FrontPage 2000
Okraje a pozadí
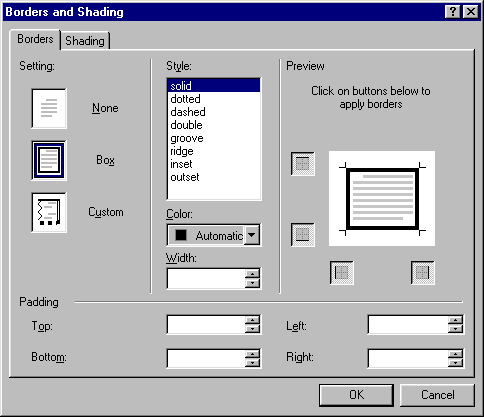
Okraje a pozadí jsou ve FrontPage 2000 chápány jako vlastnosti odstavce (dají se též aplikovat na tabulku, buňku, obrázek nebo oddíl). Stačí mít kurzor na odstavci, který chcete orámovat či podbarvit, a dát příkaz z menu Format - Borders and Shading. Dialog má dvě karty -- Borders (okraje) a Shading (pozadí).

Rámečky odstavců
Definování okrajů je poněkud neobvyklé klikání. Vyberte si styl čáry (ve sloupečku Style) včetně barvy a šířky, načež jej aplikujte kliknutím na čtverečky v pravé části dialogu (oblast Preview). Čtverečky pro jednotlivé strany jsou rozmístěny hodně debilně, ale podle slabé čárečky poznáte, ke kterému okraji se vztahují.
Styl čáry se dá zvolit různě (plný, tečkovaný atd.), ale ne všechny volby fungují ve všech prohlížečích. Například Internet Explorer čárkované a tečkované rámečky (dashed a dotted) zobrazuje plně (až verze 5.5 to dělá správně).
| solid | plná čára |
| dotted | tečkovaná |
| dashed | čárkovaná |
| double | dvojitá |
| groove | různé druhy stínování |
| ridge | |
| inset | |
| outset |
Pár doporučení
Rámovat odstavce není běžné, možná protože to málokdo umí. V textu by měly být orámovány pouze odstavce zvláštní důležitosti, obzvlášť vhodné je to u obtékaných nebo absolutně pozicovaných bloků.
Rozhodně neaplikujte rámečky na prostý text.
Osobně s oblibou používám horní rámeček odstavce pro logické oddělení od předchozího textu namísto čáry, například u nadpisů.
Padding -- vnitřní okraj
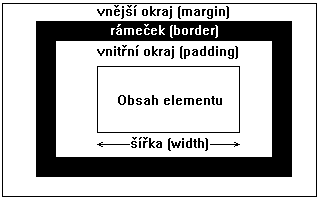
Aby se text nebo prostě obsah odstavce nelepil na rámeček, existuje tzv. vnitřní okraj -- padding. Dá se nastavit pro každou stranu zvlášť. Rozdíl mezi marginem (vnějším okrajem) a paddingem (vnitřním) je ten, že je mezi nimi rámeček (border) a pod paddingem se vykresluje pozadí.

Hodnoty zadávané v dialogu jsou pixely, ale můžete zadat i procenta, milimetry nebo body (mm, pt).
Pozadí odstavce
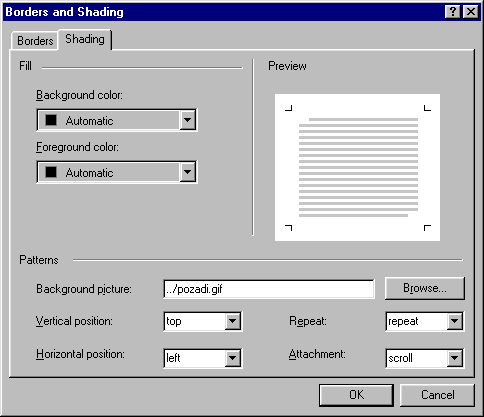
Na druhé kartě Shading dialogu Borders and Shading se nastavuje pozadí odstavce. Do pozadí se dá vložit jak barva, tak obrázek.

