Zápis stran
Pro CSS vlastnosti margin, padding varianty vlastnosti border (např. border-color) a pro další budoucí vlastnosti se dají zadat najednou odlišné vlastnosti pro všechny 4 okraje, tím, že se prostě napíšou za sebe. Oddělené mezerou (ne čárkou ani ničím jiným).
- Strany se zapisují v pořadí po směru hodinových ručiček:
- horní
- pravá
- dolní
- levá.
- Pokud nějaká hodnota na konci chybí, vezme se protilehlá.
- Když je v zápisu stran jenom jedna hodnota, platí pro všechny čtyři strany prvku.
Ještě jednou:
vlastnost: A; znamená A A A A
vlastnost: A B; znamená A B A B
vlastnost: A B C; znamená A B C B
vlastnost: A B C D; znamená A B C D
Příklady
div.ruzicka {padding: 10px 20px 30px 40px}
Tag div třídy class="ruzicka" bude mít nastaveny vnitřní okraje (padding) takto: horní okraj 10px, pravý okraj 20px, spodní okraj 30px a levý okraj 40px. Předchozí příklad je ekvivalentí zápisu:
div.ruzicka{padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px;}
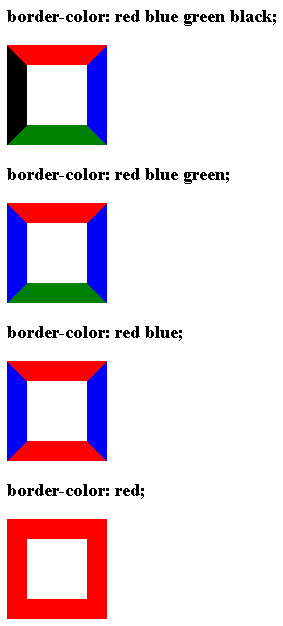
Příklad s barvením stran
Obrázek řekne snad všechno. (Black je černá, red je červená, green je zelená, blue je modrá).

Border radius je jinak
Border-radius se týká rohů, ne stran, takže to tam je trochu jinak. Jde to opět v pořad podle hodinových ručiček, ale začíná se v půl jedenácté, tedy levým horním rohem. Takže:
top-left, top-right, bottom-right, bottom-left
Opět platí, že pokud není třetí nebo čtvrtá hodnota zadána, přebírá vlastnosti protilehlého rohu.
Příklad:
border-radius: 25px 50px 0px;
je ekvivalentní k
border-top-left-radius: 25px;
border-top-right-radius: 50px;
border-bottom-right-radius: 0px;
border-bottom-left-radius: 50px
Vlastnosti pro jednotlivé strany
Pro pořádek vypisuji všechny vlastnosti, kterých se to týká
margin
padding
border
border-color
border-style
Netýká se to outline, ta varianty pro jednotlivé strany nemá (dlouho jsem to tu měl chybně):
outline, outline-color a outline-style
