Základy HTML
Zobrazení zdrojového kódu - Nultý příklad na HTML - Tagy = značky - 1. příklad, struktura - Párové tagy - 2. příklad, změna vzhledu - 3. příklad, pozadí a odkazy - Obrázky, čáry, zarovnání - Další studium

Tento text pouze naznačuje základy HTML. Zatím hodně zjednodušuji. Pro důkladnější studium jsem napsal podrobnou referenci HTML s přehledem tagů.
Pokud používáte nějaký grafický (wysiwyg) editor jako třeba FrontPage, nemusíte se o HTML starat. Ale jen do chvíle, než nastanou problémy. Takže lepší je naučit se rovnou HTML.
Zobrazení zdrojového kódu
Každá stránka je na disku nebo na serveru uložena ve formě zdrojového kódu. Ten kód je psaný v jazyce HTML.
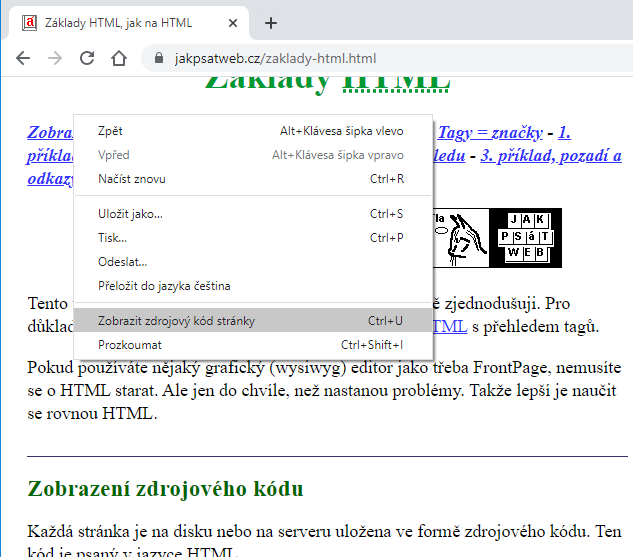
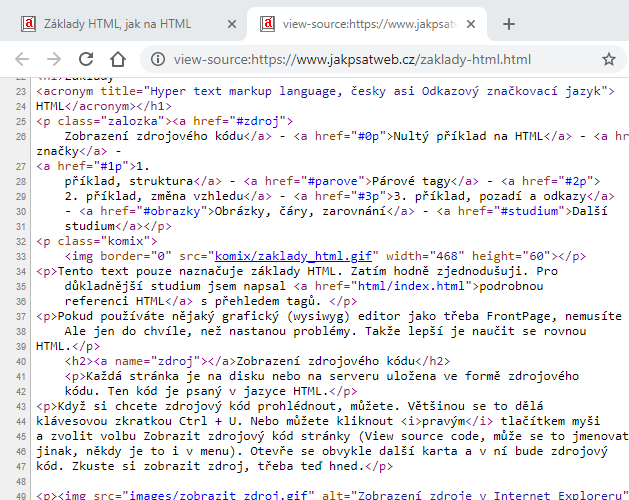
Když si chcete zdrojový kód prohlédnout, můžete. Většinou se to dělá klávesovou zkratkou Ctrl + U. Nebo můžete kliknout pravým tlačítkem myši a zvolit volbu Zobrazit zdrojový kód stránky (View source code, může se to jmenovat i jinak, někdy je to i v menu). Otevře se obvykle další karta a v ní bude zdrojový kód. Zkuste si zobrazit zdroj, třeba teď hned.


