FrontPage 2000
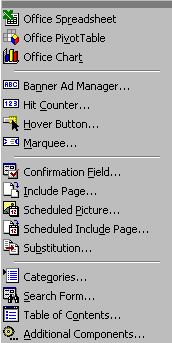
Insert - Component
 |
Sbírka komponent, které umožňují vkládat do stránky různé věci. Žel, ve většině případů nefungují.
Úžasná je komponenta Include Page, ta funguje. Kvůli téhle věci používám FrontPage, jinak bych to dávno odinstaloval coby smetí.
Podmínky funkčnosti
Některé komponenty jsou přístupné nebo nepřístupné na základě nastavení v Tools - Page Options - karta Compatibility.
Aby některé věci z této nabídky vůbec fungovaly, je třeba mít na serveru nainstalovány FrontPage Extensions a musíte pracovat ve webu.
FrontPage Extensions na serveru nemá nainstalován každý. Jsou chápány jako riziko pro bezpečný chod serveru. Navíc se navzájem liší různé verze. Neznám žádného českého poskytovatele webového prostoru zdarma s FP extensions.
Ani s extensions ale není podle mých zkušeností zaručena funkčnost. Chcete-li si ušetřit hodně vzteku a trápení, komponentám se obloukem vyhněte. Jediné, co podle mých zkušeností funguje spolehlivě a dá se použít, je Include Page a snad pár dalších věcí.
Některé věci zde nepopisuji, protože s nimi nemám zkušenosti.
Hit counter -- Počitadlo
Insert - Component - Hit Counter.
Zatímco ve FrontPage verze 98 bylo rozběhnutí počitadla uměním, ve verzi 2000 je to zázrakem. Neznám prostě nikoho, komu by to fungovalo, ale znám desítky lidí, co strávili víkend marnou snahou počitadlo rozchodit. Včetně mě. Důvodem mohou být asi starší (obecně různé) verze FP extensions na serveru.
Podmínky funkčnosti
- Na serveru co nejnovější FP extensions.
- Je třeba pracovat ve webu.
- Publikování webu příkazem Publikovat a zároveň prý ne přes FTP.
- Dost času na experimenty, hodně štěstí.
- Jo a nějací naklonění bohové.
Alternativa
Pokud máte nepotlačitelnou touhu počítat přístupy na svoje stránky, dobře vám poslouží veřejná počitadla. Podrobné statistiky s počítadlem můžete získat na serveru www.toplist.cz. Zaregistrujte se tam a nastavte si způsob vzhledu a počítání včetně zasílání log souborů na váš mail.
Hover Button
Insert - Component - Hover Button
Vloží do stránky tlačítko s odkazem pomocí Java appletu. Varujte se používání této věci namísto odkazů!
- Nefunguje u čtenářů, kteří nemají podporu Javy (podpora Javy je stále řidší)
- Neumožňuje práci pravého tlačítka.
- Zbytečně stahuje applet.
- Znesnadňuje editaci stránky a také indexovací roboti z toho nejsou nadšeni.
- Stejný efekt se dá udělat odkazem pomocí CSS.
Podmínky funkčnosti
- Na serveru není třeba nic, musí se tam ale dostat ten .class soubor (což by mělo proběhnout automaticky, pracujete-li ve webu).
- Nefunguje na prohlížečích, které nemají staženou podporu Javy.
Napíšu to raději ještě jednou: nepoužívejte hover button.
Marquee
Insert - Component - Marquee
Vloží do stránky text, který vodorovně jezdí. Jsou s tím ale spojeny problémy:
- Je to ošklivé a zbytečně to upoutává čtenářovu pozornost
- Funguje jenom v Microsoft Exploreru
- Snáze se to udělá pomocí párového tagu <marquee>
přímo v HTML
<marquee>Jezdící text</marquee> - Pokud se do tagu <marque>pokusíte vložit něco složitějšího, FrontPage to bez milosti vyhodí (dají se tam v HTML vkládat třeba i obrázky, aby jezdily -- pak je nutno použít Insert - Advanced - HTML).
