FrontPage 2000
Page Transitions
Přechody stránky umožňují zajímavé efekty (problikávání a najíždění) při načítání a opouštění stránek. Funguje to jenom těm, kdo mají Internet Explorer verze 4 a vyšší (což je ale většina win-populace). Čtenáře to maličko zdržuje.
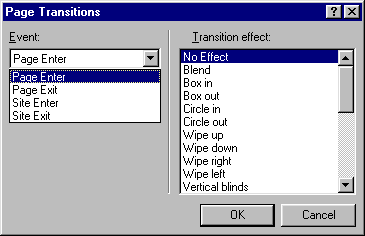
Popis dialogu

- Event je událost, při které se něco děje. Na výběr je vstup na stránku (Page Enter), odchod ze stránky (Exit), vstup a výstup z webu (Site), což prohlížeč asi zjišťuje podle jména domény.
- Transition effect jsou možné druhy přechodů. Je jich tuším 22. Zkuste si, co který dělá.
- Duration je doba trvání přechodu v sekundách (na obrázku překryto výběrem Eventu).
HTML výstup
FrontPage zadává přechody pomocí <meta> tagů s následující syntaxí:
<meta http-equiv="Site-Exit" content="revealTrans(Duration=1.0,Transition=12)">
Doufám, že je to zřejmé. Každý přechod má číslo (ta dvanáctka). Blend je jediný přechod, který se zadává jinak:
<meta http-equiv="Page-Enter" content="blendTrans(Duration=4.0)">
Závěrečné poznámky
Page transitions doporučuji nepoužívat, protože zdržují a matou čtenáře, nedají se zadávat automaticky a jsou nestandardním výmyslem Microsoftu.
Přechodům se také jinak říká přechodové filtry. Dají se zadávat CSS stylem, ale projeví se jedině při použití skriptů. Rozbor této legrácky jsem viděl u Jirky Koska v seriálu o DHTML. Také to občas používám (nikdy ne na celou stránku), ale nechce se mi to teď popisovat.
Meta tagy http-equiv považuje prohlížeč za ekvivalentní HTTP hlavičkám, takže pokud se někdo bavíte psaním CGI skriptů, zkuste si zaexperimentovat s přechody.

