FrontPage 2000
Příkaz Format - Style
Příkaz Format - Style usnadňuje použití kaskádových stylů -- CSS. Styly jsou nejlepší způsob pro automatické formátování dokumentů. Styl například umožňuje zadat pro celou stránku stejnou velikost a druh písma, pozadí čehokoli, obrázkové odrážky, zkrátka všechno.
Automatizace
Ve spojení s externím stylopisem (příkaz Format - Style Sheet Links) se dá jednotné formátování snadno aplikovat na libovolné množství stránek, třeba na celý web. Hlavní přínos stylů tedy spatřuji v automatizaci. Podle potřeby se pak ve stránce dá cokoli formátovat jinak, takže to není omezující.
Zadávání CSS
Jsou dva způsoby, jak ve FP zadávat CSS styly.
- Naučit se deklarace, vlézt do HTML a v pohodě to naťukat. Pro tento účel jsem napsal seriál o CSS. Ačkoli je to praktické, připouštím, že je to pro začátečníky obtížné.
- Proto FrontPage umožňuje i druhý způsob příkazem Format - Style.
Popis dialogu Format - Style

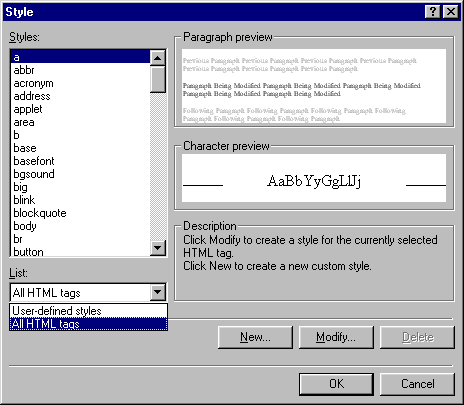
- V levém sloupci dialogu (Styles) jsou vypsány všechny HTML tagy. Zde si vybírám, co budu formátovat. Seznam tagů je trochu neprůstřelný; je jich tam zbytečně moc. Většinou si lze vystačit jen s několika základními -- A (odkaz) BODY (tělo) P (odstavec) H1 až H6 (nadpisy).
- Volba List přepíná mezi všemi tagy a mezi těmi, které byly změněné (plus styly vlastní). Chybí mi tu volba "použité styly", kterou znám z Wordu.
- Paragraph preview a Character preview jsou náhledy odstavce a písma zvoleného elementu.
- Tlačítko New slouží k zakládání vlastních stylů (tříd).
- Tlačítko Modify umožňuje změnu formátování zvoleného tagu nebo vlastního stylu.
Příklad s výškou řádku
Chci, aby všechny odstavce na stránce měly řádkování jeden a půl řádku (kvůli lepší čitelnosti).
Špatný postup bez použití příkazu Style
Můžu si označit celou stránku (třeba Ctrl + A) a zadat Format - Paragraph. Zde si nastavím Line Spacing na 1.5 lines. Proč je to špatný způsob?
- protože nastavuji řádkování vlastně pro každý odstavec zvlášť
- protože když si potom vzpomenu, že chci řádkování dvojité, musím celý proces zopakovat
- kdybych náhodou chtěl mít třeba nadpisy nebo seznamy řádkované jinak, jsem ve velkém průšvihu -- mám dvě hodiny na co klikat, protože nemohu použít označení celé stránky
Správný postup přes Style
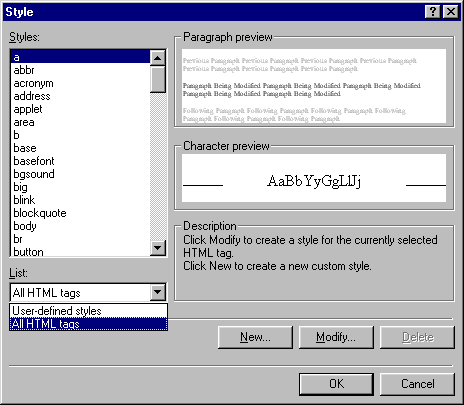
Format - Style vyvolá dialog.

