Různé prohlížeče a mobily
V čem je problém - Proč se prohlížeče liší - Současné prohlížeče - Standard, nebo optimalizace? - Rozlišení obrazovky

V čem je problém?
Začínající Internetoví autoři nejsou psychicky připraveni na smutnou pravdu:
- Stejná stránka se v různých prohlížečích může zobrazit odlišně.
Jako autor stránek na webu nevím, jaký prohlížeč a zařízení bude můj čtenář používat. Můžu to jenom tušit. Proto nemá cenu specializovat se na jeden typ prohlížeče a stránky ladit jen pro počítač. Obvykle je žádoucí, aby stránky vypadaly stejně ve všech hlavních prohlížečích. A je potřeba, aby fungovaly jak na počítači, tak na mobilech.
Na počítači byste svoje stránky vždy měli vyzkoušet alespoň na těchto prohlížečích:
- Google Chrome na Windows
- Firefox
Znamená to, že si Firefox a Chrome musíte nainstalovat. Není to tak těžké. Ostatní prohlížeče mít nemusíte, protože se chovají stejně jako některý výše zmíněný. Například prohlížeč Edge, který je součástí každých nových Windows, se chová téměř stejně jako Google Chrome. Pokud máte přístup k Macu, je dobré stránky zkontrolovat v prohlížeči Safari.
Hodí se ale podívat se na web také na mobilu:
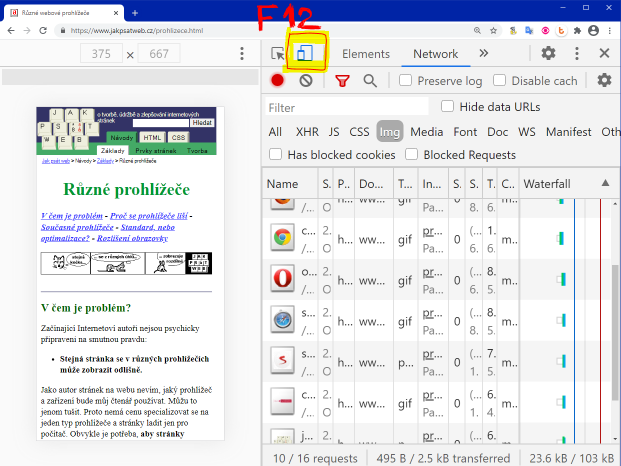
- na počítači v simulaci mobilu v prohlížeči v nástrojích pro vývojáře (F12 > ikonka mobilu).
- v mobilu, ke kterému máte přístup
- ideálně ještě v různých verzích Androidu a různě velikých iPhonech.

Ikonka mobilu se v prohlížeči Chrome dá najít po spuštění vývojářských
nástrojů (klávesa F12). Přepíná web z běžného zobrazení na mobilní zejména
tím, že simuluje úzkou obrazovku mobilu.
Tolik ve stručnosti, níže proberu nejčastější prohlížeče a jejich specifika podrobněji. Ale napřed krátký historický úvod.
Proč se prohlížeče liší
Web se zpočátku vyvíjel hodně rychle. Podobně dynamicky se přetvářel jazyk HTML, tak aby umožňoval zařazovat do stránek nové a nové věci.
Starší prohlížeče neumožňovaly stejné zobrazení stránek jako prohlížeče moderní, protože v době vzniku starších prohlížečů se prostě nevědělo, jak se budou stránky psát za pár let. Něco samozřejmě zůstalo stejné, ale staré prohlížeče neumějí zobrazovat nové styly, skripty a jiné vychytávky.
Kromě oficiální verze jazyka HTML existovaly různé hybridní formy HTML a rozšíření HTML. Výrobci prohlížečů (zejména Microsoft) se snažili do svých prohlížečů zabudovat podporu nestandardních věcí, které byly teprve v návrhu nebo které si sami vymysleli. Čili interpretace jazyka HTML je závislá na prohlížeči, který používá čtenář (klient).
V poslední době se to trochu uklidnilo. Microsoft do Internet Exploreru 11 (který je nyní na podzim 2016 převažující verzí) již zahrnul podporu důležitých standardů. Konkurenční prohlížeče Firefox a Chrome jsou na tom ohledně standardů zpravidla ještě lépe.
Současné prohlížeče
Proč tam zmiňuji to vykreslovací jádro? Protože když něco funguje na Chromu, tak to s obrovskou pravděpodobností bude fungovat i na Safari, v Opeře a v Seznam prohlížeči. V praxi je tedy potřeba testovat pouze 3 prohlížeče.
Popis podrobností, v čem se jednotlivé prohlížeče liší, jsem přesunul na stránku podrobnosti prohlížečů, která nepatří do základního kurzu. Tam zmiňuji i prohlížeče pro jiné platformy a zařízení.
V roce 2021 lze potkat tyto prohlížeče:
| Logo | Typ, verze | Jádro | Rozšířenost | Vlastnosti |
|---|---|---|---|---|
|
|
Internet Explorer 11 a Edge | Trident, Edge, Chromium | 4 % uživatelů | Dobrý prohlížeč, který býval de facto standardem. Prohrál "válku prohlížečů" a přešel na stejné jádro, jako má Chrome. |
|
|
FireFox a další klony Mozilly | Gecko | 5 % uživatelů | Velmi dobrý program označovaný obecně jako Mozilla nebo Gecko. Patří pod to i FireFox. |
|
|
Chrome | Webkit nebo Chromium | 23 % uživatelů počítačové verze 37 % uživatelů mobilní verze |
Chrome je prohlížeč vyvinutý Googlem, je i na Androidech. Jádro Webkit. |
|
|
Opera | 3 % uživatelů | Opera býval rozšířený prohlížeč se zajímavým ovládáním. | |
|
|
Safari | 3 % uživatelů počítačové verze 14 % uživatelů mobilní verze |
Safari je hlavní prohlížeč na počítačích, tabletech a mobilech Apple. | |
|
|
Seznam | asi půl miliónu lidí | Relativně nový prohlížeč od Seznamu, ve statistikách je obvykle pod Chromem |
Proč tam zmiňuji to vykreslovací jádro? Protože když něco funguje na Chromu, tak to s obrovskou pravděpodobností bude fungovat i na Safari a v Opeře. V praxi je tedy potřeba testovat pouze 2 prohlížeče (Chrome, Firefox) a jeden mobil.
