FrontPage 2000
Zobrazení Navigation
![]() Zobrazení
Navigation je úzce spojeno s navigačními panely (Insert
- Navigation Bar), s motivy (Theme) a
sdílenými okraji (Shared Borders).
Umožňuje nadefinovat stromovou strukturu stránek webu, o kterou se budou
opírat navigační banery vložené do stránek.
Zobrazení
Navigation je úzce spojeno s navigačními panely (Insert
- Navigation Bar), s motivy (Theme) a
sdílenými okraji (Shared Borders).
Umožňuje nadefinovat stromovou strukturu stránek webu, o kterou se budou
opírat navigační banery vložené do stránek.
Navigační zobrazení je podstatou zcela jiné filosofie tvorby webu. Já jsem této filosofii na chuť nepřišel, důvody popíšu níže. Práce s navigací není ve FrontPage ani zdaleka tak přínosná, jak se zpočátku jeví. Hlavním důvodem je omezení této technologie jen a právě na FrontPage a další omezení jen na banery. Kvůli tomu nemá úsilí autora věnované na zvládnutí navigace ekvivalentní přínos.
Výborně lze FP navigaci použít při výstavbě malých a jednoduchých webů na zakázku, které musejí být rychle hotové a mohou být odfláknuté.
Kroky v navigaci webu
- Umístění stránky do stromu v navigačním zobrazení .
- Vložení baneru do stránky -- baner bude mít obsah podle polohy stránky ve stromu (Insert - Navigation Bar).
- Umístěním banerů na všechny stránky, kam chci (nejčastěji použitím sdílených okrajů -- Shared Borders).
- Sjednocení vzhledu banerů na všech stránkách (nejlépe použitím motivů -- Theme)
Umístění stránky do stromu
V navigačním zobrazení (View - Navigation) je nalevo sloupec se seznamem souborů na disku a vpravo je navigační strom. Stačí prostě vzít zleva soubor a přetáhnout ho do prava. Při přetahování se zobrazují šedé linie naznačující tvořenou hierarchii.
Hierarchie
Existuje nejvyšší úroveň stromu, v ní bývají nejdůležitější stránky, které navzájem nesouvisejí. Ve všech dalších úrovních každá stránka musí mít stránku nadřazenou (parent).
Změna stromu
Stačí stránku vzít a myší ji přesunout jinam.
Zobrazení stromu
Můžete si s tím otáčet, zvětšovat, nic z toho ale nemá valný smysl ani efekt.
Jak vložit stránku na dvě místa do stromu
Některé stránky by se hodily na více míst do stromu. Zdánlivě to nelze, ale pravoklikem a volbou External Hyperlink se to dá. Akorát bude mít jinou ikonku. Takto lze do navigačních banerů zapracovat i odkaz na stránku z jiného serveru.
Jak stránku ve stromu odstranit z banerů
Nenapadá mě sice použití, ale dejme tomu, že bych chtěl mít přehledný navigační strom se stránkou, která se nebude ukazovat na baneru. Potom na to je takové tlačítko s pavoukem, které se jmenuje Included in Navigation Bars. Skrytá stránka pak ve stromu zešedne.
Jméno stránky ve stromu
Text, který se bude zobrazovat v navigačních banerech. Napřed se jméno stránky vytvoří z titulku stránky, ale dá se změnit (třeba pravoklik - Rename nebo klapkou F2).
Už si nepamatuju, jak to funguje ve verzi 2000, ale ve verzi 2003 je toto jméno ve stromu nepříjemně spojeno s titulkem stránky (tag <title>), což autora nutí mít buďto titulky stránek strašně stručné, nebo odkazy v bannerech zoufale ukecané. Evidentně existuje způsob, jak odlišit název v navigaci od titulku stránky, ovšem obávám se, že je to nutné udělat ze zobrazení stránky.
Vložení baneru na stránku
To už se dělá v normálním zobrazení stránek příkazem Insert - Navigation Bar.

