FrontPage 2000
Odkazy
Vytvoření odkazu
Označte si text, který má fungovat jako odkaz. Z nabídky zvolte Insert -
Hyperlink. (Dá se to udělat i tlačítkem
![]() nebo klávesovou zkratkou Ctrl + K.)
nebo klávesovou zkratkou Ctrl + K.)
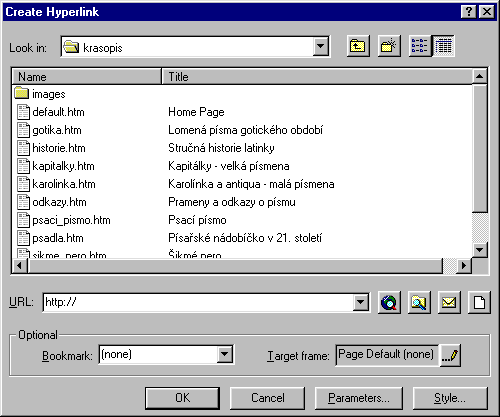
Zobrazí se dialog, který se ptá na cíl odkazu. Nejdůležitějším políčkem je zde URL. Všechny ostatní prvky dialogu slouží jenom jako pomůcka k tomu, aby se řetězec v políčku URL vyplnil správně.

URL ručně
Samozřejmě je možno vypsat adresu cíle ručně. Standardně je nabízeno "http://". Na tento řetězec navazuji, když dělám odkaz někam mimo svůj web, do širého internetu. Například http://www.alt-f4.cz. To je takzvaná absolutní adresa.
Procházení lokálním webem
Nejčastěji se jako cíl odkazu udává nějaká stránka v aktuálním webu. Je možno klasicky procházet lokálním webem (částí disku) a zvolit cílovou stránku. (Tento postup se používá tak v 97% práce.)
Takto automaticky vypsané URL nezačíná http://, ale prostě jenom vypíše jméno cílového souboru. Prohlížeč zná umístění aktuálního souboru, proto mu stačí jenom sáhnout na to samé místo pro cílový soubor jiného jména.
Pokud se soubor nachází v jiné složce, cesta předchází v URL jméno souboru. Zápis cesta/soubor (bez toho http://) se zakládá na adrese aktuální stránky -- odvozuje se od ní. Je to takzvaná relativní adresa.
Kdy jak co?
Zlaté pravidlo odkazů zní, že mimo svůj web dělám odkazy absolutní (začínají http://), ale na svém webu používám adresy relativní. Ale pokud budete používat FrontPage s webem, moc na to nemusíte myslet, vyplyne to samo.
Další volby
![]() Nejsem-li si jist ručně ťukanou URL
(absolutní adresou), mohu použít tlačítka pro procházení webem, ale je
to to samé jako pustit si externí prohlížeč. Samozřejmě musím být připojen.
Nejsem-li si jist ručně ťukanou URL
(absolutní adresou), mohu použít tlačítka pro procházení webem, ale je
to to samé jako pustit si externí prohlížeč. Samozřejmě musím být připojen.
![]() Odkaz mohu nasměrovat i na
jakýkoliv soubor na disku. Nachází-li se ale cíl mimo aktuální web, při
ukládání stránky se FP pokusí cílový soubor zkopírovat do aktuálního webu.
Pokud mu to kopírování zatrhnu, u mě na počítači ten odkaz sice fungovat
bude, ale nebude fungovat na serveru.
Odkaz mohu nasměrovat i na
jakýkoliv soubor na disku. Nachází-li se ale cíl mimo aktuální web, při
ukládání stránky se FP pokusí cílový soubor zkopírovat do aktuálního webu.
Pokud mu to kopírování zatrhnu, u mě na počítači ten odkaz sice fungovat
bude, ale nebude fungovat na serveru.
![]() Některé odkazy po kliknutí
spouštějí poštovní program s vypsanou adresou -- klasicky jsou to odkazy s
textem "Napište mi!". Klikněte na
nástroj obálky a vložte mailovou adresu. Do URL se potom automaticky vypíše
"mailto:adresa@někam.cz" a bude to fungovat.
Některé odkazy po kliknutí
spouštějí poštovní program s vypsanou adresou -- klasicky jsou to odkazy s
textem "Napište mi!". Klikněte na
nástroj obálky a vložte mailovou adresu. Do URL se potom automaticky vypíše
"mailto:adresa@někam.cz" a bude to fungovat.
![]() Odkaz můžete udělat i na
stránku, která ještě neexistuje, ale zrovna ji založíte. Až do doby, než tu
novou stránku někam uložíte, si FP bude pamatovat, že ten odkaz míří na ní.
