FrontPage 2000
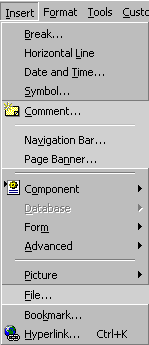
Nabídka Insert
 Insert znamená vložení
Insert znamená vložení
Vždy, než začnete něco vkládat, podívejte se, kde máte kurzor -- na to místo se bude vkládat.
Insert - Break
Vloží to textu povinné zalomení řádku (měkký enter). V kódu je to tag <br>. Před vložením se FP zeptá, zda má text čekat na ukončení plovoucích elementů (obtékaných tabulek nebo obrázků), to se zadává zřídka. Takže nechte na "Normal line break". Podstatně jednodušeji lze měkký enter vložit pomocí klávesové zkratky Shift + Enter. Výhoda oproti normálnímu konci odstavce (Enter) spočívá v tom, že se nekončí odstavec, a tedy nedělá vertikální mezera.
Insert - Horizontal Line
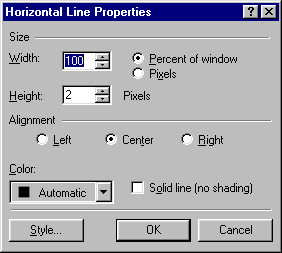
Vloží do textu vodorovnou linku, která je v kódu představována tagem <hr>. FP před čarou automaticky ukončuje odstavec (jak to ostatně má ve zvyku u mnoha elementů). Chcete-li měnit vlastnosti čáry, klikněte si na ní pravým tlačítkem - Horizontal Line Properties.

Width a Height jsou výška a šířka. Šířka se dá nastavit i v procenech šířky okna. Alignment je zarovnání, Color je barva. Solid line způsobuje, že čára nebude stínovaná.
Insert - Date and Time
Vložení data aktualizace. Při zadávání se FP ptá na formát data a druh
aktualizace (druhá volba přepisuje datum i při automatické změně nějakého
prvku stránky) . Pozor, nejedná se o klasické vložení fixního času. Údaj se
zaktualizuje pokaždé, když stránku s tímto objektem uložíte. Do html kódu si
FP vkládá <!--webbot bot="Timestamp" s-type="EDITED" s-format="%d.%m.%Y"
-->
Po uložení to vypadá divočeji:
<!--webbot bot="Timestamp" startspan s-type="EDITED" s-format="%d.%m.%Y"
-->18.02.2001<!--webbot
bot="Timestamp" i-checksum="12491" endspan -->
Jistě chápete, že to jsou všechno nezobrazované poznámky a platí tam jenom to natvrdo napsané datum.
Poznámka o webbotPrávě v nabídce Insert je typické, že FP vloží do zobrazovaného HTML
kódu něco jiného, než co tam bude po uložení stránky. Obvykle je to
v kódu poznámka a začíná |
Insert - Symbol
Vložení symbolu, například copyrightu. Některé znaky FP zadává jednoduše daným znakem, jiné zadává escape sekvencí &sekvence;. Zjistil jsem, že pokud píšu v kódování ISO 8859-2, musím jít do html kódu a u všech sekvencí smazat koncový středník, jinak se znaky při ukládání přepisují.
Insert - Comment
Vložení komentáře. Jedná se o skoro obyčejnou
html poznámku. Obyčejná html
<!-- poznámka --> ale není čitelná v normálním zobrazení
stránky ve FrontPage (zobrazuje se jenom žlutý vykřičník při zobrazení konců
odstavců), proto má tato poznámka trochu jinou syntaxi: <!--webbot
bot="PurpleText" preview="Text poznámky" -->
FrontPage zobrazuje fialově text poznámky. Neznám žádné zajímavé použití této věci.
Navigation Bar a Page Banner
Navigační baner a nadpis stránky popisuji u zobrazení Navigation.
Insert - Component
Vkladání komponent funguje nepříliš spolehlivě. Popisuji je v samostatném textu, ale nemám je zatím odzkoušené všechny.
Insert - Database
Na serveru, na kterém budete stránky publikovat, musejí být nainstalovány ASP -- Active Server Pages.
Pokud se chcete zabývat seriózní webovou prací s databázemi, doporučuji jazyk PHP, který sice není programem FrontPage podporován, ale mluví pro něj existence české literatury (Jirka Kosek), funkčnost a také nulová cena.
Insert - Form
Slouží pro vkládání formulářových prvků. (Při vložení prvního automaticky vygeneruje formulář -- rámeček s tlačítky Submit a Reset, v HTML tag <form>). Vlastnosti formulářových prvků se dají měnit kliknutím pravého tlačítka (form field properities).
Formuláře jsou k ničemu, pokud neovládáte nějaký skriptový jazyk -- minimálně JavaScript, ale spíše CGI, PHP nebo ASP. A pokud ovládáte, pravděpodobně si s formuláři poradíte i bez této nápovědy. Ve vlastnostech formuláře se sice dá nastavit, který program má formulář zpracovávat, ale jak správně říká kamarád Jirka Hůla, napřed si ten program musíte sami napsat.
Podle toho, co tvrdí nápověda, jsou serverové FrontPage Extensions schopné formuláře ovládat. Rozhodně to ale není tak snadné, jak se program tváří. Nemám s tím vůbec dobré zkušenosti. Jen velmi málo serverů má podporu FP extensions a ještě méně serverů ji má bezvadnou. Možná budete patřit ke šťastlivcům, ale nesázel bych na to.
Chcete-li se přesto věnovat formulářům aktivním internetovým aplikacím, musím doporučit jazyk PHP.
Insert - Advanced - HTML
Příkaz dovoluje vložit do HTML kódu jakýkoliv tag. Znalci HTML se ušklíbnou,
protože to samozřejmě není žádná výhra, to lze i normálně. Výhrou v tomto
případě je fakt, že to tohoto kódu nebude FrontPage při ukládání
vrtat a přepisovat si ho podle svého uvážení. Klasickým příkladem
jsou různě překřížené tagy, což se někdy používá (ačkoli je to nefér) kvůli
potlačení některých nežádoucích zobrazovacích efektů. Normálně by to FP při
ukládání vyhodil nebo opravil, takhle to bude muset nechat. V html kódu to
vypadá takhle: <!--webbot bot="HTMLMarkup" startspan --><p><b>Text
vsuvky</p></b><!--webbot bot="HTMLMarkup" endspan -->
Důležité je zdůraznit, že text této vsuvky není v normálním zobrazení
editoru viditelný.
Plužiny, Active-X, Java applety
Objekty vkládané do stránek tak zřídka, že se skoro divím, že na to tady je příkaz. Nemám s tím praktické zkušenosti. Raději bych vždy šel do nápovědy k danému prvku a vkládal objekt v HTML, než abych se spoléhal na FrontPage.
Někdo může být unesen množstvím Active-X elementů, které lze vložit do stránky. Varuji před tím, protože u klienta ta stránka obvykle vypadá jinak (Active-X je windowsácký výmysl závislý na platformě), nehledě na to, jak dlouho se to stahuje.
Pomocí Insert - Advanced - Plug-In se mi podařilo vložit do stránky .swf animaci (Flash soubor). Vložil se tam jako tag <embed src="cesta.sfw">.
Insert - Picture
Popisuji v textu o obrázcích ve FP.
Insert - File
Vloží do textu natvrdo obsah jiného souboru. Program se na nic se neptá. Je to totéž jako si ten vkládaný soubor otevřít, označit a překopírovat.
Insert - Bookmark a Hyperlink
Bookmark je kotva a hyperlink je odkaz. Obé popisuji v textu o odkazech.