- FP neumožňuje zadávání složitějšího chování jezdícího textu Dělá se to v HTML přidáním atributů direction (=right, left, down, up) a behavior (=scroll, alternate, slide).
Podmínky funkčnosti
- Na serveru není třeba mít nic.
- Nefunguje na ne-MS prohlížečích.
- Na klientovi jsou potřeba otrlí čtenáři.
- Není třeba pracovat ve webu.
Include Page
Insert - Component - Include Page
Výborná věc.
Vloží do právě upravované stránky A obsah jiné stránky B (z téhož webu). Pokud se někdy stránka B změní, FP zaktualizuje i stránku A. Jistě chápete, že se to dá široce využívat, například na automatickou změnou patiček, hlaviček a boků stránek.
Pokud máte vloženou stránku B v mnoha jiných stránkách, nemělo by vás překvapit, že se bude B dlouho ukládat. Navíc potom se budou při publikování odesílat na server všechny stránky B obsahující, protože byly změněny.
Využití
Do vkládané stránky můžete umístit i dost šílené věci, včetně volání javascriptů, pozicovaných elementů a celých menu. Jediné, co FP vložit nedovolí, jsou neuzavřené tagy. Vložené prvky se správně zobrazují i v normálním zobrazení, což usnadňuje psaní a tvorbu vzhledu.
HTML výstup
Jak to vypadá v html kódu:
<!--webbot bot="Include" u-include="strankaB.htm" tag="BODY" -->
Po uložení se HTML kód samozřejmě změní. Hlavně tam přibude natvrdo ten obsah stránky B.
Úpravy
Vložená stránka se nedá upravovat uvnitř jiné, ale dá se otevřít pro úpravy pravoklikem - Open ... . Nebo se dá změnit adresa vkládané stránky pravoklikem - Include Page Properties.
Podmínky funkčnosti
- Na serveru není třeba mít nic.
- Je třeba pracovat ve webu.
- Vkládané oblasti stránek je nutno upravovat pouze ve FrontPage.
Sheduled include page
Insert - Component - Sheduled Include Page
Dočasné vložení stránky na jinou stránku umožňuje měnit obsah stránky A v určitý čas bez autorova zásahu. Zadává se cesta ke dvěma vkládaným stránkám B a C, ale stačí zadat jednu.
Například před nějakou turistickou akcí se může na stránce A zobrazovat pozvánka (obsah B) a po té akci tam může být poděkování účastníkům (obsah C). Dá se to samozřejmě udělat ručně, ale co když se autor nedostane pár dní k síti? Znáte ty pozvánky na týden staré akce, že?
Podmínky funkčnosti
- Na serveru musejí být FP extensions. Záměnu obsahu zajistí server.
- Na serveru musí běžet správný systémový čas.
- Je třeba pracovat ve webu.
Nikdy jsem to nepoužil, přijde mi to neužitečné.
Sheduled image
Insert - Component - Sheduled Image
Dočasný obrázek. Z uživatelova hlediska je to skoro totéž co sheduled include page. I podmínky funkčnosti jsou stejné. Jediný rozdíl je v rychlosti zpracování dotazu: server nemusí počítat celou stránku; stačí mu odkázat obrázek na komponentu, takže je to rychlejší.
Nikdy jsem to nepoužil, přijde mi to neužitečné.
Substitution - Nahrazení
Insert - Component - Substitution
Dovoluje do stránky vložit některé údaje společné pro celý web. Tyto údaje se do webu vkládají příkazem Tools - Web settings - Parameters. Klasicky třeba telefon autora. Protože kdyby si ho později změnil, tak aby to nemusel přepisovat na všech stránkách. (Pro zajímavost: tyto informace se ukládají s souboru /_vti_pvt/service.cnf. Formát je proměnná:XX|hodnota, kde XX je mně neznámá identifikace typu proměnné.)
Kromě uživatelských proměnných z webu umožňuje substitution vládat do stránky datum změny, autora, URL, descriptions; obecně vzato systémové věci a meta informace, které se nastavují v File - Properties - Custom (ve verzi 2003 se mi custom substituovat nepodařilo).