Dva pohledy na jeden soubor
Jak vidíte, jeden soubor lze otevřít ve dvou různých režimech:
- zobrazit jako stránku - většina uživatelů to tak dělá a čte si
- zobrazit jako HTML kód
Od toho už je jenom krůček k vytváření a úpravě kódu. Se souborem pracuju ve dvou programech:
- v prohlížeči -- zobrazuju si, co jsem napsal
- v editoru -- vytvářím a upravuju kód
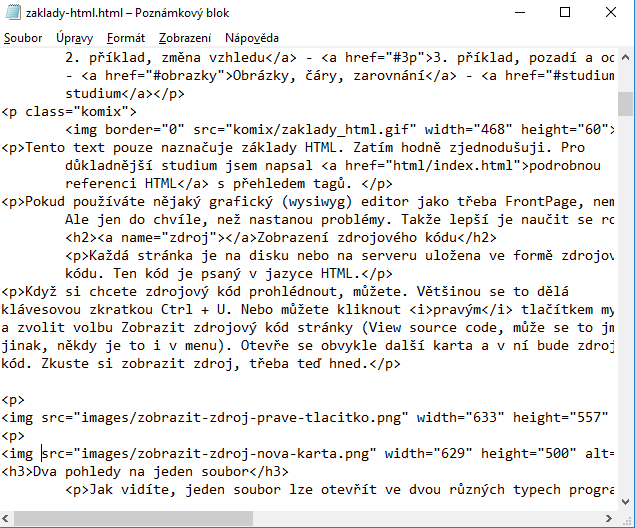
V praxi vypadá práce se stránkami právě tak, že si otevřu jeden soubor ve dvou programech -- v prohlížeči a v editoru. Editor může být klidně i nejjednodušší Poznámkový blok, který je předinstalovaný na každých Windows:

Přepisováním zdroje se mění stránka. To je způsob, kterým se stránky vytvářejí a mění.
Práce ve dvou programech
S HTML se tedy pracuje tak, že se jeden a tentýž soubor otevře ve dvou různých programech. Jestli se chcete pustit do experimentování, musíte tohle zvládnout. Už jsem to popisoval na stránce Jak si vytvořit stránku, ale pro jistotu ještě jednou (na tomhle překvapivě vyhnije nejvíc lidí):
- Najděte si HTML soubor na disku. Pokud nevíte, jak na disku vytvořit HTML stránku, přečtěte si postup pro začátečníky, případně postup ještě blbuvzdornější.
- Otevřete ho v prohlížeči, nejčastěji prostě dvojklikem (prohlížeč je výchozí otevírací program)
- Potom jděte znovu na disk a tutéž stránku otevřte v Poznámkovém bloku nebo jiném editoru. To není úplně snadné, naštěstí existuje víc možnosti (pravé tlačítko > Otevřít v programu > Poznámkový blok, nebo přetáhnout soubor na ikonu Poznámkového bloku nebo otevřít Poznámkový blok a přes Soubor > Otevřít soubor najít).
Nyní by měl být stav ten, že v jednom programu je soubor otevřený v prohlížeči (např. Chrome, Firefox, Edge), ve druhém programu je soubor otevřený v editoru (např. tedy Poznámkový blok). Nyní:
- Změňte obsah v editoru.
- Uložte.
- Přepněte se do prohlížeče.
- Obnovte stránku (např. klávesou F5). Měla by být vidět změna.
Většina lidí se s HTML naučila tak, že si s HTML prostě hrála. Výše jsem popsal, jak se to hraje. Níže uvedu některé úvodní hry.
Nultý příklad na HTML
Kus HTML kódu:
<b>Tučný text</b>, <i>text kurzívou</i>. Hezké, ne?
se v prohlížeči zobrazí takto:
Tučný text, text kurzívou. Hezké, ne?
Značky v ostrých závorkách určují smysl a vzhled dokumentu a říká se jim tagy.
Tip: ostré závorky se na české klávesnici dělají pomocí pravého altu stisknutého s těmi klapkami <, >. nad ním (nebo např. zavináč je pravý alt + V, s pravým altem se dá udělat celá řada dalších klikyháků), zkuste si to.
Tagy = značky
HTML soubor je obyčejný text obalený značkami, které se nazývají tagy.
- Tagy určují, jak bude text vypadat, tedy jakou bude mít formu.
- Všechny tagy jsou uzavřeny v <ostrých závorkách>.
Co není v ostrých závorkách, je text, který se bude zobrazovat. Symbolicky zapsáno:
<tag> text </tag> a zase text a <tag> a zase text
První příklad -- struktura HTML
<html>
<head>
<title>Má první stránka</title>
</head>
<body>
Moje první html stránka.
A nějaké další texty.
</body>
</html>
Tento příklad si můžete zobrazit v prohlížeči. Ty barvičky jsou jen pro lepší pochopení, nehrají žádnou roli. Co znamenají jednotlivé tagy:
- <html>
- začíná dokument
- </html>
- končí dokument
- <head> a </head>
- začíná a končí hlavičku, která se sice nezobrazuje, ale obsahuje některé důležité údaje, například
- <title> a </title>,
- vymezující název dokumentu (může se lišit od jména souboru)
- <body>
- Co je mezi <body> a </body>, se bude zobrazovat. <body> je tag, kterým začíná vlastní tělo dokumentu (angl. body = tělo).
