Tlačítka do stránek na Facebook
Prvky vkládané do webových stránek
Píšu o facebookových prvcích ve webových stránkách, nikoli na facebookových stránkách.
Do stránek se dají vkládat různá tlačítka, která po kliknutí uživatele provedou něco s Facebookem. Buďto přidají stránce lajk, nebo uživatele odkážou na Facebook, aby tam stránku sdílel a podobně.
Staré dobré sdílení odkazem - Lajkovací tlačítko = like button - Komentovací formulář - Tlačítko doporučit / sdílet - API
Staré dobré sdílení odkazem
Tímhle začínám, protože je to nejjednodušší a podle mě i nejlepší způsob, jak si nechat sdílet stránky na Facebooku. Na lajkování sere pes, z toho kromě dobrého pocitu nic nemáte, ale přes sdílení můžou přijít návštěvníci.
Odkaz se může namířit na facebookový skript sharer.php a jako parametr se mu dá vypsaná adresa webu, který se má sdílet:
http://www.facebook.com/sharer.php?u=https://www.jakpsatweb.cz/
takže celý odkaz vypadá takto:
<a href="http://www.facebook.com/sharer.php?u=https://www.jakpsatweb.cz/">libovolný text, třeba Sdílej Jakpsátweb</a>
a vypadá pak takhle:
libovolný text, třeba Sdílej Jakpsátweb
Místo textu se tam dá dát obrázek, tlačítko nebo cokoliv.
Ještě jsem někdy viděl, že se kromě URL dají za sharer.php přidat i další parametry, ale nefungovalo mi to. Třeba parametr &t=něco měl předvyplňovat text sdílení.
V praxi je dobré namířit tento odkaz do nového tabu nebo na něj rovnou udělat vyskakovací okénko. Do iframe prý namířit nejde.
Sdílení do vyskakovacího okna
Chci udělat tlačítko, po jehož kliknutí se otevře nové malé okno (window.open) a do něho se načte výše zmíněný odkaz (jeden).
<span style="background-color: navy; color: white; cursor: pointer"
onclick=" window.open('http://www.facebook.com/sharer.php?u=https://www.jakpsatweb.cz','','width=500,
height=300')">
Sdílet JPW na Facebooku </span>
A zde je to naživo: Sdílet JPW na Facebooku
Kód můžete použít, stačí, když si změníte adresu a text. A samozřejmě si můžete vymyslet svůj vlastní vzhled přes CSS, vložit tam obrázky apod.
Co se stane po kliknutí: vyskočí malé okno (window.open), které si načte obsah z Facebooku. Ten obsah si dál řeší, co se bude dít, takže:
- sám si upraví, jak velké to okno bude (něco jako 540, 300, výška trochu záleží na obsahu sdílené stránky)
- pokud uživatel není přihlášený, zobrazí mu přihlášení do Facebooku
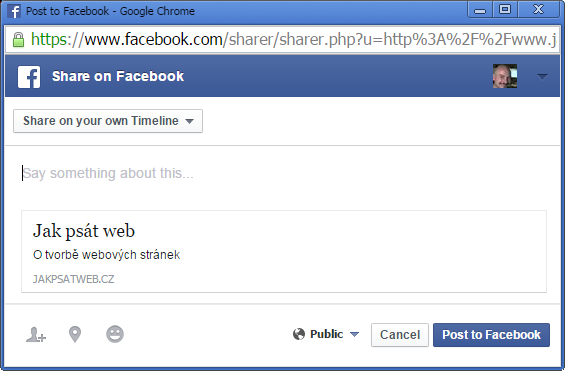
- pokud přihlášený je (nebo až se přihlásí), tak zobrazí stránku s možností něco o sdílené stránce napsat. Připojí titulek sdílené stránky, její meta popis (pokud existuje) a případně obrázek.
- Jak po odeslání, tak při zmáčknutí tlačítka Zrušit (Cancel) se toto nové okno zavře! Uživatel není nijak informován, že na Facebook něco napsal. Pokud okno nebylo vyvoláno přes window.open (což tady bylo, ale kdyby to byl jenom odkaz), tak se po odeslání uživateli objeví prázdná bílá stránka. Takže je lepší otevírat to přes to window.open.

Já mám Facebook nastavený v angličtině, ale jiným lidem by se to mělo ukázat v jejich jazyce.