V levém pruhu vyberu odstavec, což je písmeno "p".
Zadám Modify (změnit).

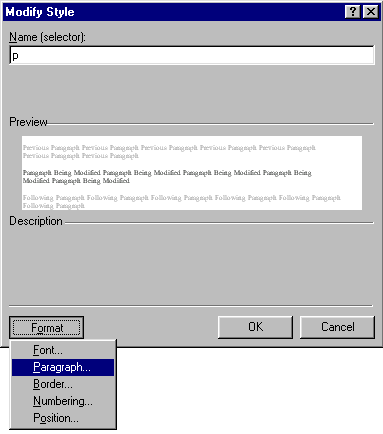
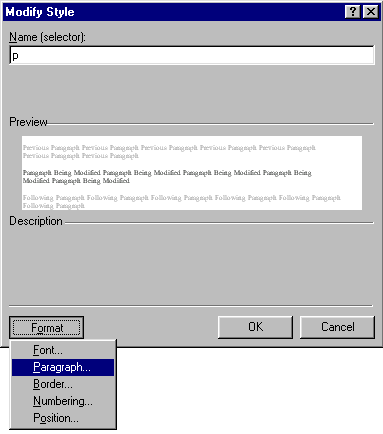
V dalším dialogu je důležité tlačítko Format. Tam si vyberu, co chci měnit (v tomto případě řádkování, což je pod položkou paragraph (to musím vědět, viz tabulku níže)).
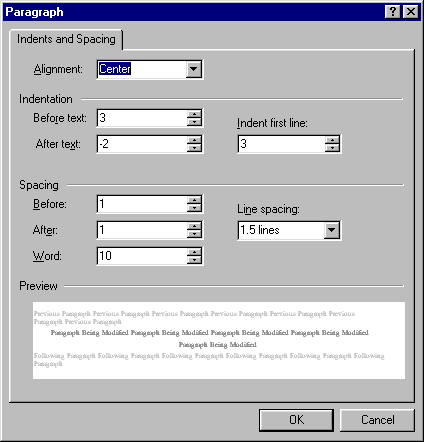
Objeví se stejné okno jako u formátování odstavců (Format - Paragraph) s tím rozdílem, že se provedené úpravy nebudou vztahovat jenom na aktuální odstavec, ale na všechny odstavce na stránce.

Do Line Spacing zadám 1.5 lines (to je to řádkování), načež kliknu třikrát OK. Konec příkladu.
Modify style - Format
Poněkud neprůstřelná je volba Format v rolovacím tlačítku. Jak mám vědět, co se nastavuje v které volbě? Inu vizte:
| Font | Veškeré vlastnosti fontu (barvy, řez, font, transformace, velikost (v jiných jednotkách)) včetně prokládání, horní dolní index |
| Paragraph | Zarovnání, horizontální okraje (odsazení prvního řádku), vertikální okraje, řádkování, prokládání slov. |
| Border | Rámečky, padding, ale i barva pozadí a popředí (čili textu), obrázek na pozadí a jeho vlastnosti. |
| Numbering | Obrázkové odrážky, druh odrážek, druh číslování |
| Position | Obtékání, absolutní a relativní poloha |
Jména tagů
Možná chápete, že největší problém předchozího příkladu je, jak mám vědět, že odstavec je "p". FrontPage, který po uživateli normálně nevyžaduje znalost HTML, se zde chová dost nešikovně. Co když budu chtít nastavit formát pro odkazy nebo seznamy? Prostě musím znát jména tagů jednotlivých prvků stránky a najít si je v tom levém sloupečku (Styles). Naštěstí těch opravdu důležitých tagů není moc, naučte se je:
| Tag | Název stylu ve FP | Co to je | Co doporučuji definovat |
|---|---|---|---|
| body | celá stránka | pozadí, barva písma, velikost okrajů | |
| p | Normal | odstavec | font, výška písma, vertikální okraje |
| H1 | Heading 1 | nadpis 1. úrovně | font, výška písma, barva, vertikální okraje, rámečky a pozadí |
| Hn (1 - 6) | Heading n | nadpis n-té úrovně | |
| ul | Bulleted list | Odrážkový seznam | |
| ol | Numbered list | Číslovaný seznam | |
| li | Položka seznamu | font , obrázek odrážky (list-style-image) | |
| table | Tabulka | pozadí | |
| td | Buňka tabulky | font, velikost písma, rámečky (opatrně) | |
| img | Obrázek | rámečky, padding, pozadí | |
| a | Odkaz | barvu, podtrhávání, tučnost |
To je asi tak všechno. Ostatní tagy tvoří v dialogu Format - Style zbytečný balast.
