Obrázky ve FrontPage 2000
Příprava obrázku
Pokud můžete, mějte obrázek už připravený a uložený ve webu ve formátu .jpg nebo .gif. K tomu budete potřebovat nějaký grafický program. Třebaže FrontPage má několik dobrých funkcí pro práci s obrázky, bez grafického editoru podle mě nemá vůbec smysl na internetu obrázky používat. Já doporučuji sehnat si PaintShop (shareware). Ale vystačíte si i s Adobe Photoshopem, obecně s čímkoli, co umí ukládat ve formátu jpg nebo gif. S balíkem MS Office se myslím dodává MS PhotoDraw, ten neznám, ale také by to s ním mělo jít.
Insert - Picture
Vložení obrázku. Příkazem Insert - Picture - From File (nebo existuje
tlačítko ![]() v nástrojích)
vyvoláte dialog, který se ptá, kde ten vkládaný obrázek je. Standardně je
procházen aktuální web; FP nabízí ještě dvě tlačítka, jejichž použití ale
nedoporučuji:
v nástrojích)
vyvoláte dialog, který se ptá, kde ten vkládaný obrázek je. Standardně je
procházen aktuální web; FP nabízí ještě dvě tlačítka, jejichž použití ale
nedoporučuji:
![]() Procházení Internetem by mělo
umožnit umístit odkaz na obrázek někde na síti.Problémy jsou dva -- jednak
ten obrázek na síti za čas nemusí být a druhak to nefunguje tak, jak je
popsáno (totiž automaticky). Je potřeba na obrázek nalezený v síti kliknout
pravým tlačítkem a zkopírovat zástupce. Toho teprve udat jako adresu do
řádku URL. Jistější je ovšem zkopírování obrázku do webu.
Procházení Internetem by mělo
umožnit umístit odkaz na obrázek někde na síti.Problémy jsou dva -- jednak
ten obrázek na síti za čas nemusí být a druhak to nefunguje tak, jak je
popsáno (totiž automaticky). Je potřeba na obrázek nalezený v síti kliknout
pravým tlačítkem a zkopírovat zástupce. Toho teprve udat jako adresu do
řádku URL. Jistější je ovšem zkopírování obrázku do webu.
![]() Procházením disku je možné najít
obrázek, ale při ukládání stránky se zobrazí výzva na uložení obrázku do
webu. Pokud obrázek nepřeuložíte, zůstane odkaz jak je (bude tedy mířit na
disk), což je hrubá chyba. Je nutné ho přeuložit.
Procházením disku je možné najít
obrázek, ale při ukládání stránky se zobrazí výzva na uložení obrázku do
webu. Pokud obrázek nepřeuložíte, zůstane odkaz jak je (bude tedy mířit na
disk), což je hrubá chyba. Je nutné ho přeuložit.
Jako další možnost je zmíněno naskenování, což je asi nejhorší, co se dá udělat. Sejmutá předloha před publikováním vždy vyžaduje úpravu!
Doporučuji tedy vložit obrázek, který se nachází někde v aktuálním webu.
Vlastnosti obrázku
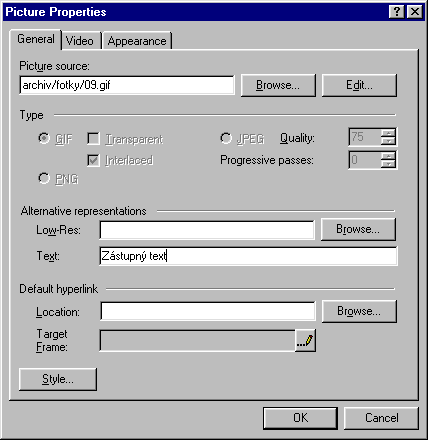
Po vložení obrázku do stránky je dobré upravit jeho vlastnosti. Já to dělám pravým tlačítkem + Picture Properties (vlastnosti obrázku). Postupně proberu všechny možnosti dialogu. Začnu první kartou -- General.

