FrontPage 2000
Obtékání
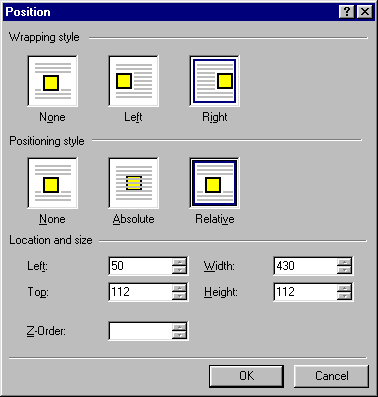
Příkaz Format - Position umožňuje jakýkoli prvek obtékat nebo umístit (teoreticky) kamkoliv na stránku. Je důležité mít vybráno, s jakou částí stránky chci pracovat -- označit si ji. Pokud nevyberete žádný objekt (obrázek, oddíl) nebo více objektů (zatažením myší), budou se úpravy vztahovat na aktuální odstavec (ten, v němž je kurzor).
V tomto textu se zabývám obtékáním, pozicování probírám dále.

Wrapping style - obtékání
Horní tři volby se vztahují k obtékání. Element může být umístěn k okraji stránky a ostatní text jej může obtékat. Možná tuto možnost znáte u obrázků nebo tabulek; u odstavců textu se používá zřídka.
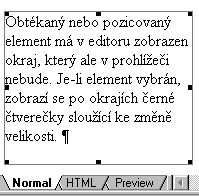
Použijete-li obtékání na odstavec, zobrazí se vám v rámečku. Je nutné si jej zúžit, protože zprvu zabírá celou šířku stránky, takže
nemá kudy být obtékaný. Velikost se dá měnit pouze myší pomocí černých teček
na okraji. Pro přesné nastavení velikosti je možné zapnout si nástrojový
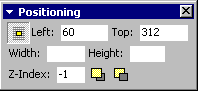
panel Positioning (View - Tolbars - Positioning); snažší mi ale přijde
přepnutí do HTML zobrazení (doporučuji procenta a vůbec neuvádět výšku).
Je nutné si jej zúžit, protože zprvu zabírá celou šířku stránky, takže
nemá kudy být obtékaný. Velikost se dá měnit pouze myší pomocí černých teček
na okraji. Pro přesné nastavení velikosti je možné zapnout si nástrojový
panel Positioning (View - Tolbars - Positioning); snažší mi ale přijde
přepnutí do HTML zobrazení (doporučuji procenta a vůbec neuvádět výšku).
Obtékání obrázků
Nastavení obtékání lze u obrázků udělat i častějším způsobem. Pravoklik - Picture Properties - Appearance - Alignment "left" nebo "right". Oba postupy (druhý přes označit - Format - Position) jsou ekvivalentní.
Obtékání tabulek lze zařídit pravoklikem - Table Properties - Float; ve výsledném HTML se ale objevují rozdíly.
Podpora prohlížečů
Trojkové verze prohlížečů, které ještě občas existují, neumí nechat obtékat text. Jenom tabulky a obrázky. Chcete-li se vyhnout nesprávnému zobrazení, nepoužívejte obtékání textu. Ke stejnému účelu se totiž dají použít jednobuňkové tabulky. Je to pracnější, ale jistější.
Toto je zleva obtékaný odstavec s rámečkem.
Tipy pro obtékání
- Obtékané obrázky (ne text) jsou důležitým prvkem úspěšného designu.
- Obtékaný text někteří čtenáři nečtou.
- Někteří čtenáři čtou pouze obtékaný text.
- Obtékat nechte text, který se nějakým způsobem vymyká hlavnímu toku dokumentu.
- Do obtékaných sloupců po okraji tabulky je dobré dávat odkazy.
- Doporučuji obtékané odstavce ohraničit rámečkem.
- Problém nastává, když má uživatel úzké okno a v hlavním toku dokumentu je široký obrázek. Pak se kousek obtékaného ztrácí. Řešením nedávat obtékaný text v blízkosti širokých obrázků, nebo využít CSS vlastnosti clear.
Clear - čekání na plavce
Někdy je potřeba pokračovat v textu až pod plovoucím elementem, většinou z důvodu designu. Klasické je to u nadpisů, ale třeba široké obrázky také nesnesou vedle sebe plovoucí objekt.
Jsou dva způsoby, jak zařídit, aby objekt čekal na ukončení plovoucích elementů:
- Příkazem z nabídky Insert - Break - Clear both margins se do stránky vloží tag <br clear=all>, což je řádkový zlom, který čeká na ukončení plovoucích elementů.
- Vložením obecné CSS deklarace style="clear: both" (nebo right či left) do libovolného tagu. To je ale potřeba dělat v HTML zobrazení.
Nešikovnost
Jakmile jednou ve FrontPage 2000 někam dám obtékaný odstavec, tak s ním už neumím pohnout jinam. Možná je to moje chyba, ale buďto musím do HTML nebo kopírovat myší text obtékaného odstavce, přičemž se ztratí nastavení toho obtékání. Je škoda, že obtékané odstavce nemají nějaké ouško, jako se objevuje u obtékaných obrázků nebo tabulek.
HTML výstup
Zleva obtékaný text se obalí tagy <div style="float:
right; width: 100; height: 500> a </div>, FP přidává
výšku a šířku podle zatažení myší. Pokud v nastavení Tools - Page Options -
General odtrhnete volbu Use DIV..., bude se styl umisťovat přímo do tagu <p>
(odstavec), což se ale bude špatně zobrazovat čtenářům, kteří mají prohlížeč
IE 4.
Obtékané obrázky, tabulky mají obtékání vkládané beze stylů přímo v tagu <table> atributem align=right nebo left:
<img align="right" src=...>
<table align="right" cellpadding=... >
