pojmenovaných" barev. |
| Procentuálním RGB zápisem | color: rgb(100%,0%,0%); |
rgb znamená Red Green Blue. Případné A v rgba znamená alfa kanál, tedy částečnou průhlednost. |
| Desetinným RGB zápisem | color: rgb(255,0,0); |
|
| Desetinným RGBA zápisem | color: rgba(255,0,0,0.3); |
|
| Šestnáctkovým RGB zápisem | color: #ff0000; |
Tento způsob je nejjistější a nejpoužívanější |
| Zkráceným šestnáctkovým RGB zápisem | color: #f00; |
Jenom v případě, že se všechny dvojice cifer shodují |
| HSL a HSLA | neumím zpaměti, tak tu nemám příklad. Bude někde níže. |
Poznámka: pokud pro tvorbu stránek používáte nějaký wysiwyg editor, nepotřebujete zápisům barev rozumět, protože editor většinou dá barvy vybrat myší a pak je zapíše sám.
Poloprůhledné barvy
V prohlížečích se zhruba od roku 2016 dá v CSS použít tak zvaný RGBa zápis, kde to "a" znamená průhlednost. Např. rgba(255, 0, 0, 0.2) znamená hodně průhlednou červenou barvu (na bílém pozadí je slabě růžová). Hodně průhledná je kvůli tomu, že 0.2 je nízké číslo. Ještě méně fungují hsla() barvy (hue, saturation, luminance, alpha). RGBa a HSLa se nezobrazovaly v prohlížečích Exploreru 8 a nižších, což už ale dnes nevadí. Více o RGBA a HSLA níže.
 Pojmenované
barvy
Pojmenované
barvy
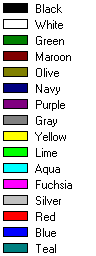
Ačkoliv existuje několik desítek pojmenovaných barev, v minulosti bylo dobré držet se základních šestnácti windowsáckých barev. Jsou to black, white, green, maroon, olive, navy, purple, gray, yellow, lime, aqua, fuchsia, silver, red, blue a teal. Hlavní výhoda tohoto zadávání spočívá ve snadné zapamatovatelnosti, nemusíte analyzovat světelné složky. Pokud ale chcete, složky světel základních šestnácti barev mám rozepsané.
Jako všude v HTML a CSS nemusíte dávat pozor na velká písmena, RED funguje stejně dobře jako red nebo ReD.
Příklad: <font color="purple"> udělá takovouhle barvu.
Pro zadávání dalších barev je nutné ovládnout rgb zápisy.
RGB model
RGB znamená red green blue, čili červená zelená modrá. Lidské oko chápe každé barevné světlo jako směs tří složek:
- červeného (red),
- zeleného (green),
- a modrého (blue) světla.
Stejným způsobem jsou barvy tvořeny na monitoru. Když se na zapnutý monitor podíváte lupou, uvidíte červené, zelené a modré body (nemáte-li lupu, stačí si na monitor plivnout). Rozsvícením sousedních bodů různou kombinací intenzit se tvoří barvy. Například žlutá barva se vytvoří rozsvícením zelených a červených bodů, když modré zůstanou zhasnuté.
RGB v HTML funguje úplně stejně. Říká, jak moc se mají rozsvítit červené,
zelené a modré body na obrazovce. Například modrá barva se dá
procentuálně napsat jako rgb(0%,0%,100%), protože v ní není
žádné červené světlo (to je ta první nula), žádné zelené světlo (druhá nula)
a je v ní naplno modrá (100%). Žlutá by byla rgb(100%,100%,0%)
neboť je tvořena červeným a zeleným světlem.
Myslím, že procentuální zápis je natolik zřejmý, že jej nebudu dále rozvíjet. Nejlepší je zápis šestnáctkový, napřed ale vyložím jednodušší desítkový. Pokud máte raději praxi než teorii, podívejte se na tabulku základních barev, ve které jsem vypsal příklady včetně grafických složek barev.
Desítkový RGB zápis
Namísto procent se v desítkovém zápisu používají čísla od 0 do 255, kde 0
odpovídá 0% a 255 je 100%. Například zelená barva, která má procentuálně
rgb(0%,50%,0%), se desítkově zapíše jako rgb(0,128,0).