Další příklad : Sdílet Bulharsko na Facebooku
Pokud stránka obsahuje velký obrázek (jako třeba to moje stránka o Bulharsku), tak se nějaký ten velký obrázek vybere a přidá nad popisek stránky.
Twitter a G+
Když už si sem píšu odkazy, tak sdílení pro Twitter:
http://twitter.com/share?text=Sdílej+Jakpsátweb&url=https://www.jakpsatweb.cz
a pro Google plus:
https://plus.google.com/share?url=https://www.jakpsatweb.cz
Lajkovací tlačítko = like button
Relativně jednoduché je vložení tak zvaného Like buttonu. Vypadá to jako tlačítko, na kterém je napsáno "To se mi líbí" (přesné znění je závislé na aktuálním překladu, v angličtině je to "Like"). Uživateli umožňuje na tlačítko kliknout. Pak se stane následující:
- Tomu konkrétnímu uživateli se trochu změní vzhled tlačítka, takže už se mu webová stránka jako že líbí.
- Na zdi toho uživatele vevnitř ve Facebooku se (možná) objeví krátká zpráva, že se uživateli líbí stránka, na které kliknul na tlačítko. Ale spíš ne.
Drobná komplikace nastává, pokud klikající uživatel není na Facebooku přihlášen. Pokud by uživatel nebyl na Facebooku přihlášen, tak se mu po kliknutí na ikonku otevře nové okno s výzvou, aby se přihlásil do Facebooku. Když se přihlásí, tak se to přidání do oblíbených povede. Když se nepřihlásí, jako by na nic nekliknul.
Tak... teď jak to udělat.
Dříve na to přímo na Facebooku existoval formulář, který po zadání údajů vygeneroval kód iframe, který se vložil do webové stránky. Jenomže Facebook už nechce, aby si lidé vkládali iframe, protože iframe nemá takové šmírovací možnosti jako javascript (viz níže), proto k iframe již návod neposkytují. Je tedy potřeba si kód iframu vyskládat svépomocí. Kód vypadá nějak takhle, mění se v něm jenom adresa stránky:
<iframe src="http://www.facebook.com/plugins/like.php?href=http%3A%2F%2Fexample.com%2Fpage%2Fto%2Flike&layout=standard&show_faces=false&width=450&action=like&colorscheme=light&height=35" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:35px;" allowTransparency="true"></iframe>
Poznámky ke generování kódu:
- Je potřeba dát bacha, jestli se do vygenerovaného kódu dostane adresa, kterou jste zadali do formuláře. Mně se tam vložil odkaz na http://example.com/page/to/like (jak je uvedeno v příkladu), i když jsem adresu správně vyplnil.
- V části kódu, který jsem vyznačil, je potřeba escapovat lomítka sekvencí %2F a dvojtečku %3A. Tenhle kód, co tu uvádím v příkladu, si můžete zkopírovat, stačí správně přepsat tu adresu. Pro pořádek uvádím, že jde o url-encoding.
- Dále je potřeba dát bacha, aby ten kód byl na stránce, pro kterou lidé hlasují. (Vlastně mi vůbec není jasné, jak se dá bránit podvodům, kdy někdo na nějakou svou dobrou stránku umístí hlasovací ikonku pro nějakou svou blbou stránku, takže lidé budou nevědomky hlasovat pro blbou stránku.)
- Pokud chcete nechat uživatele doporučovat různé stránky svého webu, je potřeba na různé stránky umístit různé kódy (zkušení skriptaři to jistě zvládnou javascriptem nebo serverovým skriptem). Pokud vám stačí, že uživatelé budou doporučovat hlavní stránku webu (což je často žádoucí), dejte na každou stránku webu stejný kód.
- Mám docela problém se zadáváním výšky. Možná by bylo lepší ji tam vůbec nedávat, protože 35 je málo na to, aby bylo vidět ikony, ale vyšší to zase vypadá blbě bez ikon.
Vložení iframe kódu do stránky je vlastně všechno, co je nutné.
Parametr layout má hodnoty standard, button_count a box_count (vyzkoušejte si je), které mění, jak se zobrazí počet lajkujících. Parametr show_faces má hodnoty fale a true (zobrazí xichtíky několika lajkujících, zpravidla kamarádů prohlížejícího uživatele).
Meta tagy pro propojení s Facebookem
Pokud jako majitel stránky chcete sledovat, jak moc lidé na ikonku klikají, je dobré vložit do dané stránky ještě nějaké meta tagy.
