FrontPage 2000
Sdílené okraje
Příkaz Shared Borders z nabídky Format lze přeložit jako sdílené okraje. Umožňuje nastavit všem stránkám ve webu stejné okraje -- hlavičku, patičku, levý a pravý okraj. Nebo jenom jedné stránce.
Naneštěstí je dobrá myšlenka v HTML aplikována tak debilním způsobem (uzavírá celou stránku do tabulky), že používání sdílených okrajů nemohu ani v nejmenším doporučit.
Myšlenka sdílených okrajů je úzce provázána s navigačním zobrazením, s Themes a s banery z nabídky Insert.
Nastavení sdílených okrajů se dělá příkazem Format - Shared Borders nebo pravoklik - Shared Borders.
Popis dialogu

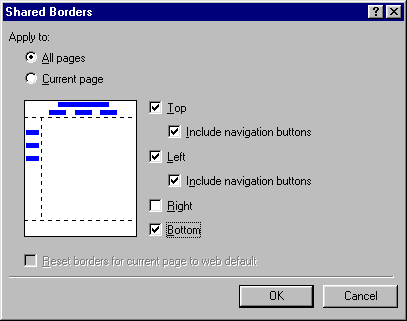
Apply to se ptá, jestli se mají okraje aplikovat jenom na aktuální stránku (Current page), nebo na všechny.
Top, Left, Right a Bottom jsou vrchní, levý, pravý a spodní okraj.
K hornímu a levému přibývá možnost automaticky vložit navigační tlačítka -- je to totéž jako je tam vložit příkazem Insert - Navigation Bar a Page Banner.
Volba Reset borders for current page to web default nastaví okraje tak, jak je ve webu přednastaveno (volbou okrajů pro všechny stránky -- All pages).
Využití
Vhodné pro navigační bannery, seznamy odkazů (vlevo), odkaz na hlavní stránku (nahoře), copyright, datum aktualizace nebo počitadlo (dole). Je to podobné fenoménu záhlaví a zápatí, které asi znáte z textových editorů.
Úprava obsahu okrajů
Normálně si kliknete do okraje a upravíte obsah psaním. Ale pozor, pokud upravujete okraj na jedné stránce, změní se na všech stránkách!
Chcete-li mít na různých stránkách různé zápatí, musíte si buď založit subweb, nebo to dělat jinak (totiž příkazem Insert - Component - Include Page).
Neměňte obsah okrajů moc často: Při každé změně okraje se přeuloží všechny stránky, které okraj používají. Jednak to ukládání dlouho trvá, ale hlavně se všechny soubory při publikování musejí znovu poslat na server.
Obsah okrajů si FrontPage pracovně ukládá do skryté složky _borders.
HTML výstup
Aby si FrontPage pamatoval, zda má na stránce shared borders, dává si do hlavičky meta tag:
<meta name="Microsoft Border" content="tlb, default">
Tlb znamená top left bottom, čili horní levý spodní, kdyžtak by tam bylo r pro pravý. Default znamená, že je to tak v celém webu, kdyby to na stránce bylo jinak, default tam nebude.
Uložené HTML
Zdroj v zobrazení HTML se liší od výsledného zdroje po uložení. Můžete se na něj podívat přes zobrazení Preview - pravé tlačítko - Zobrazit zdrojový kód. Například toto je segment horního okraje z uložené stránky:
<table msnavigation border="0" cellpadding="0" cellspacing="0"
width="100%">
<tr>
<td><!--webbot bot="Include" startspan s-border="top"
u-include="_borders/top.htm" tag="BODY" -->
<p>Toto je záhlaví.</p>
<!--webbot bot="Include" I-CheckSum="57585" endspan --></td></tr></table>
<table msnavigation border="0" cellpadding="0" cellspacing="0"
width="100%">
<tr><td width="24"></td>
<td msnavigation valign="top">
Následuje text stránky.
Kurzívou jsem vyznačil "užitečný" text. Pravý, levý a spodní okraj se dělá podobně. Nechápu, proč je u horního a spodního okraje použita tabulka -- šlo by to prostým textem. Přitom uzavření textu stránky do tabulky je většinou velký problém, zejména u delších nebo dynamicky generovaných stránek. (U levého a pravého okraje je použití tabulky pochopitelné.)
Například si vezměte počitadlo. Prohlížeč neví, jak bude velké, proto musí čekat, než dorazí do prohlížeče celé. To chvíli trvá, protože počitadlo se počítá. Jelikož se prohlížeč bojí, že by mohlo být moc široké, nezobrazí z textu nic, aby mohl kdyžtak roztáhnout tu buňku, ve které je celá stránka. Už chápete, proč je blbost zavírat stránku do tabulky?
Závěrečné doporučení
Pokud chcete vkládat do stránek automatické informace a chcete to dělat ve FP, použijte Insert - Component - Include Page.