Picture source
Umístění obrázku ve webu. Je to to samé, co bylo potřeba zadat při vložení obrázku. Přepsáním nebo tlačítkem Browse lze cestu měnit.
(Picture source je v HTML atribut src tagu img: <img src="cesta.gif">.)
Edit
Pošle vložený obrázek do externího grafického editoru (dá se nastavit v Tools - Options - Configure Editors). Pokud není žádný editor nastavený, objeví se hláška "No picture editor is configured". Edit je totéž, co dvojklik na obrázku.
Type
Umožňuje změnit formát a popřípadě kompresi obrázku. Doporučuji neměnit nastavené hodnoty. Při jejich změně se totiž obrázek přeuloží, čímž obvykle ztrácí na kvalitě.
Alternative representations - Low-Res
Low-Res je zástupný obrázek pro klienty s nízkým rozlišením (např. mobily). Nikdy jsem nikoho neviděl zadávat to. Také jsem kdesi četl mylnou informaci, že se tento zástupný obrázek načítá před načtením vlastního obrázku. Je to blbost, toto políčko můžete ignorovat.
Alternative representations - Text
Naopak nesmíte ignorovat toto políčko: zde se zadává text, který se zobrazí
čtenářům s vypnutými obrázky. Všem ostatním se tento text ukazuje ve žluté
bublině, když přes obrázek jedou myší. Znalci HTML chápou, že se jedná o
atribut alt: <img alt="popis obrázku">.
Za zástupný text byste měli zvolit něco, co dostatečně vystihuje podstatu obrázku.
Default hyperlink
Po zadání hodnot do Location se celý obrázek stane odkazem. V HTML to
vypadá takto: <a href="location"><img ... ></a>. Je to to samé,
jako kdybyste si obrázek označili a dali příkaz Insert - Hyperlink.
Podrobnosti naleznete u odkazů.
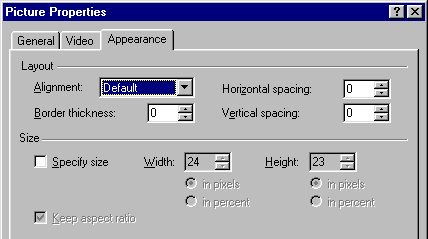
Karta Appearance
Možná si někdo všimnul, že jsem přeskočil kartu Video. Bude to tím, že ji nepovažuji za zajímavou.

Appearance znamená něco jako "vzezření". Nastavuje se tu několik důležitých věcí.
Alignment - zarovnání
Hodnoty Left a Right nastavují obtékání ostatním textem, ostatní hodnoty nastavují různou pozici obrázku na řádku. V praxi považuji za užitečné pouze to obtékání -- např. hodnota Left způsobí, že obrázek bude vlevo a ostatní text jej bude obtékat zprava. V HTML odpovídá toto nastavení atributu align v tagu img.
Poznámka: v normálním zobrazení editor někdy špatně vykresluje polohu obrázků s Alignment default. V preview je to v pořádku.
Border thickness - rámeček
Jednoduše šířka černého rámečku. Odpovídá atributu border v img. Chcete-li měnit barvu rámečku, musíte CSS stylem.
Horizontal & Vertical spacing
Kolem obrázku by se měly udělat horizontální a vertikální mezery. (V HTML se přidají atributy hspace a vspace. Prohlížeče to podporují.) Nepoužívá se to moc často. Já doporučuji raději používat CSS vlastnost margin.
Size - velikost obrázku
Zvětšování obrázku se příliš často nepoužívá, protože je pak vykreslen méně kvalitně. Zmenšování se zase nepožívá, protože by se pro menší zobrazenou plochu přenášelo zbytečné množství dat. Když už ale je potřeba trochu změnit rozměry, dá se to. Jen je třeba mít na zřeteli tyto nevýhody.