Odkaz můžete udělat i na
stránku, která ještě neexistuje, ale zrovna ji založíte. Až do doby, než tu
novou stránku někam uložíte, si FP bude pamatovat, že ten odkaz míří na ní.
Bookmark -- kotva
Odkaz může mířit na stránku, ale může mířit i na konkrétní místo ve stránce. Stránka se po kliknutí odroluje. Dělá se to pomocí kotev. Jsou nutné dva kroky:
- Vložit do stránky kotvu na místo, kam chci odkaz zacílit.
- Na jiném místě stránky vložit odkaz, který bude na tu kotvu mířit.
Vložení kotvy
Dělá se příkazem z nabídky Insert - Bookmark. Předtím je nutné mít kurzor na místě, kde chci mít kotvu. Dialog se zeptá na jméno kotvy -- je dobré zvolit nějaké logické jméno bez mezer a diakritiky.
Namíření odkazu na kotvu
V dialogu tvorby odkazu (Create Hyperlink) se podívejte, co vám nabízí políčko Bookmark. Pokud nic, znamená to, že v aktuální stránce nejsou zatím žádné kotvy. Pokud tam jsou, tak se vypíší. Pak je možno zvolit cíl odkazu.
Podíváte-li se nyní do políčka URL, vidíte, že adresa končí sekvencí #jmeno_kotvy.
Kotvy na jiných stránkách
Samozřejmě lze vložit odkaz na kotvu v jiné stránce. Napřed zvolte cílovou stránku. Dál vám to FP moc neusnadní, musíte si zjistit jméno kotvy v té další stránce a do políčka Bookmark ho vypsat ručně. (Leda by byla ta cílová stránka také otevřená ve FP, pak se seznam tamních záložek vypisuje.) Verze 2002 a 2003 už to ale umějí najít bez otevírání.
Target frame -- Cílový rám
Jediný prvek odkazového dialogu, který přímo neovlivňuje políčko URL (tedy adresu stránky), ale říká, do jakého okna (nebo části okna -- rámu) se má odkaz nasměrovat. Kupříkladu asi znáte odkazy, které po kliknutí otevírají nové okno prohlížeče; to se dá nastavit tady.
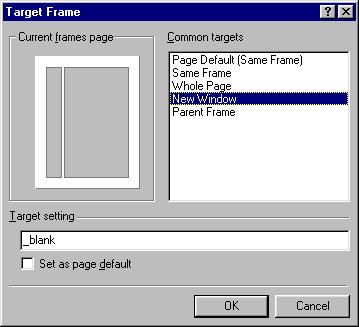
V dialogu tvoření odkazu klikněte na tužtičku vedle Target frame. Objeví se další dialog.

Zde se dá vybrat rám, do kterého bude odkaz mířit. Podrobněji budu vysvětlovat cílový rám až u rámů, nyní pouze slíbené otevírání odkazů v novém okně. Prostě se zvolí New Window, dole se automaticky vypíše "_blank" a je hotovo.
Volba Set as page default namíří všechny odkazy na stránce do zvoleného zacílení (všechny, u kterých to nenastavíte jinak). Taková volba se často praktikuje u stránek s odkazy na cizí zdroje.
Změna odkazů
Ke změně odkazu vede stejný dialog jako k jeho vytvoření, akorát se jmenuje Edit Hyperlink (namísto Create :-). Zde se dá kdykoli cokoli změnit.
Dialog Edit Hyperlink se dá vyvolat několika způsoby, kurzor je třeba mít v odkazu:
- Kliknutím na nástroj

- Klávesovou zkratkou Ctrl + K
- Klávesovou zkratkou Alt + Enter (na cz klávesnici levý alt)
- Insert - Hyperlink z nabídky
- Pravým tlačítkem myši a volbou Hyperlink Properties
Odstranění odkazu
V dialogu Edit Hyperlink stačí smazat políčko URL.
Psaní za odkazem
Někdy mi (nevím proč) dělá problém, jak psát v normálním zobrazení za odkazem text, který by už odkazem nebyl. Spolehlivě funguje pouze postup klávesami Enter, šipka nahoru, End, Enter, vložení normálního textu a vymazání Entrů.
Chci-li za odkaz psát text, který by byl ještě odkazem, také to někdy nefunguje. Spolehlivé je jít před poslední písmeno, dopsat ho znova, dopsat text, který chci a smazání posledního písmene. Jak se třeba dělá změna textu Odkazy na Hezké odkazy:
- Odkazy
- OHezké odkazy
- Hezké odkazy
Tentýž postup je třeba obráceně, pokud chci něco aktivního přidat před text odkazu.
