FrontPage 2000
Formátování odstavce
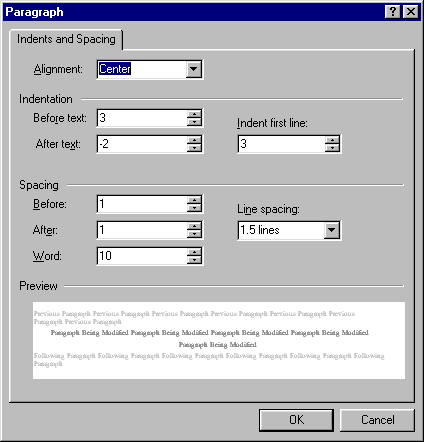
Příkaz Format - Paragraph umožňuje měnit vlastnosti odstavce. Předtím je třeba mít kurzor v měněném odstavci (není tedy třeba jej zatahovat myší). Dialog je možno vyvolat i kliknutím pravého tlačítka myši na odstavci a volbou Paragraph.

Alignment -- zarovnání odstavce
Místo výkladu pár ukázek přímo v těchto odstavcích. Toto je odstavec zarovnaný přednastaveně, Alignment má tedy hodnotu default. Pokud možno doporučuji používat co nejvíce.
Tento odstavec je zarovnaný vlevo, což se ovšem nijak neprojeví, protože zarovnání vlevo je defaultní.
Zarovnání doprava (right) způsobí hladký pravý okraj narozdíl od zarovnání vlevo -- to se snaží mít hladký pravý okraj odstavce.
Tento odstavec je zarovnán na střed, Alignment má hodnotu center.
Zarovnání do bloku (justify) se snaží upravit mezislovní mezery tak, aby levý i pravý okraj textu byly zarovnané. Poslední řádek odstavce přitom zarovnává doleva. Některé starší prohlížeče to nepodporují. Má-li čtenář příliš úzké okno prohlížeče, mezislovní mezery mohou vzrůst natolik, že působí ošklivě.
![]() Na panelu nástrojů se dá zarovnání měnit také.
Na panelu nástrojů se dá zarovnání měnit také.
Indentation - horizontální okraje
Before text nastaví levý okraj odstavce. Jde o ekvivalent zarážky na psacím stroji nebo ve Wordu. Říká se tomu odsazení.
After text je to samé, jenže zprava.
Indent first line nastavuje odsazení prvního řádku.
Odsazení pomocí tlačítek
![]() V nástrojové liště se dá nastavit najednou levé a pravé odsazení rychleji.
Nepromítne se ale do dialogu Paragraph, protože v HTML používá jinou syntaxi
(tag <blockquote>).
V nástrojové liště se dá nastavit najednou levé a pravé odsazení rychleji.
Nepromítne se ale do dialogu Paragraph, protože v HTML používá jinou syntaxi
(tag <blockquote>).
Spacing - vertikální okraje
Before a After nastavují velikost okraje nad a pod odstavcem. Podle anglosaského zvyku se odstavce v prohlížečích zobrazují s přednastavenými vertikálními okraji. Tato funkce to umožňuje změnit.
Word spacing jsou mezislovní mezery. Toto políčko se používá velmi zřídka.
Řádkování
Line spacing je fantastická věc, je to řádkování. Zvýšené řádkování podstatně zvyšuje čitelnost z monitoru. Škoda jen, že Line height nabízí pouze řádkování 1,5 násobné a dvojnásobné. Málokoho napadne napsat do políčka třeba 120%. Ale funguje to. Mimochodem 1,2 násobek doporučuji jako optimální.
Měrné jednotky
Pokud není uvedeno jinak, všechna čísla použitá v dialogu Paragraph znamenají obrazovkové body -- pixely (px). Převod na typografické body používané u výšky písem (pt) se podle mých výzkumů počítá podle vzorce 3px = 4pt. Teoreticky můžete při vyplňování políček používat i milimetry (mm), body (pt) a procenta. Více o jednotkách.
Dědičnost vlastností
Po stisku klávesy Enter se v editoru udělá nový odstavec. Přitom se všechny vlastnosti původního odstavce přenesou na odstavec nový. To se týká i rámečků, pozadí a samozřejmě písma.
HTML výstup
Funkce popisované na této stránce přidávají do HTML atributy tagu <p>. P je značka odstavce (angl. paragraph). V HTML to vypadá takhle:
<p atribut="hodnota">
Změnou atributů a jejich hodnot lze upravit formátování odstavce přímo v HTML.
| Název ve FP | Význam | HTML interpretace v příkladu |
|---|---|---|
| Alignment | Zarováníní odstavce | <p align="center"> |
| Before text | Levý okraj odstavce | <p style="margin-left: 4px"> |
| After text | Pravý okraj odstavce | <p style="margin-right: 4px"> |
| Indent first line | Odsazení prvního řádku | <p style="text-indent: 10%"> |
| Before | Vertikální mezera před odstavcem | <p style="margin-top: 4px"> |
| After | Vertikální mezera pod odstavcem | <p style="margin-bottom: 4px"> |
| Line spacing | Řádkování | <p style="line-height: 120%"> |
| Word | Mezislovní mezery | <p style="word-spacing: 4px"> |
