FrontPage 2000
Themes
Themes přinášejí zcela jiný pohled na formátování stránek. Je to výmysl Microsoftu. Myšlenka Themes je úzce svázána s dalšími prvky programu FrontPage -- s navigačním zobrazením (View - Navigation), s banery (Insert - Navigation Bar a Page Baner) a se sdílenými okraji (Shared Borders).
Theme je sbírka navzájem sladěných formátovacích vlastností, která je přiřazena celé stránce. Ovlivňují všechno -- od pozadí po velikost textu. Theme vlastně znamená motiv. Používá se příkazem Format - Theme nebo pravoklikem - Theme.
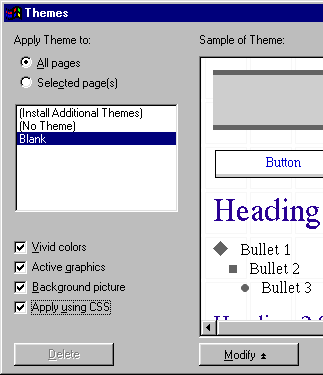
Popis dialogu

- V levém rámečku se vybírá samotné téma -- Theme. Vidíte, že já jich nemám moc nainstalovaných (vlastně žádné -- zabírají maličko místo), ale normálně se dá vybírat z několika zajímavých vzhledů. Vpravo je okamžitě vidět náhled.
- Nejdůležitější je horní přepínač: Apply Theme to:
- Volba All pages ovlivní všechny stránky ve webu. Než zadáte Theme do všech stránek, pekelně si to rozmyslete.
- Volba Selected pages ovlivní jen aktuální stránku.
- Vivid colors se ptá, zda se mají použít živější barvy.
- Active grafics použije v banerech měňavé obrázky.
- Background picture je volba, zda se má použít obrázkové pozadí.
- Apply using CSS je strašně důležité. Zatrhněte!!! Zajistí se užití moderní CSS technologie, která šetří přenosové kapacity.
- Modify tlačítko slouží ke změně parametrů stylu, jednotlivých nastavení fontů, barev a grafiky. Takto pozměněné theme lze uložit jako nové theme. Uloží se do složky _themes do nové složky jako hodně souborů.
Apply using CSS
Přepínač, který se ptá, zda se má při zápisu Theme do HTML použít CSS nebo ne. Protože se dříve vyskytovaly prohlížeče, které CSS nepodporovaly, FrontPage umí ukládat tematizované stránky bez CSS pomocí HTML 3.2. Je to pak ale strašný balast, zmatek v kódu a pomalu se to natahuje. Dnes je CSS podporováno skoro vším, takže doporučuji určitě zatrhávat.
Jediný viditelný rozdíl je ten, že při použití CSS se čáry nevykreslují jako grafické oddělovače, ale jako čáry.
Používat Themes?
Já myslím, že raději ne. Jsou vhodná, když musíte rychle vyšperkovat nějaký web, na kterém vám moc nezáleží. Pro dlouhodobou správu jsou ale příliš těžkopádná. Je ovšem také možné, že jsem jim pouze nepřišel na chuť.
Myslím si, že uživatel má příliš malou kontrolu nad tím, co se děje. Je divné, že se v zobrazení HTML objevuje dost jiný kód než ten, který je výsledně uložen. Hlavně mi ale vadí nepřímost, s jakou se pak musejí dělat úpravy stránek.
Kdo používá navigační zobrazení a bannery z nabídky Insert, ten by se vynecháním Themes docela ochudil, protože je to vcelku provázané.
HTML výstup
Existence Theme na stránce se v HTML zobrazení projeví meta tagem v hlavičce:
<meta name="Microsoft Theme" content="blank 1111, default">
Zajímavý je atribut content. Má tři hodnoty. První hodnotou je jméno Theme. Druhou hodnotou jsou čtyři čísla, která reprezentují čtyři zatrhávací políčka v dialogu Format - Theme. Hodnota 1 odpovídá zatržení. Třetí hodnota za čárkou říká, zda je téma aplikováno na celý web (default) nebo nic (nic).
Uložené HTML
Na uložené stránce je patrno více změn, které nemá smysl popisovat. Pokud se používá CSS, je výsledek hezčí, v hlavičce je navíc link na css soubor. Pokud jsou používány active graphics, do zdroje se naplácají nějaké skripty.