Barvy pozadí
Background color znamená barvu pozadí. Foreground color je barva popředí, čili obvykle písma (je to velmi podobné deklaraci barvy fontu s tím rozdílem, že nyní je to vlastnost odstavce). Barvy se vybírají obvyklým způsobem.
Obrázek na pozadí
V Background picture se vybere obrázek. Nemusí začínat v levém horním rohu, ale dá se zarovnat pod text přesně, jak budu chtít. Umožňují to Vertical a Horizontal position. Tam se dá kromě přednastavených hodnot zadat i počet pixelů zleva a shora nebo procenta. Ale bacha, nespoléhejte na to, některé prohlížeče to neumějí!
Políčko Repeat určuje, zda a jak se bude obrázek na pozadí opakovat. K dispozici je jak zakázání opakování, tak hodnoty x-repeat a y-repeat pro opakování pouze ve směru jedné osy. Taky jenom některé prohlížeče.
Attachment se u odstavců použije málokdy, protože nerolují -- říká to, zda při rolování odstavce bude pozadí stát nebo rolovat s textem. Mnohem častěji se tato volba používá v jiném dialogu -- pozadí stránky.
Pár tipů o pozadí odstavců
- Vždy, když definujete obrázek na pozadí, přidejte i definici barvy pozadí pro případ, že se obrázek z nějakého důvodu nenatáhne (třeba z důvodu vypnutých obrázků).
- Pod text nepoužívejte žádné šílené vzory, aby netrpěla čitelnost. Naopak obrázky vložené do odstavců s jemnou texturou (mramor) působí náramně pěkně.
- K barvě pozadí, přidejte vždy kontrastní barvu popředí (textu). Někteří lidé mají totiž nastaven prohlížeč pro zobrazení bílého písma na černém pozadí. Když nadeklarujete třeba žluté pozadí, najednou se jim objeví bílý text na žluté.
- Když už zadáváte barvu pozadí odstavce, přidejte k ní rámečky, působí to hezky.
Pozadí neodstavce
Když chcete přidělit pozadí něčemu jinému než odstavci (třeba kusu textu),
musíte si přepnout do HTML zobrazení a udělat to ručně. Obalte text tagy
<span> a </span>, přičemž přidejte CSS deklaraci pozadí: <span
style="background-color: red">červený text</span>. Je možno použít
všech možných vlastností (viz níže).
HTML výstup
Všechno v dialogu Format - Borders and Shading je děláno pomocí CSS stylů,
které se vkládají jako atribut style tagu p:
<p style="CSS-vlastnost: hodnota">
| Název ve FrontPage | Význam | CSS vlastnost | Možné hodnoty |
|---|---|---|---|
| Borders Style | Styl rámečku | border-style | solid dotted dashed double groove ridge inset outset |
| Borders Custom | Styl rámečku pro jednotlivé strany | border-top-style border-left-style border-bottom-style border-right-style |
|
| Border Box | Styl rámečku pro všechny strany dohromady | border | styl, barva, šířka |
| Padding | Vnitřní okraj | padding-top padding-left atd. |
šířka okraje |
| Background color | Barva pozadí | background-color | barva |
| Foreground color | Barva textu odstavce (popředí) | color | barva |
| Background picture | Obrázkové pozadí | background-image | URL('soubor.gif') |
| Vertical position | Umístění pozadí vertikálně | backgound-position: první hodnota | top, center, bottom, délka, procento |
| Horizontal position | Umístění pozadí horizontálně | backgound-position: druhá hodnota | left, center, right, délka, procento |
| Repeat | Opakování pozadí | background-repeat | none, x-repeat, y-repeat, repeat |
| Attachment | Chování pozadí při rolování | background-attachment | scroll, fixed |
Kdyžtak mrkněte na popis všech CSS vlastností a hodnot.