Width je šířka, Height výška. Rozměry se zadávají v pixelech (obrazovkových bodech). Pokud snad zvolíte procenta, základem je výška okna a šířka dokumentu, nikoliv původní rozměry obrázku.
Volba Keep aspect ratio znamená zachování poměru stran. Nechcete-li obrázek při změně velikosti deformovat, nechte zatrženo.
FP do HTML kódu vkládá rozměry obrázků, i když zůstanou nezměněné. Je to dobré pro rychlejší zobrazování stránky při načítání. (V HTML jsou šířka a výška atributy width a height tagu img.)
Velikost obrázku se dá snadno měnit i myší. Tažením za roh obrázku zůstává zachován poměr velikosti stran.
Upravování obrázku
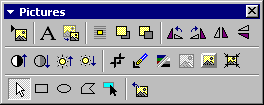
Když si v editoru kliknete na obrázek, vyskočí vám na obrazovce nový panel nástrojů určený pro práci s obrázkem. Obvykle bývá na dolním kraji obrazovky.

![]() Vložení obrázku už jsem popisoval
Vložení obrázku už jsem popisoval
Áčko umožňuje vložení (bitmapového) textu do obrázku.
![]() Auto
Thumbnail (připínáček) je zajímavý nástroj určený pro publikování rozměrných
obrázků. Do stránky se uloží pouze zmenšenina, z níž vede odkaz na původní
velký obrázek. Velikost zmenšeniny se dá nastavit v Tools - Page Options -
Auto Thumbnail.
Auto
Thumbnail (připínáček) je zajímavý nástroj určený pro publikování rozměrných
obrázků. Do stránky se uloží pouze zmenšenina, z níž vede odkaz na původní
velký obrázek. Velikost zmenšeniny se dá nastavit v Tools - Page Options -
Auto Thumbnail.
![]() Následujícím třem tlačítkům
se pokud možno vyhněte. Nevím, proč jsou umístěny u obrázků, každopádně
pracují s CSS pozicováním. To je ve FP
2000 uděláno velmi špatně. Pokud náhodou nejste experti na CSS, dejte si
pozor, aby Position Absolutely nebylo zmáčknuto.
Následujícím třem tlačítkům
se pokud možno vyhněte. Nevím, proč jsou umístěny u obrázků, každopádně
pracují s CSS pozicováním. To je ve FP
2000 uděláno velmi špatně. Pokud náhodou nejste experti na CSS, dejte si
pozor, aby Position Absolutely nebylo zmáčknuto.
![]() Otáčení, zrcadlení a
převrácení obrázku.
Otáčení, zrcadlení a
převrácení obrázku.
![]() Úprava kontrastu a světlosti.
(Je to podobné jako ladění monitoru nebo televize. Než budete upravovat
světlost a kontrast, zkontrolujte si, že nemáte monitor nějak extrémě
nastavený.) Osobně používání těchto nástrojů nedoporučuji, protože máte nad
výslednou kvalitou příliš malou kontrolu.
Úprava kontrastu a světlosti.
(Je to podobné jako ladění monitoru nebo televize. Než budete upravovat
světlost a kontrast, zkontrolujte si, že nemáte monitor nějak extrémě
nastavený.) Osobně používání těchto nástrojů nedoporučuji, protože máte nad
výslednou kvalitou příliš malou kontrolu.
![]() Oříznutí obrázku. Klikněte na
nástroj, potom zatáhněte v obrázku oblast, kterou chcete ponechat. Opětovným
vymáčknutím nástroje se obrázek ořízne.
Oříznutí obrázku. Klikněte na
nástroj, potom zatáhněte v obrázku oblast, kterou chcete ponechat. Opětovným
vymáčknutím nástroje se obrázek ořízne.
![]() Nastavení průhledné barvy.
Průhledná barva se v prohlížeči nezobrazuje. Naklikněte si nástroj a potom
ťukněte v obrázku na barvu, kterou chcete zprůhlednit.
Nastavení průhledné barvy.