Tímto příkladem jsem popsal základní strukturu dokumentu. Výše uvedené tagy by měl obsahovat každý html soubor.
Jestli si chcete hrát s HTML stránkou, je dobrý nápad zkopírovat si výše uvedený kód do nějakého souboru k sobě na disk a provádět experimenty.
Párové tagy
Jak je zřejmé z příkladu, vyskytují se tagy ve párech <něco> a </něco>, kde ten první tag něco začíná a druhý něco končí. To lomítko znamená, že jde o uzavírací tag. Příklady párových tagů:
- <head> je začátek hlavičky a </head> je její konec
- <body> je začátek těla stránky a </body> je konec těla stránky
- <b> je začátek tučného textu a </b> je konec tučného textu
a tak dále.
Kromě takto párových tagů se vyskytují ještě tagy nepárové, které uzavírací tag nemají, ty ale nejsou časté. Příklady nepárových tagů:
- <img> je tag pro obrázek a nic jako </img> v HTML neexistuje
- <br> je tag pro řádkový zlom, ale nic jako </br> neexistuje
Některé nepárové tagy probírám níže.
Druhý příklad - změna vzhledu
<html>
<head>
<title>Má druhá stránka</title>
</head>
<body>
<h1>Nadpis</h1>
<p>Odstavec s <b>tučným
textem</b>, s <i>kurzivou</i>.
<span style="color: red;">Červený text.</span></p>
<h2>Nadpis druhé úrovně</h2>
<p>Odstavec s <i><b>tučnou
kurzivou. </b></i><br>
Text po zalomení řádku patří do téhož odstavce.</p>
</body>
</html>
Také tento příklad si můžete zobrazit v prohlížeči. Už je to dost složité, ale od toho máte mozek.
V příkladu jistě vidíte strukturu, která je společná s prvním příkladem. Vyskytují se tu ale nové tagy:
- <h1>, </h1>
- vymezení nadpisu první úrovně.
- <h2>, </h2>
- nadpis druhé úrovně (mezinadpis, nadpis kapitoly). Dá se použít až šest úrovní nadpisů (tedy <h1>, <h2> až <h6>). Vykreslují se různě velké podle důležitosti.
- <p>, </p>
- vymezení odstavce. Možná vůbec nejpoužívanější tag. Po jeho konci prohlížeč automaticky zalomí řádek a udělá vertikální mezeru.
- <b>, </b>
- text mezi těmito tagy bude tučný.
- <i>, </i>
- kurzíva
- <span>, </span>
- dvojice tagů vymezující nějak odlišný text.
- <span style="color: red">, </span>
- V tomto případě má obalený kus textu červenou barvu písma. Jde o první příklad tagu, který má tak zvaný atribut. Atributem je "style" a má hodnotu "color: red" (angl. barva: červená). Pomocí tohoto atributu style= se dá detailně nadefinovat vzhled textu, obaleného libovolným tagem. V praxi má většina tagů nějaký atribut, zatím jsem se tomu vyhýbal.
- <br>
- zalomení řádky, takzvaný měkký enter. Text po tomto tagu bude vždy začínat na novém řádku, ale není to nový odstavec. Pozor, tento tag je nepárový, to znamená, že žádné </br> neexistuje!
Nyní už umíte všechny tagy nezbytné pro práci s textem.
Třetí příklad - pozadí a odkazy
V tomto příkladu se pokusím nastínit dvě nesouvisející věci, už poněkud těžší
<html>
<head>
<title>Třetí příklad, barva pozadí a odkazy</title>
</head>
<body style="background-color: green; color: yellow;">
<h1>Pozadí a odkazy</h1>
<p>Obyčejný text.</p>
<p>Odkaz na <a href="http://www.seznam.cz">Seznam</a>.
</p>
<p><a href="priklad2.html">Odkaz na příklad 2.</a></p>
<p>Odkaz na <a href="index.html">seznam
příkladů</a>.</p>
</body>
</html>
Zobrazte si příklad v prohlížeči a zkuste funkčnost odkazů. Máme tady nový tag <a> a nějaké další atributy.
