FrontPage 2000
Příkaz Font
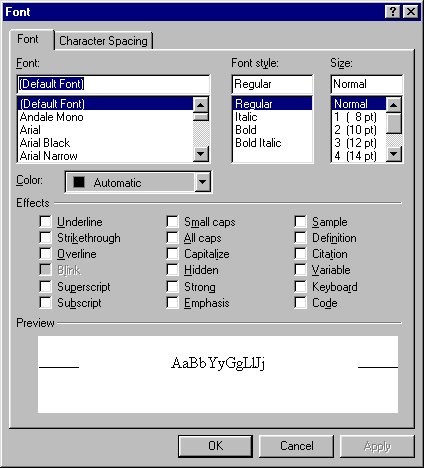
Označte si text, který chcete formátovat. Zadejte příkaz Format - Font. (Stejný dialog lze vyvolat i kliknutím pravého tlačítka s volbou Font nebo kombinací Alt+Enter.) Je to ekvivalent příkazu Písmo, který asi znáte z MS Wordu.

Postupně rozeberu jednotlivé volby.
Font -- druh písma
Umožňuje změnit font (druh) písma, ovšem s jistými omezeními. Do stránky se totiž uloží pouze název fontu (obsah toho políčka), nikoli vlastní font. Není ale jakkoli zaručeno, že počítač čtenáře bude mít zamýšlený font nainstalovaný. V praxi je tedy nutno omezit se na tři fonty - Times, Arial a Courier. Ty jsou na každém windowsáckém počítači. Pokud použijete jiný, pravděpodobně se to u klienta špatně zobrazí. Tento problém je navíc umocněný češtinou -- máte-li český font určitého jména, na jiném počítači může být pod stejným jménem font nečeský. Ten pak zobrazuje obdélníčky.
Jistící font
Font si můžete vybrat ze seznamu; jde to tam ale i vypsat ručně. Tento
postup je nutno použít při deklaraci druhého jistícího fontu. Za
jméno prvního fontu (který klient nemusí najít) se za čárku napíše jméno
druhého fontu, který se použije, pokud tam ten první nebude. Například "Verdana,
Arial, sans-serif". Obzvlášť doporučuji používat symbolická jména (serif,
sans-serif, cursive, fantasy, monospace), která jsou pochopitelná i ne-windowsím
prohlížečům.
Default font
Jste-li zvyklí na zadávání fontu v textovém editoru, možná vás zmate volba defaultního (přednastaveného) fontu. Pro zvolené písmo se prostě nebude deklarovat žádný font a použije se to písmo, které je nastavené na prohlížeči u čtenáře. To bývá obvykle nějaký serif (patkové písmo, většinou Times). Osobně doporučuji nechávat font na "Default font" a fonty nedeklarovat, nic se tím nezkazí.
Automatizace
Autoři stránek většinou chtějí mít všechny odstavce nebo nadpisy stejným písmem. Na to jsou ale určeny styly, které popisuji dále. Nastavovat písmo pro celý dokument tím, že stokrát použiji příkaz Format - Font, je neefektivní pakárna.
Pár úvah
Na žádné stránce by se neměly vyskytovat více jak dva typy písma. Všechno navíc působí přeplácaným dojmem. To je způsob, jak poznat amatéra.
Je známá věc, že patkové písmo (Times, serif) se dobře čte z papíru. Já si myslím, že se čte dobře i z obrazovky, ale obecně se tvrdí, že na monitoru je lepší používat bezpatkové fonty (Arial, sans-serif). No nevim.
Je ale fakt, že pokud stavíte komerční stránky pro někoho, tak Arial vypadá lépe, odměřeněji, je jaksi kompaktnější. U Arialu si dejte pozor na výšku písma - je opticky vyšší než Times.
Courier (monospace) je taky trochu větší než Times. Je to natolik nehezký font, že jej nedoporučuji používat jinde kromě výpisu programů. Má ale zajímavou vlastnost, která se někdy hodí -- má všechny znaky stejně široké.
Font style
Normální řez, kurzíva, tučné písmo, tučná kurzíva: Regular, Italic, Bold, Bold Italic. Dotazy?
Size -- velikost písma
V HTML se velikost písma stanovuje relativními stupni od jedné do sedmi.
|
1 |
Absolutní velikost textu v prohlížeči není nijak zaručena, ostatně asi víte, že se dá v prohlížeči písmo zmenšovat a zvětšovat. Dialog vlastností fontu u číselného stupně ještě udává velikost v bodech (pt), kterému stupeň zhruba odpovídá (například při tisku).
Jednička je nejmenší a je téměř nečitelná. Trojka se používá pro normální text. Čtyřka pro nadpisy a důležité texty, pětka pro nadpisy vyšší úrovně. Však si to zkuste.
Absolutní velikost
Chcete-li nastavit velikost písma tak, aby nešlo v prohlížeči zvětšovat nebo zmenšovat (někdy je to potřeba, třeba u nabídek), musíte použít styl (příkaz Format - Style), o tom píšu jinde.
Color -- barva
Jedná se o barvu písma. Výběr barvy popisuji samostatně.
Automatizace
Chcete-li nastavit barvu textu na celé stránce, nikdy to nedělejte přes font. Podívejte se na Format - Background do kolonky Colors. Tam můžete nastavit i barvu pozadí nebo odkazů.
S nejlepší možností automatizace se setkáte v příkazu Format - Style.
Barevné pozadí textu se nastavuje v Format - Borders and Shading na kartě Shading.
