Odlišné formátování tisku
CSS umožňují, aby se vzhled stránky na obrazovce a v tiskárně odlišoval.
Media=print - Příklad - Alternativní zápisy - Podpora prohlížečů - Výhody - Zalomení stránky - Tisk naležato - Tisk pozadí - Snadné experimenty
Media=print
Uvedu-li v tagu <style> atribut media s hodnotou print, říkám tím, že se
instrukce tohoto stylopisu budou vztahovat jenom na tisk.
<style media="print">
/* zápis stylu */
</style>
Existují i jiné možné hodnoty atributu media, například screen pro monitor, page pro papírovou stránku. Avšak kromě hodnoty print se to kvůli slabé podpoře moc nepoužívá.
Možných hodnot u media je spousta, nejen media="print". Další hodnoty najdete v přehledu @media pravidla v CSS, ale tady přednostně řeším tisk.
Příklad
<html><head><title>Pokus s media=print</title>
<style media="print">
p {font-style: italic}
</style>
</head>
<body>
<p>Tento text bude na monitoru zobrazen normálním stojatým písmem, ale při tisku
vyleze kurzívou.</p>
</body></html>
Nevěříte? Inu, než jsem si tenhle příklad vytisknul, taky jsem nevěřil.
Alternativní zápisy
Vztahuje-li se k tisku celý externí stylopis odkazovaný tagem <link rel=stylesheet>, prostě se také přidá media=print, stejně jako do <style>:
<link rel=stylesheet href="někam.css" media="print">
Oproti tomu pokud chci nějaký styl přiřadit všem médiím, mohu použít hodnotu all, která je ale výchozí:
<link rel=stylesheet href="někam.css" media="all">
@Media
V praxi častěji nastává, že chci pro tisk určit část stávajícího stylopisu nebo když styl zadávám přímo. Pak musím využít formule @media print.
<style>
p {color: blue}/* Normální stylopis */
@media print {
p {text-indent: 10%}
}
/* Pokračování normálního stylopisu*/
</style>
Určitě jste si všimli syntaxe, která spočívá v použití dalších složených závorek, které ohraničují styl určený pro tisk.
Dříve se to dalo použít i v přímém stylu, tento zápis ale v moderních prohlížečích nefunguje:
<p style="@media print{ text-indent:
10% }">Text odstavce.</p>
Podpora prohlížečů
Výše popsané postupy fungovaly ve všech prohlížečích už kolem roku 2002. Můžete si to zkusit na příkladu, v němž využívám všechny postupy.
Výhody odlišného tisku
Někdy se to může hodit. Napadá mě pár příkladů:
- Na papíře jsou čitelná i menší písmena, mohou se tedy trochu zmenšit
- Pokud vypínáte podtrhávání odkazů a odlišujete je pouze barvou, na černobílém výtisku se nedají poznat. Takže k tisku zapněte podtrhávání.
- Asi není třeba tisknout reklamy (display: none)
- Není třeba tisknout navigaci, na papíře na ni stejně nejde klikat (teda jde, ale nic to nedělá).
- můžete na tisk zkusit zapnout sloupcovou sazbu (column-count), která je jinak pro čtení na obrazovce pěkně debilní.
Určitě vymyslíte mnoho veselých použití. Zejména si lze vyhrát s třídami a identifikátory.
Zalomení stránky
CSS2 nabízí celou kolekci nových vlastností, které mají ovlivňovat tištěný výstup. Dnes jsou do moderních prohlížečů zabudovány vlastnosti určující zalomení stránek.
| Vlastost | Význam | Hodnoty |
|---|---|---|
| page-break-before | zalomení stránky před elementem | always | auto | right | left | avoid |
| page-break-after | zalomení stránky po elementu | |
| page-break-inside | zalomení stránky v elementu (např. mezi řádky odstavce) | auto | avoid |
Hodnota avoid ale v prohlížečích u page-break-before a page-break-after nefunguje.
| Hodnota | Význam | Poznámka |
|---|---|---|
| always | zalomení vždy | Jediná rozumně použitelná hodnota |
| auto | normálně | Jako by se nic nezadalo |
| right | nová pravá stránka | u tisku, v němž jsou rozlišovány pravá a levá stránka v některých prohlížečích implementováno chybně jako always |
| left | nová levá stránka | |
| avoid | nikdy nelámat | v prohlížečích nefunguje |
Přikazování zalomení (hodnotou always) před nadpisem se může hodit, pokud nechcete šetřit papírem a chcete, aby kapitola uvedená nadpisem H2 vždy začínala na nové stránce.
h2 {page-break-before: always;}
Avoid v prohlížečích nefunguje
V praxi bych považoval za nejužitečnější zakázání zalomení po nadpisech, např:
h2 {page-break-after: avoid}
čímž by se zabránilo nepříjemnému efektu, kdy stránka končí nadpisem a následující text (patřící k nadpisu) je až na jiné vytištěné stránce. Výše zmíněný zápis by vedl k tomu, že se nadpis na konec stránky necpe, nechá předchozí stránku končit kouskem prázdného místa, ale raději se rovnou přesune na následující stránku nahoru před svůj text.
Nic z toho ale v prohlížečích nefunguje (2022). Moje pokusy to říkají. Liším se v tom s Caniuse, která tvrdí, že to funguje. Můj test break-after a break-inside.
Page-break-inside brání rozdělení prvků na stránky
Page-break-inside: avoid je skvělý způsob, jak nedovolit některému obsahu nechat se při tisku roztrhat na více stránek. Typicky obrázkům a tabulkám. V roce 2022 už funguje.
