FrontPage 2000
Práce s textem
Předpokládám, že psát na počítači umí každý. Takže se zaměřím jen na některé tipy. I tak je tento text zaměřen spíše na začátečníky.
Pohyb kurzoru
Hýbat kurzorem šipkami umí také každý, leckdo ale nezná užitečné klávesové zkratky použitelné nejen pro FrontPage.
| Klávesy | Efekt |
|---|---|
| End | Posun na konec řádku |
| Home | Na začátek řádku |
| Ctrl + Home | Na začátek stránky |
| Ctrl + End | Na konec stránky |
| Ctrl + šipka vlevo | Na začátek předchozího slova |
| Ctrl + šipka vpravo | Na začátek dalšího slova |
| Ctrl + šipka dolů | Na začátek dalšího odstavce |
Kurzor se dá přemisťovat také klikáním myší, to je jasné.
Někdy je kurzor na obrázku, pak se zobrazuje jinak.
Označování textu
Než se provede nějaká operace s textem (třeba ztučnění), je potřeba jej označit. Většina lidí označuje tak, že ve stránce zatáhnou myší odněkud někam. Dá se to ale dělat přesněji a lépe:
| Akce | Efekt |
|---|---|
| Dvojklik | Označení slova nebo odkazu |
| Kliknutí se Shiftem | Označení od minulé pozice kurzoru až po novou |
| Shift + šipky | Označování pomocí kurzoru |
| Ctrl + Shift + šipky | Označování po slovech |
| Ctrl + A | Označení všeho |
| Shift + End | Označení od kurzoru po konec řádku |
| Ctrl + Shift + End | Označení od kurzoru po konec stránky |
Klasické kopírování přes schránku
- Označím si, co chci kopírovat
- Ctrl + C (nebo příkaz Edit - Copy)
- Přejdu kurzorem tam, kam to chci
- Ctrl + V (nebo Edit - Paste)
Tímto způsobem lze kopírovat také mezi aplikacemi (např. z Wordu a do Wordu). Občas se text přenese divně, pak doporučuji pohrát si s příkazem Edit - Paste Special (vložit jinak).
Přesouvání myší
- Označte kus textu
- Vezměte ho myší
- Přesuňte ho jinam a pusťte
Oproti Wordu je třeba dávat pozor při přesouvání slov, aby vyšly správně mezery.
Kopírování myší
To samé jako přesouvání, pouze před puštěním je třeba stisknout a podržet klávesu Ctrl.
Klávesa Enter
Když se dopíše na konec řádku, nemačká se Enter, ale text se nechá automaticky zalomit. Enter se používá jenom pro nový odstavec.
Pravé tlačítko myši
Nabízí vždycky nejpoužitelnější příkazy. Obzvlášť důležité jsou různé Properties -- vlastnosti. Podle toho, čeho jsou to vlastnosti (Page Properties, Paragraph, Font) se dají měnit vlastnosti textu.
Mezery
Nikdy nedělejte dvě mezery za sebou. Stisknete-li dvakrát vedle sebe mezerník, ve výsledném kódu se objeví jedna normální a jedna pevná mezera, což je prostě chyba.
Pevná mezera
Pevná mezera je speciální znak (v HTML entita ). Má tu zajímavou vlastnost, že nedovoluje rozdělit slovo a má pevnou šířku. V češtině se používá po neslabičných předložkách v, s, k a z. (Například MS Word ji tam zadává automaticky, FP nikoli.) Ve FP se pevná mezera dělá klávesovou zkratkou Ctrl + Shift + mezera.
Tabulátor
V HTML neexistuje tabelátor. Pokud jej stisknete na klávesnici při psaní, do kódu se pouze vloží několik pevných mezer.
Styly
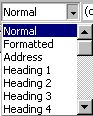
Hlavním způsobem formátování internetových stránek by měly být styly. FrontPage umožňuje použití stylů nejlépe u odstavců. Používá se na to políčko vlevo na panelu nástrojů, kde bývá obvykle zobrazeno "Normal".

Zkuste si jeho použití, nejčastěji se hodí na definování odstavců (Heading 1 až Heading 6).