Průhledná barva se v prohlížeči nezobrazuje. Naklikněte si nástroj a potom
ťukněte v obrázku na barvu, kterou chcete zprůhlednit.
Se zprůhledňováním obrázku jsou spojeny některé nepříjemnosti.
- V první řadě to jde jenom u obrázku typu gif (nebo png).
- Někdy se zvolená barva vyskytuje i v oblastech, které nechcete zprůhledňovat.
- Někdy byste potřebovali zprůhlednit více než jednu barvu (klasické je to u přechodů s několika stupni šedi).
![]() Převedení obrázku do stupňů
šedi.
Převedení obrázku do stupňů
šedi.
![]() "Vymytí" obrázku, jeho
výrazné zesvětlení. Domnívám se, že se jedná o radikální gama korekci. Je to
výhodný nástroj pro přípravu obrázkových pozadí (což ovšem nejde
automaticky).
"Vymytí" obrázku, jeho
výrazné zesvětlení. Domnívám se, že se jedná o radikální gama korekci. Je to
výhodný nástroj pro přípravu obrázkových pozadí (což ovšem nejde
automaticky).
![]() Vytvoření tlačítka - obrázku
se přidají světlé a tmavé okraje, takže vypadá jako prostorově vystouplé
tlačítko. Raději nepoužívejte u gifu.
Vytvoření tlačítka - obrázku
se přidají světlé a tmavé okraje, takže vypadá jako prostorově vystouplé
tlačítko. Raději nepoužívejte u gifu.
![]() Zvětšení nebo zmenšení.
Tento nástroj je možné použít až po té, co změníte velikost. Změní původní
rozměry obrázku. Za případnou změnu velikosti nebude tedy odpovídat
HTML, ale obrázek se přeuloží do nových rozměrů.
Zvětšení nebo zmenšení.
Tento nástroj je možné použít až po té, co změníte velikost. Změní původní
rozměry obrázku. Za případnou změnu velikosti nebude tedy odpovídat
HTML, ale obrázek se přeuloží do nových rozměrů.
![]() Obnovení původního
obrázku. Dovoluje zrušit všechny předchozí úpravy a vrátit se k uložené
verzi obrázku.
Obnovení původního
obrázku. Dovoluje zrušit všechny předchozí úpravy a vrátit se k uložené
verzi obrázku.
![]() Nástroje sloužící pro tvorbu
klikacích map.
Nástroje sloužící pro tvorbu
klikacích map.
Přeukládání obrázku
Většina předchozích úprav neměla žádný vliv na HTML kód. Aby se provedené změny neztratily, FrontPage se snaží při ukládání stránky uložit i všechny změněné obrázky. Zobrazí dialog, kde je všechny vypíše.
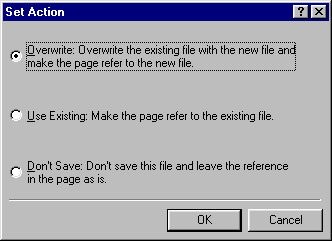
Abyste si nezrušili některé dobré obrázky, můžete jméno obrázkového souboru změnit (Rename), přesunout do jiné složky (Change Folder), nebo zvolit neukládání (příkazem Set Action). Položka Set Action je vcelku zajímavá:

- Overwrite je prosté přepsání obrázku.
- Use Existing -- použije se stávající obrázek uložený na disku. Po uzavření stránky přijdou všechny úpravy obrázku vniveč.
- Don't save -- nic se nebude ukládat, je to to samé jako Use Existing s tím rozdílem, že se výzva na přeuložení obrázku bude ukazovat i při příštím ukládání stránky.
Úskalí úprav obrázků
Webová grafika je obor sám o sobě. Názor, že na ní lze vyzrát pomocí FrontPage, je naivní. Při měnění obrázků ve FrontPage se lze snadno dopustit hrubých chyb (zejména datové nafouknutí souboru u gif nebo ztráty kvality u jpg), pokusím se proto vyjmenovat nástroje, na které je třeba dát si pozor. Záludnosti se podstatně liší podle použitého formátu obrázku -- gif nebo jpg.