FrontPage má zajímavý příkaz View - Reveal Tags (Ctrl + /). Zkuste si ho zapnout a podívat se, jakými tagy je text ve stránce obalený.
Volba stylů v editoru
Už umíte (podle příkladu) měnit definici formátu jednotlivých tagů. Jak ale při psaní textu rozhodnout, co bude jaký tag? FrontPage dává všude normální odstavce (p), jak to ale změnit třeba na nadpis? Na to je určeno první políčko zleva na formátovacím panelu nástrojů (jmenuje se Style).
![]()
Normálně je tam "Normal", to znamená normální odstavec (tag <p>). FrontPage dává většinu věcí do normálních odstavců. Ale dá se to změnit a vybrat si třeba nadpis druhé úrovně (Heading 2).

Při vybírání stylu je důležité, ve kterém odstavci máte kurzor. FrontPage do vybraného stylu převede celý odstavec. Pravděpodobně se přitom změní formátování textu. Ta rolovací nabídka stylů existuje hlavně kvůli nadpisům. A také kvůli vlastním stylům.
Klávesové zkratky
Existují klávesové zkratky, které odstavec převedou do nějakého stylu. Zatím jsem objevil jenom Ctrl+Alt+1 pro nadpis první úrovně, Ctrl+Alt+2 druhé a tak dále až do šestky.
Význam stylů
Je obrovský. Smyslem je oprostit obsah od formy. Oddělením formátovacích vlastností (barva, font, zarovnání) od vlastního textu a obsahu stránky se dosahuje nejen podstatného snížení velikosti souborů, ale i lepší čitelnosti pro programy a roboty; je snazší i konverze. Hlavně to ale usnadňuje správu.
Pokud se naučíte zadávat styly ve FrontPage, budete je umět zadávat i ve Wordu (a možná i jiných textových editorech). Dialogová okna jsou totiž ve FP navržena tak, aby se velmi podobala těm ve Wordu. V MS Wordu jsou styly snad ještě důležitější než ve FP (ale tam to nejsou CSS).
Pokud to s tvorbou webových stránek myslíte vážně, prostudujte si kurz CSS stylů (vřele doporučeno).
Přepis automatických stylů
Pokud jste definovali pro celou stránku třeba červené písmo odstavce a chcete udělat jeden odstavec třeba modře, není to problém. Prostě se to označí a zamodří.
CSS znamená "kaskádové styly", protože se mohou definice formátů kaskádově překrývat, ale platí jenom ta poslední, lépe řečeno nejbližší elementu (zamodření).
Vlastní styly
Ne každému vyhovuje sbírka HTML tagů. Některé kusy textu jsou tak výjimečné, že potřebují vlastní formát; přitom se ale vyskytují tak často, že si zaslouží definovat vlastní styl. Příkladem je text podtitulu, nebo patičky stránky. Já třeba pro běžné psaní potřebuji dalších asi pět stylů (pro zajímavost zmíním názvy: lista, mimochodem, patka, podtitul, dulezite).
FrontPage používá na vlastní styly CSS vychytávku, která se v HTML projevuje atributem class (např. <p class="lista">), proto se někdy vlastní styly označují jako "třídy".
Jak založit ve FP vlastní styl
V dialogu Format - Style zadejte New. Další dialog New Style se zeptá na jméno stylu (třídy). Doporučuji nějaké jednoduché jméno (bez mezer a diakritiky), které vyjadřuje smysl třídy.
