Tabulky na stránkách
Dvojí použití tabulek - Nejjednodušší tabulka - Další příklad - Spojování buněk a hlavička - Obsah buněk
Na této stránce se pokusím nastínit pouze základní syntaxi tabulek v HTML kódu.
Dvojí použití tabulek
Na internetových stránkách se tabulky používají ve dvou případech:
- Jestliže je potřeba udělat klasickou tabulku.
- Jako pomůcka pro úpravu stránek, když je něco potřeba někam umístit (např. sloupcová sazba).
Druhý způsob není v HTML úplně košer, ale účel světí prostředky. V tomto textu se budu zabývat napřed výstavbou běžných tabulek. Podívám se hlavně na to, jak jejich zápis vypadá v kódu HTML. Pokud neznáte základy HTML, tak vám to nic neřekne. Jinde se rozepisuji o formátování a nových vlastnostech tabulek.
Nejjednodušší tabulka
Zkusím vložit tabulku s dvěma řádky a dvěma sloupci (a nějakým obsahem).
| Obsah buňky | Další buňka |
| levá spodní | pravá spodní |
Ta má tento kód:
<table >
<tr> <td>Obsah
buňky</td> <td>Další buňka</td> </tr>
<tr> <td>levá spodní</td> <td>pravá
spodní</td> </tr>
</table>
Co znamenají jednotlivé tagy:
- <table>
- Párový tag, který začíná tabulku.
- <tr>
- Párový tag, který začíná a končí řádek tabulky. (TR znamená table row, čili řádek).
- <td>
- Tag buňky tabulky.
Je to docela jednoduché, že?
Další příklad
| Název | Cena | Poznámka |
|---|---|---|
| Rtuť | 658,60 Kč | Tekutá |
| Máslo | 22,- Kč |
Tato tabulka má následující kód:
<table border="2" cellpadding="5" cellspacing="4">
<tr><th>Název</th><th>Cena</th><th>Poznámka</th></tr>
<tr><td>Rtuť</td><td>658,60
Kč</td><td>Tekutá</td></tr>
<tr><td>Máslo</td><td>22,- Kč</td></tr>
</table>
V tomto příkladu se objevilo pár nových věcí:
- <th>
- <th> se dá použít namísto <td>, ale znamená to hlavičkové pole. Obsah bývá tučný a zarovnaný na střed. Používání této značky se doporučuje kvůli automatickému zpracování textu (například mně se díky CSS stylům rovnou podbarvilo zeleně).
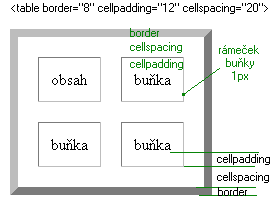
- border
- atribut tagu <table>, který nastavuje šířku vnějšího rámečku kolem
tabulky (v obrazovkových bodech);
kdyby bylo border="0", nevykreslí se ani vnitřní mřížka - cellpadding
- vnitřní okraj buněk (v pixelech), čili vzdálenost textu od rámečku. Taktéž atribut tagu <table>
- cellspacing
- vnější okraj buněk (vně rámečku) Různá nastavení velikosti okrajů buněk si můžete nastudovat na příkladu nebo na obrázku:

- Vynechaná buňka
- V tabulce chybí poslední buňka vpravo dole. To se může, ale nemá dělat. Prohlížeč ji pak většinou nezobrazí. Vynechávat lze zřejmě jedině buňky, které jsou na konci řádku.
Spojování buněk
HTML umožňuje spojit dvě nebo více sousedních buněk do jedné. Příklad bude složitější, aby na něm vyniklo, co se tam všechno děje. Tabulka a její kód:
| A | B | C |
| D | ||
| E | ||
<table border="1" cellpadding="10">
<tr><td>A</td> <td>B</td> <td rowspan="2">C</td> </tr>
<tr> <td colspan="2">D</td>
</tr>
<tr> <td colspan="3">E</td>
</tr>
</table>
Všimněte si atributů rowspan a colspan. Říkají, kolik "buněk prostoru" zabírá aktuální buňka. Rowspan="2" znamená, že buňka C zasahuje přes dva řádky (row = řádek), colspan="3" říká, že buňka zabírá prostor přes tři sloupečky (col = sloupec).
Důležité je připomenout, že v následujícím řádku, kam shora přesahuje rowspan, je nutné jeden tag <td> vynechat. To může být trochu kontraintuitivní - buňky tak nejsou doslova spojené, ale ta jako druhá tam prostě vůbec není. Podobně pro colspan: pokud se použije colspan, zapisuje se jen jedna buňka <td>, i když přesahuje přes více sloupců. Nejde tak o v pravém smyslu spojování.
Pro opravdové zájemce jeden paradoxní příklad spojování buněk.
(Existuje ještě jiný způsob, jak zdánlivě rozdělit buňku tabulky: do buňky se vloží celá další tabulka s více buňkami.)
Hlavička tabulky -- caption
Hlavička tabulky se dnes téměř nepoužívá, protože se dá udělat jednodušeji. Standardně se má její text vkládat mezi tagy <caption></caption>, které jsou umístěny ještě před prvním řádkem tabulky. Příklad:
| normální buňka | normální buňka |
| normální buňka | morální buňka |
<table border="1">
<caption>hlavička tabulky</caption>
<tr><td>normální buňka</td><td>normální buňka</td></tr>
<tr><td>normální buňka</td><td>morální buňka</td></tr>
</table>
Pokud bych uvedl u caption atribut align="bottom", měla by se hlavička zobrazit pod tabulkou.
Obsah buněk tabulky
Do buňky tabulky můžete vložit úplně cokoliv. Obrázky, odstavce, ale třeba i další tabulku. Je dobré takových vnořených tabulek nedělat příliš mnoho, protože pak v tom snadno vzniká zmatek.
Je možné dokonce vkládat do tabulek celé stránky a dělat tak sloupcovou sazbu. Dělat by se to ale nemělo, důvody se liší. Mně jako nejlepší důvod proti celostránkovým tabulkám vždycky připadal argument, že to zpomaluje zobrazování stránky. Od dob počítání připojení v desítkách Mbps už by to ale musela být fakt velká tabulka, aby to zpomalilo načítání. Takže jako lepší argumentace proti tabulkové sazbě mi přijde přehlednost kódu a jeho snazší případné zpracování dalšími nástroji.