- <a href="adresa">text odkazu </a>
- text (nebo obrázek) mezi těmito dvěma tagy se zobrazí jako text odkazu ("a" jako angl. "anchor" = odkaz). Po kliknutí na něj se prohlížeč přepne na adresu, která je zadaná atributem HREF.
- href
- atribut tagu "a" se rovná cestě k odkazovanému souboru. Používá se zde buď relativní, nebo absolutní adresa.
- absolutní adresa
- používá se ve formě http://www.atakdále.cz. V příkladu je takto použita adresa Seznamu.
- relativní cesta
- pokud se chci odkázat na jiný svůj soubor, je zbytečné vypisovat tam to http:// a celou cestu. Nejlepší je, když je odkazovaný soubor ve stejném adresáři jako ten aktuální. Pak se na něj dá ukázat relativně. Stačí zapsat jenom jméno souboru a prohlížeč to pochopí. (V příkladu je takto odkázaný druhý soubor priklad2.htm.) Jestliže je ten cílový soubor v jiném blízkém adresáři, stačí napsat href="adresář/soubor.htm". Pro nadřazený adresář se používají konvenční dvě tečky. Odkazy podrobněji rozebírám jinde. Příklady relativní cesty.
- <body style="background-color: green; color: yellow;">
- způsob, jak stanovit barvy celého těla dokumentu.
- style
- atribut tagu <body>, který určuje vzhled celého dokumentu. V tomto případě nastavuje barvu pozadí stránky (background-color) na zelenou a barvu textu (color) na žlutou. Atribut style už jsem použil v předchozím příkladu. V zásadě se již jedná o použití kaskádových stylů = CSS. Kaskádové styly jsou základní prostředek na úpravu vzhledu stránek. Atributem style se dá měnit vzhled. Napsal jsem přehled zápisů style.
Obecná syntaxe HTML
HTML má několik málo zásad, které je dobré zmínit.
- Nezáleží na velikosti písem, <body> je totéž co <BODY>
- V adresách a jménech souborů záleží na velikosti písmen, nesmějí tam být mezery a čeština.
- Tagy, které prohlížeč nezná, jako by nebyly.
- Na začátku tagu nesmí být mezera, třeba < br> je špatně.
- Dvě mezery po sobě (nebo víc) mají stejný význam jako jedna mezera.
- Konec řádku ve zdroji se chápe jako mezera.
- Hodnoty atributů je dobré dávat vždy do uvozovek, ale není to úplně nutné, pokud uvnitř nejsou mezery. Např. odkaz <a href=www.seznam.cz>seznam</a> funguje, ale lepší je psát <a href="www.seznam.cz">seznam</a>.
- Speciální znaky typu © se do zdroje zadávají jako posloupnost znaků &něco; například © , pevná mezera je
- Poznámka se do zdroje vkládá mezi značky <!-- a --> <!-- Toto je poznámka, která se nezobrazí. -->
Obrázky, čáry, zarovnání
Obrázek se do dokumentu vloží nepárovým tagem
<img src="obrázek.gif">
Src (jako source = zdroj) se opět může zadávat relativně nebo absolutně. Napřed je třeba mít obrázek připravený jako soubor. Aby se obrázek zobrazil ve všech prohlížečích, musí to být soubor typu gif nebo jpg. Tag <img> má spoustu dalších atributů, které nyní opomíjím, podrobně vše v kapitole o obrázcích.
Čára
Horizontální čára se dá vložit tagem <hr>. Má to nějaké atributy, které nastavují šířku, zarovnání a barvu.
Zarovnání odstavce na střed
Většina objektů (odstavce, tabulky, obrázky) na stránce se
může zarovnat vlevo, na střed nebo vpravo. Dělá se to obecným
atributem style a vlastností text-align, která má hodnoty left, center nebo right. Například tento
odstavec je deklarován zápisem
<p style="text-align: center;" >
a je zarovnaný na střed.
Další studium
Kousky užitečných zdrojových kódů si můžete zkopírovat z HTML taháku. Napsal jsem také přehled HTML tagů, což je vlastně vcelku obsáhlá reference jazyka a přehled zápisů atributu style. Až budete tápat nad nějakým tagem nebo zápisem, tak tam mrkněte.