Upřímná rada
Mnoho barev -- málo serióznosti.
Effects aneb efekty
| Anglicky | Česky | Význam | HTML interpretace |
|---|---|---|---|
| Underline | Podtržení | Funguje bez problémů. doporučuji nepoužívat. Písmo se hůře čte a na plete se s odkazem. | <u> |
| Strikethrough | Dříve se na přeškrtnuté písmo používal tag <s>, takže bych se bál, že nebude fungovat na starších browserech. | <strike> | |
| Overline | Nadtržení | Skoro nepoužitelné. CSS vlasnost. |
<span style="text-decoration: overline"> |
| Blink | Internet Explorer neumí blinkat, zvládají to pouze jiné prohlížeče. | <blink> | |
| Superscript | Horní index | V pohodě | <sup> |
| Subscript | Dolní index | V pohodě | <sub> |
| Small caps | Kapitálky | V anglosaském světě písmo nadpisů kapitol. Mají výšku malých písmen.
Kapitálkovaná velká písmena by měla být větší, IE 5 to neumí. CSS vlastnost font-variant |
<span style="font-variant: small-caps"> |
| All caps | Verzálky | Zobrazuje text velkými písmeny. CSS vlastnost text-transform |
<span style="text-transform: uppercase"> |
| Capitalize | Začátky slov velkými písmeny | Použitelné snad pouze v anglických vlasních jménech. CSS vlastnost text-transform |
<span style="text-transform: capitalize"> |
| Hidden | Skryté písmo je použitelné snad jen ve skriptech (což ale FP neumí). CSS vlastnost visibility |
<span style="visibility: hidden"> | |
| Strong | Zvýraznění | Logické zvýraznění, které se obvykle zobrazí jako tučné písmo. | <strong> |
| Emphasis | Zvýraznění | Logické zvýraznění, které se zobrazuje jako kurzíva. | <em> |
| Sample | Vzorek | Dnes prakticky nepoužívaná logická zvýraznění textu, která měla v začátcích www význam zejména pro vyhledávací roboty a automatické zpracování textu. Jsou zobrazeny buďto kurzívou nebo neproporcionálním písmem (Courier). | <samp> |
| Definition | Definice | <dfn> | |
| Citation | Citace | <cite> | |
| Variable | Proměnná | <var> | |
| Keyboard | Klávesnice | <kbd> | |
| Code | Kód |
<code> |
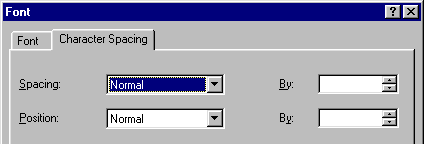
Karta Character Spacing

Tady se dá nastavit prokládání znaků funkcí Spacing. Text se tak dá rozšiřovat a zužovat.. Častěji se použije rozšiřování. Znáte to, jak písařky zvyklé na psací stroj některé znaky p r o k l á d a j í mezerou? Tak takhle to jde snáze a elegantněji. Při formátování se používá css styl letter-spacing.
Position vůbec nechápu, proč tu je, protože je to obdoba Superscriptu a Subscriptu z Effects, pouze se použije vícekrát za sebou. Pak je to takový horně horní index. Doporučuji nepoužívat.
Preview
V dialogu můžete rovnou vidět, jak bude výsledné písmo vypadat. Nechť vás
nepřekvapí, že to nebude vždy úplně přesné. Navíc tu neuvidíte vliv CSS
stylů (ty se nastavují v Format - Style).
Ani v normálním zobrazení stránky nemusí výsledný font vypadat tak, jak má.
Chcete-li si být jisti, jděte do zobrazení Preview.
Nástrojová lišta
Některé z popsaných funkcí dialogu Font mají svůj ekvivalent na panelu nástrojů nahoře na obrazovce. Přímo se tak dá nastavit font, relativní velikost, tučné písmo, kurzíva a podtržení.
![]()
Silně mi tu chybějí tlačítka na zvětšení a zmenšení textu, která do HTML přidávají tagy <big> a <small>.
Odstranění formátu
Pokud se vám formátování nějakého písma nepovedlo a je příliš složité, dá se jednoduše odstranit příkazem Format - Remove Formatting. Tento příkaz převede formátovaný text na prostý text. Zhusta se to používá při úpravě textů z jiných zdrojů a stránek.
Stejně funguje klávesová zkratka Ctrl+Shift+Z nebo Ctrl+mezerník.
Pozor, příkaz neodstraní přímý CSS styl!
HTML výstup
Stránka se ukládá do HTML kódu a je to její jediný výstup. Můžete provádět úpravy přímo v HTML, zejména pokud nastanou nějaké problémy. Proto je dobré vědět, jak se práce s Format - Font do HTML promítá.
| Název ve FP | Význam | HTML interpretace |
|---|---|---|
| Font | Druh písma -- Font | <font face="jméno fontu"> |
| Font style -regular | Normální řez | nic |
| Italic | Kurzíva | <i> |
| Bold | Tučné písmo | <b> |
| Bold Italic | Tučná kurzíva | <b><i> |
| Size | Relativní velikost | <font size="5"> číslo od 1 do 7 |
| Color | Barva | <font color="#000000"> viz zápis barev v HTML |
| Effect jsem popsal výše | ||
| Spacing | Prokládání znaků | <span style="letter-spacing:
8pt"> používá CSS |
| Position | Horně horní index, dolně dolní index |
<sup><sup> nebo <sub><sub> |