Tlačítkem Format potom přidělte stylu formátovací vlastnosti.
Jak použít vlastní styly v textu
 Geniální
je, že FrontPage umisťuje vlastní styly do rolovacího seznamu stylů. Přidává
před jména tečku, to protože se to tak deklaruje v HTML stylopisu.
Geniální
je, že FrontPage umisťuje vlastní styly do rolovacího seznamu stylů. Přidává
před jména tečku, to protože se to tak deklaruje v HTML stylopisu.
Pseudotřídy, kontextové a složené deklarace
Pro toho, kdo umí dobře CSS, může být problém ve FrontPage zadat složitější deklaraci tagu. Vtip je v tom, že se při modifikování vlastností stylu prostě přepíše hodnota tagu:

Namísto toho "p" do "Name (selector)" je možno napsat jiný tag nebo třídu (obecně deklaraci); přidělené formátovací vlastnosti se budou vztahovat na to, co tam napíšu. Vypisuji příklady složitějších selektorů:
- Pseudotřídy
a: linkse vztahuje na nenavštívené odkazy
a:visitedna navštívené
a:hoverje ten, přes který se jede myší
a:activeje ten, na kterém stojí tabelátor.- Kontextový selektor (příklady)
a h1je deklarace, která ovlivní odkazy uvnitř nadpisu první úrovně
p tdovlivní odstavce uvnitř buňky tabulky.
Je tam důležitá ta mezera.- Hromadná deklarace
p, td, li, bodyovlivní odstavce, buňky, položky seznamu a celý dokument (mimochodem toto je správný selektor pro definici fontu).
Je tam důležitá ta čárka.
Podrobněji popisuji tyto deklarace v textu o CSS třídách.
HTML výstup
Jak se projeví příkaz Format - Style v HTML: Ve hlavičce se vytvoří stylopis (angl. stylesheet), což je oblast vymezená tagy <style> a </style>. Příklad s řádkováním (na této stránce) by ve hlavičce vytvořil toto:
<style>
p {line-height: 150%}
</style>
Řádek p {line-height: 150%}se skládá ze selektoru (to je to "p", čili odstavec) a z CSS definice ve složených závorkách. CSS definice se skládá z CSS vlastnosti s dvojtečkou a její hodnoty. Dopisováním dalších řádků v HTML zobrazení je možné upravovat stylopis ručně namísto použití příkazu Format - Style. Některé CSS vlastnosti se dokonce v HTML zadávat musejí, protože je FP nikde v dialozích nenabízí (např. display, clear). Vizte seznam všech CSS vlastností a hodnot.
Stylopis
Text mezi <style> a </style> je stylopis. Zkopíruje-li se do nového souboru
*.css, vzniká externí stylopis, který je možno přidat tagem link ke
stránkám: <link rel=stylesheet
href=jmeno_souboru.css>. Umí to příkaz
Format - Style Sheet Links.
Rozdíly oproti formátování z menu
Zatímco při formátování fontů z menu používá FrontPage přímo tagů jako např. <b>, <i>, při deklaraci přes Style samozřejmě používá CSS: font-weight, font-style. Totéž se projevuje u zarovnání odstavců.
Volba stylů
Rolovací políčko vlevo nahoře mění styl tak, že buďto nahradí tag <p> tagem
jiným, například tagem <h3> pro nadpis druhé úrovně, nebo, v případě
vlastních stylů, přidává do tagu <p> atribut
class: <p class="jmeno_tridy">.
Pro znalce HTML a CSS dodávám, že FP neumožňuje nijak snadno zadat ID elementu, leda v HTML zobrazení.
Zobrazení v editoru
V zobrazení Normal se při psaní formátuje text tak, jak odpovídá nastavenému CSS stylu. Jinými slovy editor kaskádové styly podporuje. Není to však úplně přesné, protože editor vychází z trochu jiného formátovacího modelu. Pokud se vám tedy bude zdát stránka divná, vždy to posuzujte podle zobrazení Preview. Rozdíly bývají často v rámečcích objektů.
