FrontPage Express
ProntPage Express je relativně zastaralý editor stránek, který se kdysi dodával s programem Microsoft Internet Explorer 4 nebo 5. Býval zdarma (stejně jako Explorer).
Aktualizace tohoto textu 2022
Dnes už není snadné program FrontPage Express sehnat a správně nainstalovat. Ale jde to. Hází to pak nějaké chyby registrů, ale funguje. Instalačky FP express se dají najít normálně na webu. Přesto instalaci Frontpage Express nemůžu doporučit, protože ho ve všech ohledech překonává bezplatný Expression Web 4.
Hlavní nevýhodou FrontPage Express je jednoznačně to, že nepodporuje jiná kódování, než kódování Windows-1250. Stránky psané v jiném kódování při ukládání zničí. (To se mimochodem týká například i Libre Office.)
Přestože jsem v tomto starém článku FrontPage Express pohaněl, v podstatě na něj lze vzpomínat s pozitivní nostalgií, protože to co dělat měl (tvořit jednoduché stránky), dělal relativně dobře. V dnešních operačních systémech jeho náhradník citelně chybí - prostě jednoduchý prográmek, který by uměl tvořit jednoduché HTML.
Express je osekanou verzí komerčního FrontPage.
FrontPage Express je zcela poplatný době svého vzniku kolem roku 2000. Ještě počítá s tím, že se stránky dělají v rámech nebo že pro publikování může fungovat protokol Webdav. Prakticky ignoruje CSS.
Hlavní chyby
- Není zcela wysiwyg, to znamená, že se vám při psaní stránka zobrazuje trochu jinak (někdy dost), než jak nakonec vyjde v prohlížeči. Kupříkladu se to týká obtékání tabulek nebo podpory CSS.
- Neumí funkci Preview, totiž náhled v prohlížeči. Autor stránek tak během psaní nemá žádný jednoduchý způsob, jak se přesvědčit, jak bude ta stránka opravdu vypadat.
- Nepodporuje CSS (kaskádové styly) ani neumožňuje jejich snadné zadávání.
- U odkazů nemá tlačítko procházet (browse), pouze zadávací řádek začínající http:// . To musí začínajícího uživatele pěkně otrávit. Navíc existence nějakých relativních odkazů (nebo možnost jejich snadného zadávání) je pečlivě utajena.
- Ukládání má implicitně nastavené rovnou na Internet pomocí Webdav. To musí být strašně pomalé a nepraktické. Je tu sice možnost uložit to jako soubor (viz níže), ale který začínající autor tuto možnost objeví?
- Všechny aktivní prvky (formuláře, hledání) fungují jenom po publikování na Micro$oftí server (přesněji na server s FP komponentami). Nejeden uživatel může být rozladěn jejich nefunkčností a určitě stráví mnoho hodin marnou snahou to rozběhat.
- U některých elementů odstraňuje atributy, které neumí zobrazit (konkrétně zjištěno u obtékání tabulek).
Přednosti
- Snadná editace HTML kódu příkazem Zobrazit - HTML.
- Možnost zadávat další atributy většiny tagů (nutno znát HTML).
- Snadné ovládání podobné FP Editoru nebo Wordu.
- Dostupnost a snadnost instalace.
- Pokud akceptujete kódování Windows-1250, nemá problém s češtinou (všechno dává do windows-1250 a opatřuje tagem META s charsetem).
- Zadávání nadpisů a implicitních stylů.
- Snadné vkládání jiných souborů.
Pokud začínáte
Uložení stránky
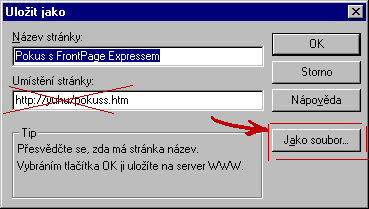
Překvapivě velkým problémem je uložit stránku z FrontPage Expressu na disk. Normální příkaz "Uložit" prostě nefunguje -- pokouší se stránku rovnou publikovat na server přes Webdav, což prostě nikde nefunguje. Pro uložení na disk je potřeba zvolit tlačítko "Jako soubor", které teprve vyvolá běžný ukládací dialog. Okénko "Název stránky" ukazuje pouze to, co bude obsahem tagu <title>.
Vložení odkazu
Označte si kus textu, který má sloužit jako odkaz, a potom zadejte příkaz
Vložit / Hypertextový odkaz. 
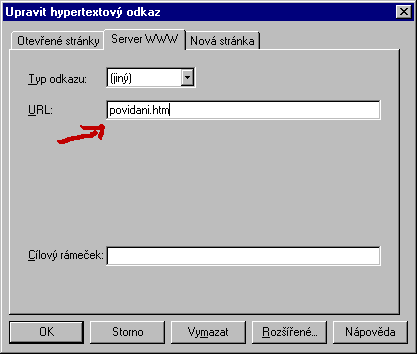
Následující dialogové okno je pěkně neprůstřelné: pokud odkazujete na stránky, které jsou na cizích serverech, normálně zadáte adresu. Pokud ale chcete vytvořit odkaz na svou stránku, musíte si zjistit jméno cílového souboru (například povidani.htm), nejlepší je, když leží ve stejném adresáři. Pak můžete normálně to jméno souboru vložit do okénka URL. Pokud leží v jiném adresáři, musíte zadat jméno_adresáře/jméno_souboru.htm.
Typ odkazu je standardně http://, ale tady si to samo vybralo "(jiný)", což je správně, protože to vytvořilo relativní odkaz. Nemá cenu to měnit, leda byste zadávali odkaz na mailovou adresu. Cílový rámeček přitom určuje rám, v němž se má cílová stránka zobrazit. (Je to ekvivalent atributu "target".) Více o rámech v samostatném textu.
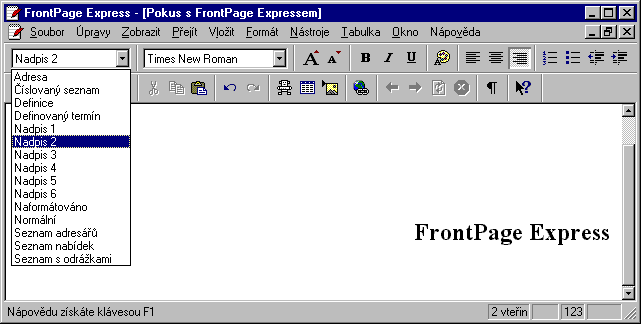
Volba stylu odstavce
Nejsprávnější způsob úpravy textu je pomocí stylů. 
Naštěstí FP Express částečnou definici stylů umožňuje. Je na to klasicky rolovací nabídka v levé části formátovacího panelu. Lze si zde zvolit mezi základními druhy stylů, které odpovídají HTML tagům.
Shrnutí
Dobré pro začátečníky a pro drobné úpravy. Na celém programu je vidět, že svému uživateli (mně) nedůvěřuje. Je nevhodný pro rozsáhlejší nebo náročné projekty a zcela nevhodný pro stránky psané v jiném kódování než Windows-1250. Rozhodně je ale na úpravu HTML zdaleka lepší než třeba Word nebo Libre Office.
Frontpage Express si dokážu představit jako pomocný editor pro někoho, kdo potřebuje vytvořit jednoduché HTML a potom ho někam nakopírovat ze zobrazení zdroje.
V každé situaci je lepší použít novější program Expression Web 4.