Pomocí určitých metatagů přidaných do webové stránky se Facebook ujistí, že máte právo doménu sledovat, případně umožní jiné nastavení. Meta tagy jsou například tyto:
<meta property="fb:admins" content="číslo-uživatele">
<meta property="fb:page_id" content="dlouhé-číslo-stránky">
<meta property="og:title" content="Titulek">
<meta property="og:site_name" content="Jméno webu">
Kromě toho jsou ještě další meta tagy pro nějaké ikonky, na což kašlu. Jou popsanév návodu. Jediný opravdu důležitý meta tag je fb:admins, který umožňuje sledování statistik aktivity uživatelů.
Sledování statistik aktivity uživatelů
Tohle můžete udělat i bez vložení Like tlačítka. Občas totiž někdo váš web na Facebooku doporučí sám od sebe (mně se to stává :-)). Postup:
- Zjistěte si své uživatelské ID na facebooku. Například tak, že se
přihlásíte na facebook a půjdete na stránku
https://www.facebook.com/insights/. Zde je třeba zvolit tlačítko Add
your Domain (nebo česky asi Přidat doménu). Pak se objeví formulář, v
jehož spodní části bude napsán meta tag, který je potřeba vložit na
stránku. Meta tag obsahuje vaše uživatelské číslo a vypadá takhle:
<meta property="fb:admins" content="vaše číslo" />
Pozor, ID číslo není totéž, co uživatelské jméno, kterým se přihlašujete. - Pak je potřeba vložit si do webové stránky meta tag fb:admins s vaším
uživatelským ID číslem. Meta tag má podobu
<meta property="fb:admins" content="číslo">
kde číslo je to číslo zjišťované v předchozím bodě. Je potřeba ho vložit do stránky (stačí asi do hlavní stránky webu) a stránku nahrát na server před tím, než přikročíte k dalšímu bodu. - Opět na stránce http://www.facebook.com/insights/ použijte tlačítko "Přidat doménu" nebo "Add your domain". Objeví se tentýž formulář, do kterého se nyní vyplní i doména. Dole se objeví meta tag, který bude Facebook očekávat na hlavní stránce domény. (A hele, tady se dá to uživatelské ID číslo zjistit jednoduše! Tak jsem to v bodě 1 moc komplikoval. No, ale byla to zábava, ne?)
- Na téhle již zmíněné adrese http://www.facebook.com/insights/ se potom vždycky dá doklikat k grafům. (Mimochodem na téhle adrese se sleduje i účinnost fejsbučích reklamních kampaní.) Zkraje tam budou samé nuly, ale tím se asi nenechte otrávit.
Příklad, jak jsem si meta tagy nastavil já tady na Jak psát web. Doporučuju nekopírovat, jinak budu mít přístup do vašich statistik.
<meta property="fb:admins" content="1022734338">
<meta property="fb:page_id" content="122706371104030">
<meta property="og:title" content="Jak psát web">
<meta property="og:site_name" content="Jak psát web">
Komentovací formulář
Umožní všem uživatelům, kteří jsou přihlášeni na Facebook, komentovat stránku, ve které bude komentovací formulář umístěn.
Celé je to popsané na stránce http://developers.facebook.com/docs/reference/plugins/comments#
Do stránky se musí vložit dvě věci:
- facebooková javascriptová knihovna Javascript SDK
- vlastní volání formuláře pro komentář
Vložení knihovny Javascript SDK
Tahle facebooková knihovna je potřeba i pro další faceboočí prvky. Do stránky se vkládá javascriptovým kódem, který sám o sobě nic nedělá. Kód knihovny je popsán na adrese http://developers.facebook.com/docs/reference/javascript/ a vypadá takhle:
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'your app id', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
Asi není důležité, abyste tu knihovnu chápali. Všechno, co tenhle složitý kód dělá, je to, že ke stránce připojí nějaký javascript. Sice by se to dalo udělat jednodušeji kódem
<script src="http://connect.facebook.net/en_US/all.js"></script>
ale ten by se nemusel načíst asynchronně a dost by mohl zpomalit načítání stránky. Takže lepší je použít ten složitější vkládací kód.