Alternativou k page-break-inside je vlastnost break-inside, která funguje úplně stejně, jen je obecná. Funguje i ve sloupcové sazbě.
Vdovy a sirotci
Kdo se vyznáte v typografii, víte, že není dobré, když se samostatný řádek vytiskne na jiné stránce než zbytek odstavce. Posledním řádkům odstavce vytištěným na nové stránce se říká vdovy (widows) a prvním řádkům odstavce vytištěným na konci stránky se říká sirotci (orphans). V CSS lze takovým jevům zabránit. Typicky tím, že osamělé řádky z konce stránky přesunou na novou.
Existují na to vlastnosti orphans a widows. Je celkem fajn nastavit, aby u
Bránit vdovám a sirotům lze i ve vícesloupcovém layoutu (column-count).
Tisk naležato
Po mnoha letech, kdy se na šířku nedalo tisknout, už mi v roce 2022 funguje tento zápis:
@page {size: landscape}
Jak vidíte, selektor je @page, tedy celý tiskový stránkovaný dokument. Size určuje orientaci celého dokumentu. Všechny stránky se tedy budou vytisknout na šířku. Určit, že jedna stránka se vytiskne na šířku a jiná na výšku, neumím.
Pamatuji si, že tisk na šířku byl vždycky komplikovaný. Size: landscape fungovalo nespolehlivě, nebo jen v kombinaci s nějakými zlými triky typu writing-mode nebo transform. Krom vlastnosti size jsem vídal i příklady s orientation: landscape, ale ty mi nefungovaly.
Pomocí @page {size: A5} lze také nastavovat velikost papíru. Doporučuji s tím ale experimentovat velmi opatrně, neboť to pak ne každá tiskárna pochopí.
Tisk pozadí
Normálně se pozadí netiskne. Barva ani obrázek.
Základní předpoklad je, že si o tisku pozadí má rozhodnout uživatel sám. V Chrome se tisk pozadí nastavuje až při tisku. Při vyvolání dialogu Tisk (Ctrl+P) se vlevo objeví Další nastavení a tam si uživatel může nastavit tisk "Grafika na pozadí".
Existuje ale způsob, jak tiskárnu donutit u určitého prvku (nebo celé stránky) tisknout barvu pozadí nebo obrázek na pozadí. I bez uživatelského zásahu. Je na to CSS vlastnost, která přednastaví volbu tisku grafiky:
-webkit-print-color-adjust: exact;
print-color-adjust: exact;
Podporu to má slušnou, ale musí se prefixovat pro Webkit (ten je dneska (2022) skoro všude) jen Safari a Firefox respektují neprefoxovaný zápis. Druhá, výchozí hodnota vlastnosti je print-color-adjust: economy. Stará nestandardní a zavržená verze vlastnosti byla jen color-adjust bez print-.
Přesto to doporučuji nepoužívat, protože jednak plácáte lidem barvu, jednak tisk pozadí typicky znečitelní text a hlavně víte prd, jakou má uživatel tiskárnu. Může mít jehličkovou nebo černobílou, takže se barvy stejně nevytisknou. V praxi tedy použijte jen na některé prvky, u kterých víte, že je tisk pozadí důležitý, např. u mapiček apod.:
div.mapka {-webkit-print-color-adjust: exact; print-color-adjust: exact;}
Snadné experimenty: náhled
Internet Explorer, Firefox i Chrome mají náhled, který se zobrazí předtím, než se stránka pošle do tiskárny. Je to klasické zobrazení před tiskem, vyvolané například zkratkou CTRL + P. Ukazuje stránku přesně tak, jak potom vyleze z tiskárny. Podle mých zkušeností je to naprosto přesné s výjimkou tisku průhledných obrázků na postscriptových tiskárnách (průhledná barva se tiskne bíle). Takže na pokusy nemusíte plýtvat papírem.
Ještě jednodušší způsob spočívá v tom, že si po dobu ladění přepíšete media="print" na media="screen". Potom změny uvidíte rovnou na obrazovce. Musíte se ovšem ujistit, že máte laděné styly na konci stylopisu (aby měly prioritu) a nesmíte zapomenout to pak změnit zpátky na print.
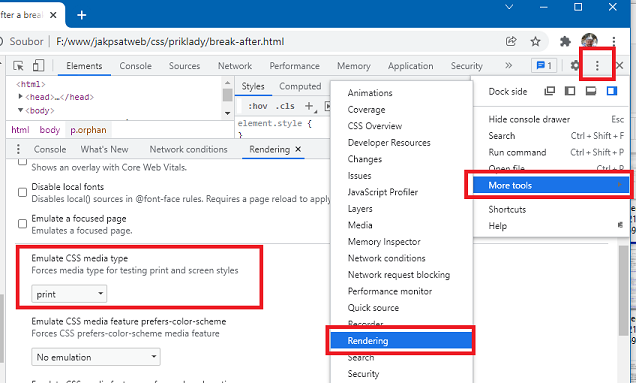
Nejnovější famózní způsob se dá vynutit přes Web Inspector. V Chrome zmáčkněte F12 (pustí se Web Inspector), potom tři tečky nahoře v šedivé zóně > More tools > Rendering. Nakonec je tam úplně dole Emulate CSS media, přepněte na hodnotu print.

Musíte ale počítat s tím, že v takovém režimu neuvidíte konce stránek.