Automatické odkazy
Editor okamžitě po zapsání libovolné webové nebo mailové adresy učiní tuto adresu aktivní. (Dělá to tak, že při každém stisku mezery testuje předchozí řetězec, zda obsahuje www či http:// na začátku nebo zavináč mezi písmeny.) Takovou adresu lze označit a přepsat textem odkazu.
Jak udělat neaktivní adresu
Předchozí vlastnost je někdy na zlost -- občas uvádím adresu nebo mail, který nechci mít aktivní. Jsou způsoby, jak to zařídit:
- Po mezeře za adresou zmáčknout backspace nebo funkci Edit - Undo (Ctrl + Z). Nezmizí ta mezera, ale aktivita odkazu.
- Napsat adresu bez www, http nebo zavináče a dopsat to tam později (pak nebudu dělat tu mezeru).
- Vlézt do kódu a odstranit to ručně.
- Ctrl + K a smazat kompletně celé URL.
Jak změnit automatický odkaz
Častou chybou je upravování odkazu pouhým přepsáním zobrazované adresy. Pokud chcete změnit odkaz www.neco.cz na www.necojineho.cz, tak kromě přepsání textu odkazu musíte spustit Edit Hyperlink a přepsat adresu.
Sledování odkazu v editoru
Kliknutím na na odkaz s klávesou Ctrl v normálním zobrazení se v editoru navíc otevře odkazovaná stránka. Nebo lze použít pravoklik + Follow Hyperlink.
Na serveru nefunguje?
Častým problémem je, že stránky u autora na počítači fungují správně, ale po
odeslání na server to blbne. 99% těchto chyb je způsobeno odkazem typu file:///,
mířící na disk uživatele. Odkaz na soubor se vytvoří někdy omylem nebo
použitím nástroje ![]() , ale pokud
nepracuji ve webu, tak se takto chybné odkazy
tvoří vždycky.
, ale pokud
nepracuji ve webu, tak se takto chybné odkazy
tvoří vždycky.
HTML výstup odkazů
Vložený odkaz se v HTML kódu zapíše vcelku jednoduše. Odkaz začíná písmenkem a (a jako anchor, kotva). Klíčová je tu hodnota políčka URL (to je hodnota atributu href).
<a href="to, co bylo v URL">Text odkazu</a>
Target frame, pokud nezůstal default, se projeví atributem target s hodnotou políčka Target setting. Např otevření stránky Seznamu do nového okna:
<a href="www.seznam.cz" target="_blank">Text odkazu</a>
Kotva se vkládá pomocí atributu name do odkazu, který nemusí obsahovat žádný text.
<a name="jmeno_zalozky"></a>Text stránky ...
Namíření na kotvu se provádí pomocí křížku #:
<a href="#jmeno_zalozky">Text odkazu, mířící na kotvu</a>
HTML jazyk se nemusíte učit, ale pokud se dostaví problémy, je vždycky lepší vlézt do zdroje. Nemusím, doufám, zdůrazňovat, že změny lze provádět i přímo v HTML zobrazení. Mnohdy je to efektivnější.
Obrázky jako odkazy
Ve FP jsou dvě možnosti, jak to udělat, efekt je stejný.
- Buďto si označit obrázek a kliknout na vložit odkaz,
- nebo ve vlastnostech obrázku (Picture properties) použít políčko Default Hyperlink - Location. Je to to samé.
Klikací mapy
V obrázku se dá vyznačit několik oblastí, které budou sloužit jako odkazy na různé stránky. Říká se tomu imagemaps nebo klikací mapy.
Bublina u odkazu
Novější prohlížeče dovolují zobrazovat u odkazů žlutou vysvětlující bublinu, pokud se nad odkazem zastaví myš. Dříve to šlo pouze u obrázků. Nyní to jde u čehokoliv, ovšem u odkazů je to obzvlášť užitečné. Žel, programátoři FrontPage asi tenhle trik neznají, takže je nutné vlézt do HTML zobrazení.
Tam je potřeba najít začátek odkazu <a href="někam.htm> a přidat do něj atribut title. Výsledek vypadá tahle:
<a href="někam.htm" title="Toto je text bubliny">Text odkazu</a>
Parameters
V dialogu Create Hyperlink jste si možná všimli tlačítka Parameters. To je zrovna krásný příklad toho, jak dělat jednoduché věci složitě. V první řadě musím podotknout, že při výstavbě statického webu se parametry odkazu téměř nepoužijí. Dovolují předávat cílové stránce určité proměnné metodou Get. Pokud nevíte, co to znamená, znamená to, že to nepotřebujete. V URL odkazu jsou to znaky za otazníkem v syntaxi odkaz.cz/soubor.html?proměnná1=hodnota1&proměnná2=hodnota2 atd. Tlačítko Parameters umožňuje vypsat totéž poněkud složitěji.