Místo na stránce, odkud se ta knihovna zavolá (tedy kam se ten kód vloží) je libovolné. Podstatné je pravděpodobně pouze to, aby se knihovna v kódu volala dříve, než se v kódu vyskytnou nějaké <fb:> prvky, které popisuju níže.
Vložení vlastního kódu
Dělá se to relativně jednoduchým kódem, který se dá vygenerovat na té stránce http://developers.facebook.com/docs/reference/plugins/comments#
Výsledkem generování je něco jako
<fb:comments xid="http://www.example.com/"></fb:comments>
kde to http://www.example.com je URL stránky, na které bude komentovací formulář umístěn. Ale správně se musí vložit kód ve tvaru
<fb:comments xid="http%3A%2F%2Fwww.example.com%2F"></fb:comments>
Jak vidíte, je potřeba zadávanou URL enkódovat. Když se adresa nekóduje, nic to nezobrazí.
Možná pár slov o tagu <fb:comments>. Jak jistě vidíte, není to normální HTML tag, ale nějaká divočina. Taková věc normálně nefunguje a na stránce se nezobrazí. Ovšem právě takovou divočinu ve stránce hledá ona knihovna Javascript SDK. Když divočinu najde, nahradí ji nějakým fungujícím HTML kódem (většinou je to iframe načtený ze serveru facebooku).
Kdo stránky validujete, musíte si kvůli tagu <fb:comment> asi hrát s doctype a přidat do něj odkaz na jmenný prostor fb. Pokud stránky nevalidujete, můžete to nechat plavat. Já to nechávám plavat, protože na validaci nehraju (resp. vím, že mám varování na fb prvky při validaci ignorovat).
Ten tag <fb:comments> má ještě parametry: numposts="20" width="800" zobrazí dvacet příspěvků (normálně zobrazuje 10 posledních) a bude mít šířku 800 pixelů (normálně je široký 550 pixelů).
Automatické vložení kódu javascriptem na víc stránek
Když mám weby s více stránkami, bylo by generování nového <fb> kódu pro každou stránku zvlášť pěkně otravné. Sice na všechny stránky můžu vložit odkaz na stejné URL, ale pak by se komentáře lidí reagujících na různé věci dost míchaly. Kdo generuje stránky PHPkem, tak si nějak poradí, já to dělám javascriptem. Namísto, abych do stránky vkládal výše zmíněný tag
<fb:comments xid="http%3A%2F%2Fwww.example.com%2F"></fb:comments>
tak tam vložím javacript, který si adresu stránky, na které se vyskytuje, doplní sám (adresa je to document.location.href) a také ji správně zakóduje:
<script>
document.write('<fb:comments xid="'+encodeURIComponent(document.location.href)+'"></fb:comments>')
</script>
Tlačítko doporučit / sdílet
Složitější, nyní Facebookem doporučovaný postup vyžaduje Javascript SDK přilinkovanou do stránky (viz výše). Kód je následující:
<fb:share-button type="button_count"></fb:share-button>
Vytvoří tlačítko Doporučit (Share). Funguje podobně jako tlačítko like, ale trochu rozdílně. Po kliknutí na něj se objeví nové okénko, ve kterém se ukáže obrázek, vypíše úryvek ze stránky a uživatel může doporučení aktuální stránky odeslat na svůj Facebook. Jeho kamarádi pak uvidí, že doporučuje stránku.(Uživatel musí být samozřejmě přihlášený; pokud není, ukáže mu facebook svůj logovací formulář.)
Určitě chápete, že to je pro autory stránek atraktivnější než prosté tlačítko Like. To totiž na Facebook doporučení neposílá (aspoň se mi to tedy nepovedlo).
Parametr type může nabývat různých hodnot, například box_count, button_count, button, icon a icon_link.
<fb:share-button href="" type="icon-link"></fb:share-button>
Parametr href jsem viděl různě používat, ale podle mých testů nefunguje správně. Pouze se přidává na konec adresu současné stránky (té, která tlačítko obsahuje), což samozřejmě ve většině případů vede k doporučování chybné URL.
API
Facebook provozuje různá rozhraní (zvaná API), ze kterých se dají automaticky zjišťovat některé údaje. Já třeba používám API na zjišťování počtu lajků.
https://api.facebook.com/
Způsob, jak zjistit počet lajků nějakého URL. Zpracovat se dá třeba javascriptem nebo phpkem.
Tato stránka vznikla v roce 2004, aktualizováno v březnu 2016.
