Height
CSS vlastnost height určuje výšku prvku.
| hodnoty | výška prvku |
|---|---|
| délka | zadaná výška prvku |
| x% | x procent výšky okna nebo nadřazeného prvku se zadanou výškou |
| auto | výška se vypočítá podle obsahu prvku, typicky u obrázku |
Normálně si prvky počítají výšku podle svého obsahu. Výška se jim dá ale i zadat vlastností height.
Pokud je obsah prvku menší než výška zadaná vlastností height, pod obsahem bude prázdné místo (přesněji spodní padding). Co naopak přeteče, protože se do výšky nevejde, řeší vlastnost overflow.
Podle specifikace vlastnost height nefunguje na řádkové elementy (např. odkaz <a>). U nich by mělo být potřeba pro nastavení výšky použít výšku řádku line-height nebo jim předtím říci, že jsou blokové (display: block; nebo display: inline-block;).
Vlastnost height se velmi podobá vlastnosti width (šířce), ale existují rozdíly. Například ve výpočtu procent.
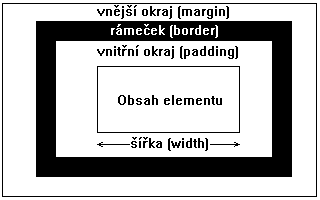
Vlasnosti border a padding (rámeček a vnitřní okraj) se do výšky (height) nepočítají. Chcete-li, aby se border a padding do výšky počítaly, použijte box-sizing: border-box. Obrázek znázorňuje, jak je to s šířkou, ale s výškou je to stejné.

Častá chyba vzniká překlepem při zápisu, plete se pořadí písmen t a h. Správně je width a height. Widht a heigth je špatně. Lze si to pamatovat tak, že nikdy není stejné písmenko na začátku i na konci.
Automatická výška
Obrázkům (tag <img>) se pro mobilní zobrazení (pomocí media queries) velmi často nastavuje automatická výška:
img {height: auto;}
To se dělá kvůli tomu, aby byl u obrázku zachován poměr stran. Prohlížeč, pokud vidí height: auto u něčeho, co má svou vlastní přirozenou výšku (zvanou intrinsic height, typicky zjistitelnou ze souboru obrázku), potom výšku obrázku dopočítá podle toho, aby seděl poměr stran podle zadané šířky. Přitom používá logický vzoreček:
automatická výška = nastavená šířka * přirozená výška / přirozená šířka
Téma automatické výšky obrázku je složitější a pokud ho chcete vysvětlit, napište mi nebo hledejte intrinsic size nebo CSS vlastnost aspect-ratio.
Procentuální šířka
Procenta jsou jednoduchá, pokud má nadřazený prvek sám nastaven výšku. Potom se procenta počítají z výšky nadřazeného prvku.
Když ale žádný nadřazený prvek výšku nemá, height tedy dostane jako základ své šířky něco jako nulu. Ta se zvětší o výšku řádku. Pokud nějakému prvku s textem zadáte height: 100%;, bude vysoký přibližně 18 pixelů.
Výška na výšku okna
Pokud z nějakých divných příčin potřebujete mít prvek stejně vysoký jako je okno, využijte jednotku vh. Zápis
height: 100vh;
způsobí, že prvek bude stejně vysoký jako okno. 1vh je jednotka, která odpovídá jendnomu procentu výšky okna. Podobná je jednotka vw, která odpovídá jednomu procentu šířky okna prohlížeče.
Min-height a max-height
Min-height a max-height jsou minimální a maximální výška. Pokud jsou zadány, mají před výškou zapsanou v height přednost! Pokud by tedy například byla zadána zároveň výška a minimální výška:
height: 400px;
min-height: 500px;
Výsledná výška bude 500px, protože min-height má přednost.
Display: flex a vertikální zarovnání
Pokud bojujete s vertikálním umístěním prvků na stránce, lépe než vlastnost height by vám mohly posloužit vlastnosti display: flex; nebo vertical-align.
Procentuální výška nejde ze šířky
V současnosti (2017) neznám žádný způsob, jak výšku nastavit na základě toho, kolik je šířka prvku. Procenta se na to nedají použít. Jediný mně známý hack využívá toho, že u vlastnosti padding se jeho vertikální výška zadaná v procentech počítá ze šířky prvku. Když je tedy potřeba zadat výšku podle šířky, spíše než s height se čaruje s vlastností padding-top nebo padding-bottom.
Pokud potřebujete nějaký prvek mít stejně vysoký, jako je šířka okna (například čtvercový obrázek), použijte jednotku vw.
height: 100vw;
Podpora
| Prohlížeč | Podpora ve verzích |
|---|---|
| Internet Explorer | všechyn verze |
| Firefox | všechny verze |
| Opera | všechny verze |
| Chrome | ano |
Internet Explorer u některých prvků nedokáže nastavit výšku menší, než je výška jednoho řádku. Myslím, že to souvisí s tím, zda element obsahuje text nebo alespoň mezeru, ale nevím to jistě.
Výšku nelze dobře nastavovat formulářovým prvkům. Zejména <input> a <select> jsou prakticky nestylovatelné věci. Inputu se sice výška nastavit dá, ale v každém prohlížeči to vypadá jinak (i proto, že jde o prvek řádkový).
Příklady
Například je možné nastavit výšku nadpisu. Jde přitom o výšku, kterou nadpis zabírá v prostoru stránky, nikoli o výšku písma (font-size):
<style>
h2 {height: 40px;}
h3 {height: 30px;}
</style>
takovéto stylování nadpisů se ale v praxi moc nepoužívá, protože předvídatelnějšího efektu lze dosáhnout nastavením vnějších okrajů (margin). Ale fungovalo by to, protože tagy h2 a h3 jsou blokové (zalamuje se za nimi řádek).
Příklad použití height na řádkový element - velmi starý příklad, už by to nemělo fungovat.
Textové odkazy jako tlačítko - totéž: staré, nepoužitelné.
Přímý styl se u height zadává zřídka. Následující zápisy obrázku jsou ekvivalentní:
<img src="banner.gif" width="468" height="60">
<img src="banner.gif" style="width: 468px; height: 60px">
Poznámky
Chyby ve starých Exlorerech
V Exploreru ve quirk módu (bez striktního doctype) se výška odvozuje z výšky okna. Dříve to byl normální postup, dnes už dost zvrácený.
Zajímavé bývalo, že Internet Explorer ve quirk režimu počítal procentuální výšku nikoliv z nastavené výšky nadřazeného prvku, ale z výšky obsahu nadřazeného prvku. Využívalo se ti při některých řešeních.
Poslední aktualizace 4. dubna 2017

