Scrollbar-x-color
CSS vlastnost scrollbar-x-color určuje barvení rolovací lišty. X vždycky znamená pojmenování části lišty.
| hodnoty | barva části rolovací lišty |
|---|---|
| barva | část rolovací lišty se vybarví |
| bez hodnoty | část lišty zůstane ve výchozí barvě určené operačním systémem |
 Co
je X:
Co
je X:
Všechny vlastnosti barvení lišty:
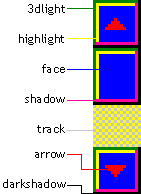
scrollbar-base-color
scrollbar-track-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-3dlight-color
scrollbar-darkshadow-color
scrollbar-shadow-color
scrollbar-arrow-color
Scrollbar-base-color je vlastnot výjimečná, neboť určuje celý barevný nádech lišty.
Dvoubarevný track se dá nastavit docela špatně. Buďto se dá zadat jednolitou barvou (track), nebo vytónovat pomocí scrollbar-base-color. V Internet Exploreru 6, když se nezadá barva tracku, tak track střídá po pixelech barvu highlight a face.
Normálně je lišta šedivá, to vychází z nastavení barev operačního systému.
Nejčastěji se barvení lišty zadává pro tagy body a html. Lze ji teoreticky zadat čemukoli, co roluje: zejména tedy tagům div s nastaveným oveflow: auto a overflow: scroll.
V Internet Exploreru nelze barvit rolovací lištu tagu <select>, protože se bere z operačního systému.
Doporučuje se raději barvit rolovací lištu méně, aby to nemátlo.
Podpora
Pouze Internet Explorer od verze 5.5. Konqueror prý taky.
| Prohlížeč | Podpora ve verzích | Poznámka |
|---|---|---|
| Internet Explorer | 5.5, 6 | |
| Firefox | ne | |
| Opera | od verze 7.2 (asi) | musí se to povolit v nastavení Opery |
| Chrome | ne |
Příklady
<style>
body, html {
scrollbar-track-color: silver;
scrollbar-face-color: blue;
scrollbar-highlight-color: color;
scrollbar-3dlight-color: green;
scrollbar-darkshadow-color: black;
scrollbar-shadow-color: purple;
scrollbar-arrow-color: red; }
</style>
Zobrazit tento příklad obarvení scrollbaru.
Rolovací lišta se dá přidat a obarvit třeba i u odstavce:
<p style="scrollbar-face-color: green; width: 300px; height:
90px; overflow: auto">
Pokud bude dlouhý text, přidá se rolovací lišta a bude barevná.
</p>
Další příklad
Příklad na vlastnost overflow s barvením lišt