GIF
Gif je formát vhodný pro ukládání menších kreseb a náčrtků, které neobsahují
moc barev. Právě barevná hloubka (počet použitých barev) silně ovlivní
výslednou datovou velikost souboru. Je proto potřeba vyhnout se nástrojům,
které zvětší počet použitých barev. To jsou nástroje vkládání textu (to
Áčko), převedení na tlačítko ![]() a změna velikosti
a změna velikosti ![]() .
Ukládáte-li do gifu obrázek přes schránku nebo naskenovaný, nastaví se
hloubka 256 barev, což je většinou zbytečně moc.
.
Ukládáte-li do gifu obrázek přes schránku nebo naskenovaný, nastaví se
hloubka 256 barev, což je většinou zbytečně moc.
Poznámka o FP 98: S obrázky typu GIF se nedaly dělat vůbec žádné úpravy, aniž by výsledná barevná hloubka nebyla 256. V tomto ohledu mě FP 2000 velmi příjemně překvapil, protože počet barev nezvyšuje.
JPG
Formát jpg se hodí na ukládání fotografií a obecně větších obrázků bez výraznějších přechodů. Jeho výhodou je komprese -- zmenšení datového objemu při ukládání. Komprese je vykoupena určitou ztrátou kvality, což ale většinou nevadí.
Jenomže pokud se jeden jpg obrázek ukládá vícekrát, datový objem neklesá, ale kvalita upadá. Ani pozdější nastavení menší komprese nepomáhá.
Aby se změny udělané ve FP zachovaly, obrázek se prostě musí přeuložit. To je právě důvod, proč nedoporučuji manipulovat ve FrontPage s obrázky jpg. Dá se to přirovnat hře na tichou poštu -- zpráva koluje, neustále se mění a zhoršuje.
Správně je při úpravách potřeba vždy znovu vzít předlohu, která je uložena mimo web v nějakém neztrátovém formátu (třeba tiff), podle potřeby ji upravit a znovu uložit se správně nastavenou kompresí.
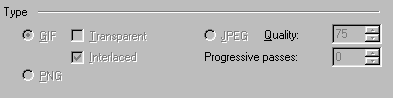
Změna typu a nastavení vlastností
Změna typu obrázku je postup, který ve FP používají jenom amatéři, ale jde to. Dá se to udělat na kartě General v Picture Properties v oblasti Type.

U gifu se zde ještě uvádí, zda má být průhledný (Transparent) -- pak musí mít nastavenou průhlednou barvu -- a prokládaný (interlaced). Prokládání znamená, že se obrázek při zobrazování nenačítá shora dolů, ale napřed se načte řádkový rastr, který se později doplňuje.
Komprese se dá nastavit u jpg obrázků. Přednastavená hodnota 75 (nejde o procenta) je běžně užívaným kompromisem mezi kvalitou a datovým objemem. Progresive passes je něco podobného jako prokládání u gifu. Ještě jednou zdůrazňuji, že přeukládat jpg obrázky není dobré. Tyto volby doporučuji pouze při úpravě naskenovaných předloh.
Grafický editor
Manipulaci s obrázky ve FP se vyhýbám, pokud mohu. Prostě se snažím s obrázky v editoru zbytečně nemanipulovat a všechno dělám v externím grafickém editoru (např. PaintShop, Photoshop, Gimp). Ten můžete spouštět normálně, nebo z prostředí FrontPage poklepáním na obrázek v zobrazení složek.
Externí grafický editor pro FrontPage se dá nastavit v Tools - Options - Configure editors.
Dávejte si pozor, zda pracujete opravdu s tím obrázkem, nebo jenom s jeho kopií v FP cache paměti!
Mrkněte se kdyžtak na několik rad pro přípravu obrázků, to se týká obecně psaní webu, ne pouze FP.