Mnohem zajímavější je vkládání proměnné, která na každé stránce může mít jinou hodnotu. V první řadě je to proměnná vti_description, neboli popisek neboli komentář. Dá se zadávat v zobrazení složek úplně vpravo (vybrat soubor, klávesa F2 a potom ctrl + šipka). Do stránky se potom může vložit přes dialog substitution a vybrat description.
Kromě description je možné vytvořit si další proměnné. Je to ale obtížnější. Jejich zápis se vkládá do souborů v adresáři _vti_cnf (bývá skrytý). V tomto adresáři je potřeba najít soubor stejného jména jako má stránka, v níž má proměnná platit. Tento soubor otevřít v texťáku (mimo prostředí FrontPage) a napsat do něj na další řádek
promenna:hodnota
Pokud má hodnota obsahovat uvozovky nebo zpětné lomítko, předřadí se tomuto znaku zpětné lomítko. Potom do zdrojového kódu stačí napsat
<!--webbot bot="Substitution" S-Variable="promenna" -->
Nahrazená hodnota se objeví až po publikování. Nepodařilo se mi hodnotu vložit do parametru tagu, musí se vkládat do textu stránky (což je poněkud omezující). Také se mi nepodařilo vložit kus HTML kódu, umí to jenom prostý text. Další nepříjemností je to, že se substituce s nastavenou proměnnou nedá použít uvnitř vložené stránky (include page). Jinak řečeno dá se použít, ale pak obsahuje hodnotu, která je platná v té vložené stránce.
Celkem příjemné je, že se tímto způsobem (i když poněkud neprakticky v textovém souboru) dají přepisovat ty globální proměnné nastavené ve Web settings - Parameters.
Podmínky funkčnosti
- Na serveru není třeba nic.
- Je třeba pracovat ve webu.
- Stránky se musejí upravovat v prostředí FrontPage, v jiných programech oblast substituce doporučuji nepřepisovat.
Search form
On-line vyhledávání ve webu. Usnadňuje orientaci čtenářů. Nevýhodou je nemožnost různých nastavení a pokročilého hledání.
Vyhledávání je realizováno s pomocí několika obsáhlých indexových souborů, které i FrontPage tvoří při publikování a odesílá je na server.
Málokomu to funguje. Právě zde se často vyskytují neshody mezi různými verzemi FrontPage a Extensions.
Podmínky funkčnosti
- Na serveru jsou třeba přesně odladěné FP extensions.
- Je třeba pracovat ve webu.
- Je třeba publikovat přes http (nikoli přes FTP)
Jsou mnohem efektivnější a spolehlivější způsoby, jak si na web dát hledání.
Table of Contents
Obsah webu, mapa serveru. Komponenta shromažďující odkazy na stránky v celém webu. Dělá to tak, že chodí po odkazech a co najde, to tam zařadí. Výchozím textem pro popis stránky je její titulek.
Výhodou komponenty je spolehlivost, protože to nepotřebuje extensions a takové věci. Nevýhodou je šílená nepřehlednost, se kterou stránky řadí, což dělá problémy zejména u větších webů.
V náhledu stránky se obsah nezobrazuje celý. Pro jeho prohlédnutí je nutno zvolit náhled.
Nastavení
Ve vlastnostech obsahu se nastavuje pár věcí.
- Výchozí stránka, na které začne vyhledávání odkazů pro obsah.
- Velikost prvního řádku textu
- Zda se má každá stránka zobrazovat jednou nebo vícekrát. (Doporučuji jenom jednou.)
- Zda se mají do obsahu zahrnout i stránky, na které nevedou linky.
- Zda se má obsah přepočítávat při každé editaci jakékoli stránky. Doporučuji vypnout, protože by to zdržovalo.
Podmínky funkčnosti
- Na serveru není třeba nic.
- Je dobré pracovat ve webu (teoreticky není nutno, ale nedává to pak moc smysl).
- Stránky se nemusejí publikovat.
Provádím výzkum
Další komponenty nemám zmapované natolik, abych o nich mohl fundovaně psát, ale hlavně je nemám odzkoušené. Ocením veškeré podněty, zkušenosti a dotazy.