Standard, nebo optimalizace?
Kdo dělá internetové stránky, dostane se velmi brzy před dilema:
- Mám dělat chudé, "standardní" stránky, které se dobře zobrazí ve všech prohlížečích,
- nebo mám stránky odladit pro jeden druh prohlížeče (optimalizovat) a pak se jenom modlit, aby se to jinde zobrazilo správně?
Metoda optimalizace pro jeden prohlížeč
Většina amatérů volí druhý postup -- prostě odladí stránku v jednom prohlížeči a spolehnou se na to, že v jiných prohlížečích a na jiných monitorech to bude nějak vypadat. Někteří autoři dokonce píší "tyto stránky jsou optimalizovány pro ten a ten prohlížeč". (Uživatelé ostatních nechť si trhnou nohou.) Nepište to tam, je to pakárna. Kdo má správný prohlížeč, je v pohodě, kdo má špatný, ten si kvůli vám nebude stahovat jiný. Ani nepůjde kupovat nový monitor.
Ačkoli optimalizace pouze pro jeden prohlížeč zní diletantsky, je často efektivním kompromisem mezi pracností a výsledkem (nekamenujte mě). Je totiž pravděpodobné, že se v jiných prohlížečích stránka zobrazí přibližně stejně. Až na občasné přetékající okraje, rozbitá menu a nefunkční skripty, což ale zas tolik nevadí (tedy jak kdy a jak kde).
Metoda jednoduchosti
Pokud by bylo na výběr jen mezi těmito dvěma přístupy, bylo by dobré držet se jednoduchých, chudších a standardních postupů a žádné šílenosti do stránek nezařazovat. To vůbec není špatná cesta! Existují ale i jiné metody.
Metoda pokusu a opravy
Autor udělá krásné stránky optimalizované pro jeden prohlížeč a pak si to zkouší zobrazovat v jiných. Najde-li chybu, nějak ji opraví. To je slušná metoda, leč docela pracná. Používají ji i profesionálové. V minulosti tím prvním zkoušeným prohlížečem býval Internet Explorer, od roku 2007 už se vyplácí psát primárně pro Firefox nebo Chrome a teprve nakonec řešit vrtochy Exploreru.
Metoda znalosti verzí HTML a CSS
Autor, který ví, co může a nemůže použít, je na tom nejlépe. Pokud vytvoří na stránce něco, co by se ve starších prohlížečích zobrazilo špatně, udělá to tak, aby se v nich zobrazilo alespoň něco. Nejlépe je využít přitom CSS styly. Je to těžké na znalosti, ale jediné všeobecné.
Já jsem se přes metodu pokusu a opravy dostal k metodě znalosti. Jak plyne čas, zapomínám a uchyluji se k metodě jednoduchosti.
Rozlišení obrazovky
Když dělám důkladněji upravené stránky, tak nevím, jaké rozlišení bude můj čtenář používat. Ještě horší ale je, že nevím, jestli náhodou nebude používat mobil, případně jaký.
Mám dělat pro rozlišení 1024 bodů na šířku nebo jenom 800? Nebo méně? Možnosti řešení:
- Nedělat důkladně graficky upravené stránky a vykašlat se na to, jak vypadají
- Dělat stránky tak šikovně, aby na šířce nezáleželo (udělat je "gumové" aneb "s plovoucí šířkou"). Dá se to (hodně pomáhají styly), ale přináší to některé komplikace, hlavně pokud bude stránka obsahovat pevně široké prvky (reklamy, obrázky, složitější grafiku). Druhý problém jsou velmi široké monitory (všechno nad 1280 bodů), kde jsou pak řádky textu příliš dlouhé a dají se špatně číst. Kvůli gumovosti je důležité pracovat s procenty, ale kvůli čtení nepoužívat stoprocentní šířku.
- Uzavřít celou stránku do stylovaných divů s pevnou šířkou (nejčastěji 760 nebo 980 bodů), které lze navíc i vycentrovat. Všechno ostatní potom odehrávat uvnitř tohoto oddílu s nastavenou šířkou. Toto řešení je kritizováno majiteli mobilních počítačů s malým displejem, v nichž se musí horizontálně scrolovat. Majitelé velkých monitorů naopak mají na obrazovce hodně prázdna. Já toto řešení doporučuji, protože je dobře předvídatelné.
- Dělat stránky omezeně gumové tak, aby upravovaly šířku podle šířky prohlížeče, ale nad určitou šířku aby nešly. Je potřeba zapojit styly max-width. Ale to je spíš pro profíky.
- Od roku 2012 se používá tak zvaný responzivní design. Zakládá se na použití relativně pokročilého stylování pomocí tzv. media queries. Je to trochu složitější, takže to tady ještě nemám důkladně popsané.
Začátečníkům doporučuji přístup s textem na sto procent šířky (případně to vůbec neřešit), mírně pokročilým doporučuji stylování na pevnou šířku. Do budoucna budu svoje weby asi dělat responzivním designem.
Aktualizováno 3.1.2021