Obsah navigačního baneru bude na každé stránce jiný, protože se odvozuje z polohy aktuální stránky v navigačním stromu. Dá se vybírat, které části navigačního stromu se v baneru zobrazí.
| Parent level | Rodičovská úroveň |
| Same level | Stejná úroveň |
| Back and next | Předchozí a další stránka |
| Child level | Nižší úroveň |
| Top level | Nejvyšší úroveň stránek, které nemají rodiče. |
| Child pages under Home | Stránky hned pod hlavní |
| Home page | Domovská stránka |
| Parent page | Rodičovská stránka |
Pohrajte si s volbami -- na obrázku to pochopíte lépe.
Vzhled baneru
Dole na dialogu se dá nastavit orientace (horizontální nebo vertikální) a vzhled buďto tlačítkový, nebo textový.
- Při textovém horizontálním vzhledu se odkazy obalí [hranatými závorkami], což nelze změnit. Je to poněkud omezující.
- Textvý vertikální vzhled odděluje odkazy zalomením řádku (tag <br>), takže jsou na sebe nalepené.
- Tlačítkový vzhled se projeví, pouze je-li na stránku aplikováno nějaké Theme (motiv). Pokud nechcete stránky odsoudit k dlouhému stahování, dobře si použití tlačítek rozmyslete.
Z uvedených nesnází pochopíte, proč navigační banery nepoužívám (a tedy ani zobrazení navigace): Buďto tam jsou ty hranaté závorky, nebo musím aplikovat Theme (což mi překope vzhled a dlouho se to stahuje). Jediné použitelné jsou banery textové vertikální.
Nastavení
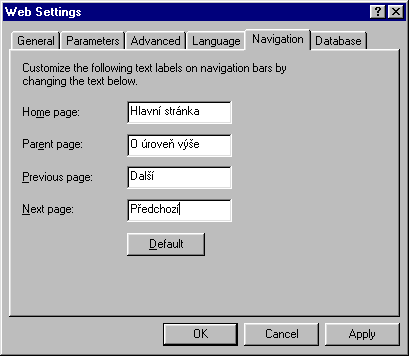
Některé volby obsahu baneru potřebují navolit texty pro tlačítka. Dělá se to příkazem Tools - Web settings - Navigation:

Pozornému čtenáři jistě došlo, že jsem prohodil české překlady.
Page banner
Insert - Page Banner. Příkladná zbytečnost. Page banner je grafický obdélník, ve kterém se zobrazí název stránky (název se bere z navigačního stromu). To je vše. Dokážu si ho představit namísto nadpisu první úrovně, ale je to divné. Může se zvolit textový nebo obrázkový vzhled, obrázkový funguje jenom s motivem (Theme).
Page banner má určitý smysl v horním sdíleném okraji.
Souvislost se sdílenými okraji
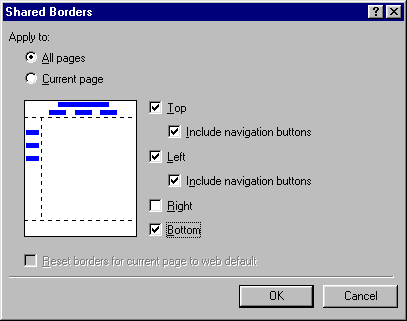
Při zakládání sdílených okrajů (Shared Borders) nabízí FP automatické vložení banerů do okrajů:

Zapíná se to tlačítky Include navigation buttons. Banery se pak samozřejmě dají upravovat, vtip je v tom, že automatické nastavení je celkem dobré.
Více stromů v jednom webu
Platí zásada, že jeden web má jeden navigační strom. Aby se dal pro část webu použít nový strom, je nutné vytvořit subweb (nejlépe pravým tlačítkem na složce - Convert to Subweb). V něm si můžete nadefinovat nový strom, ale třeba i jiné standardní sdílené okraje a globální motiv.
Závěr
Výhody navigace
- Rychlost tvorby
- Snadnost přidání stránky do stromu
- Snadné vkládání navigačních banerů do stránek
- Dobré propojení s Themes a Shared Borders.
Nevýhody navigace
- Omezená úprava vzhledu banerů, v to spadá:
- Nutnost použití Theme u obrázkových tlačítek
- FrontPage tvoří pro každé tlačítko samostatný obrázek, takže se to dlouho stahuje
- U textových tlačítek tam vadí ty hranaté závorky
- Zmatek v HTML kódu
- Nekompatibilita stromu s jinými programy
Doporučení
Navigaci použijte jenom pokud potřebujete něco rychle, nebo pokud jste příznivci příkazů Theme a Shared Borders.