Proč je maximum zrovna 255? To vyplývá z toho, jak počítače zacházejí s
informacemi. Pro škálování intenzity pixelu mají (v hi color) vymezeno 8
bitů, což znamená 28 = 256 možností. Protože tam patří i nula,
tak maximum je 255.
Desítkový zápis se v praxi příliš nepoužívá, ale je dobré jej pochopit, jinak zůstane záhadou i nejpoužívanější zápis šestnáctkový. Moderní prohlížeče Opera a Mozilla RGB zápisy akceptují pouze v CSS.
Šestnáctkový (hexadecimální) zápis barvy
Začíná se vždy dvojkřížkem # (na české klávesnici pravý alt+X), za kterým následuje šest znaků. První dva znaky patří červené (red), prostřední dva zelené (green) a poslední dva modré (blue). Symbolicky to lze zapsat takto: #ČČZZMM, nebo chcete-li anglicky #RRGGBB. Každá dvojice znaků je číslo v šestnáctkové soustavě. Nejvyšší hodnotou je zde FF (odpovídá 100%), nejnižší 00. (FF je 15 . 16 + 15 = 255)
Například modrá barva je #0000FF. Žádná červená ani zelená,
jenom naplno modrá.
Kdo nerozumí šestnáctkové soustavě, může pro něj být tento zápis na první pohled záhadný. Důležitý je v té dvojici znaků vždycky ten první, druhý jenom drobně škáluje. Čím je ten první znak vyšší, tím více barva svítí. Přitom znak A odpovídá číslu 10, B = 11, C = 12, D = 13, E = 14, F = 15. Nelamte si s tím hlavu, nechte to koňovi, má ji větší. Za chvíli pochopíte, že se to při používání "bezpečných barev" zjednoduší.
Můžete také použít mou tabulku pro převod desítkových čísel na šestnáctková.
Zkrácený zápis
Protože se oba znaky zastupujících jedno světlo často zapisují stejným znakem, existuje zkrácená varianta zápisu. Místo šesti znaků se použijí jenom 3. Pak symbolicky barva #RGB odpovídá barvě #RRGGBB.
Například vyblitá barva, která se normálně zapisuje #aabbcc, se dá zapsat také #abc. Toho se bohatě využívá zejména při zápisu bezpečných barev.
Bezpečné barvy
Některé staré mobily, starší grafické karty a nové ledničky (obecně zařízení s 256 barvami) dokáží zobrazovat jenom některé barvy. Všechny ostatní barvy se snaží napodobovat kropenatou plochou (dithering), což se ale mnohdy nedaří. Naštěstí existují barvy, kterým se říká bezpečné a které tato zařízení dokáží zobrazit bez problémů. Říká se tomu Netscape paleta.
Tyto barvy mají v šestnáctkovém zápisu pro každou barvu pouze šest možných hodnot: 00, 33, 66, 99, CC nebo FF. Například #33CC66 je bezpečná barva (nazelenalá). Nebo #FF0066 je bezpečná červená. V procentuálním zápisu se mohou používat násobky 20%, což odpovídá násobkům čísla 51 v zápisu desetinném.
Takových bezpečných barev je 216. Můžete si je prohlédnout na samostatné stránce.
Dále k bezpečným barvám patří šestnáct odstínů šedi (#xxxxxx, kde x je 0 až F). Někdy se udává, že k bezpečným barvám patří též základní barvy Windows, nevím, co je na tom pravdy.
Bezpečné barvy by se správně měly používat i ve všech souborech gif. (U jpg je to jedno, tam to stejně moc nejde.)
Nejistota výsledné barvy
Každý uživatel vidí barvy na stránce úplně jinak. Ne že by každý byl barvoslepý (lidí s nějakou oční vadou je ovšem překvapivě hodně), ale mají různé monitory. Na každém monitoru vypadá každá barva trochu jinak. Navíc si lidé nastavují různý jas a kontrast, takže se na konkrétní zobrazení barvy nelze ani trochu spolehnout. To obzvlášť platí pro kombinace barev písma a pozadí -- co se na jednom monitoru zdá docela čitelné, na jiném může beznadějně splývat v jednu plochu.
V praxi je na některých monitorech a mobilech obtížné rozlišit velmi světlé barvy od bílé.
Zápis barev v CSS
Zatímco ve starém klasickém HTML se barva zapisuje (symbolicky)
<tag
vlastnost="barva>
v CSS je to jinak:
<style>
tag {vlastnost: barva}
</style>
nebo
<tag style="vlastnost: barva">.
Vlastnost přitom může být barva písma color, barva pozadí background-color, barva rámečku border-color a podobně. Pro zápis "barvy" platí vše, co bylo řečeno výše, i zde jsou tedy ty čtyři způsoby. Za zmínku stojí, že se barva nedává do uvozovek. Například obarvení všech nadpisů druhé úrovně na zeleno se dělá takto:
<style>
h2 {color: #009900;}
</style>
Obarvení jenom jednoho konkrétního nadpisu se dá docílit v CSS přímým zápisem:
<h2 style="color: #009900">Nadpis</h2>
RGBA, HSL a HSLA v CSS
V CSS, kde se barvy zapisují nejčastěji, se přibližně od roku 2011 dá běžně pracovat se zadáváním barev pokročilejšími způsoby.
RGBA znamená red green blue alpha, přičemž to alpha znamená průhlednost. Barva se potom zapisuje třeba:
h2 {color: rgba(0,0,255,0.5);}
což je zápis barvy modré (žádná červená, žádná zelená, plná palba modré), která je navíc poloprůhledná. Ta poloprůhlednost je zajištěna onou poslední hodnotou 0.5.
Možná si říkáte, k čemu je dobré mít poloprůhledné nadpisy. Využije se to opravdu málokdy. Obecně pouze v situacích, kdy pod textem je nějaké grafické pozadí a má trochu jakoby prosvítat. Větší smysl mají poloprůhledné rámečky a kombinovaná pozadí.
Zápis HSL znamená hue saturation luminance, což lze přibližně přepsat jako odstín, sytost a světlost. V těchto jednotkách jsou zvyklí pracovat mnozí grafici (kromě toho tiskaři pracují v systému CMYK, ale ten není v CSS podporován vůbec). Sám s hodnotami v systému HSL nepracuji, ale zapisuje se to podobně jako RGB, tak si udělejte pár experimentů:
h2 {color: hsl(45,128,204);}
HSLA k systému HSL pouze přidává průhlednost coby alpha kanál, zápis je opět velmi podobný zápisu RGBA.
U RGBA, HSL a HSLA zápisů je nutno myslet na zpětnou kompatibilitu. Starší prohlížeče například zápis RGBA neznají, a tak hodnotu barvy vůbec nepochopí a prvek vykreslí v jeho původní barvě. Doporučuji proto RGBA používat pouze ve dvojitém zápisu jištěném RGB zápisem záložní barvy, nějak takto:
#prvek{
background-color: rgb(128,128,192); /* pro starší prohlížeče
bez průhlednosti a raději světlejší*/
background-color: rgba(0,0,128,0.5); /* pro moderní
prohlížeče poloprůhledně */
}
Starší prohlížeče potom použijí první barvu, jejímuž zápisu rozumějí. Moderní prohlížeče rozumějí i tomu prvnímu zápisu, ale ten druhý je uveden později, a proto podle pravidel kaskády vyhraje. Prvek se tedy vykreslí poloprůhledně. Příklad použití RBGA(). Podobný příklad uvádím u popisu vlastnosti background-color, protože to je asi jediná vlastnost, u které lze RGBA rozumně použít.
HWB()
Od roku 2022 už prohlížeče akceptují i zápis HWB(), což znamená hue-whiteness-blackness, čili odstín - bělost - tmavost. Je to hodně podobné zápisu HSL, ale mělo by to být pro normální lidi pochopitelnější. Pokud se uvede čtvrtý parametr, chápe se jako průhlednost (alfa kanál). Nic jako HWBA() tedy neexistuje. Formální zápis je hwb(h,w,b[,a]) a hodnoty se zapisují od nuly do 255.
Historické zápisy
Stále funkční, ale nyní již nepoužívané zápisy barev:
Příklad barvení písma tagem <font>
<font color="red">červené písmo</font> a normální písmo.
<font color="blue">modré písmo</font>.
Toto barvení tagem font a atributem color stále perfekně funguje ve všech prohlížečích, ale používají ho jenom staré editory a líná prasata, takže typicky třeba já.
Příklad barvení celého dokumentu tagem <body>
<body bgcolor="white" text="#808080" link="green" vlink="blue">
Dokument je šedým (#808080) písmem na bílém pozadí. Odkazy má zelené, navštívené odkazy modré. (Zobrazit podobný příklad. Více infromací o barvách odkazů, více o pozadí.)

