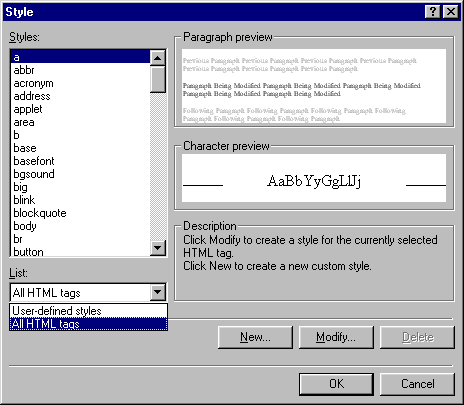
FrontPage 2000
Externí styly
V tomto textu se zabývám popisem a použitím příkazu Format - Style Sheet Links. Znamená to, že ke stránce připojím odkaz (link) na CSS soubor = externí stylopis (angl. stylesheet). Vtip je v tom, že úpravami jednoho CSS souboru můžu ovládat vzhled celého webu.
Externí soubory s příponou *.css obsahující popis stylů jsou jednou z hlavních zbraní, díky nimž dnes ve formátování vyhrávají CSS styly (Cascading Style Sheets). Front Page příkazem Style Sheet Links zpřístupňuje tuto zbraň i smrtelníkům, kteří neovládají HTML a CSS.
Tři kroky
- Vytvoření souboru *.css
- Naplnění a úprava css souboru
- Připojení souboru ke stránce (nebo ke stránkám). K tomu slouží právě příkaz Format - Style Sheet Links.
Vytvoření CSS souboru
Je několik alternativních způsobů.
- Příkazem File - New -Page lze vyvolat dialog, ve kterém jsou tři karty. Třetí karta je Style Sheets (přepíná se to nahoře). Na výběr je Normal Style Sheet (čistý stylopis) nebo několik šablon hotových stylopisů. Pak soubor uložte jako jmeno.css.
- Nebo založte novou stánku, přepněte si do HTML zobrazení, smažte všechno a uložte stránku jako jmeno.css.
- Nebo si vytvořte (či někde stáhněte) soubor jmeno.css a importujte ho do webu.
Naplnění a změna CSS souboru
Vytvořený CSS soubor se dá otevřít a upravovat v obyčejném texťáku (Notepad třeba), snazší je ale jeho úprava v prostředí FrontPage. Otevírá se normálně dvojklikem.
Struktura stylopisu
Ačkoli existují některé nástroje, které psaní stylů usnadňují, proberu napřed teorii na příkladu. Stylopis třeba obsahuje řádek
a {color: blue; font-weight: bold}
Tato deklarace říká, že odkazy budou modré a tučné. Podobnou strukturu mají všechny řádky stylopisu. Symbolicky se to dá zapsat takto:
selektor {vlastnost: hodnota; vlastnost2: hodnota2}
Těch vlastností tam může být samozřejmě víc, každá má ale zpravidla jen jednu hodnotu. Vizte seznam vlastností a hodnot.
Nástroj Style
![]() Můžete
se naučit jména všech selektorů, vlastností a hodnot (já je třeba umím) a
psát stylopisy ručně. Ve FrontPagi ale existuje hezký nástroj, který se při
úpravě CSS souboru automaticky zobrazuje. Má jediné tlačítko, které funguje
stejně jako příkaz z nabídky Format - Style.
Můžete
se naučit jména všech selektorů, vlastností a hodnot (já je třeba umím) a
psát stylopisy ručně. Ve FrontPagi ale existuje hezký nástroj, který se při
úpravě CSS souboru automaticky zobrazuje. Má jediné tlačítko, které funguje
stejně jako příkaz z nabídky Format - Style.

Modifikaci stylů a zakládání nových pomocí tohoto dialogu je popsáno v textu o příkazu Style. Jediný rozdíl je v tom, že zatímco v normální stránce se výsledek zapisuje neviditelně do hlavičky, při úpravě CSS souboru se deklarace zapisují přímo v jazyce CSS do souboru.
Připojení CSS souboru ke stránce
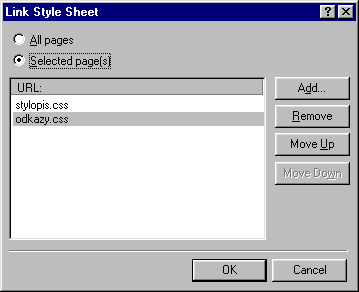
Konečně se dostávám k popisu dialogu Format - Style Sheet Links, kterým se do stránky vkládá informace o tom, že má používat externí CSS soubor.

- Klíčové je tlačítko Add (přidat), které vyvolává procházení webem. Zadá se css soubor a to je všechno. (Zvolíte-li css soubor mimo web, FP vyzve k přeuložení.)
- Přepínač All pages / Selected pages umožňuje přidat CSS soubor do všech stránek webu (All pages), což je někdy velmi praktické. Selected pages přidává link zpravidla pouze na aktuální stránku.
- Tlačítko Remove odstraní link na zvolený stylopis.
- Move Up a Move Down posouvají vybraný stylopis nahoru a dolů v kaskádním pořadí, což je důležité, pokud dva CSS soubory obsahují stejnou CSS deklaraci s různými hodnotami. Ale pozor: větší prioritu má ten CSS soubor, který je níže!
Zbývá odpovědět na otázku, k čemu jsou dobré dva (nebo víc) linkované CSS soubory. Já to třeba nepoužívám, ale dovedu si představit, že jeden CSS soubor obsahuje třeba deklaraci odkazů (podtrhávání), který je společný všem stránkám webu. Navíc je přidán CSS soubor obsahující třeba deklaraci okrajů odstavců, který se hodí jenom na několika stránkách.
Aplikace na více souborů (nebo adresář)
Kromě napojení CSS souboru na aktuální stránku a na celý web se dá CSS soubor připojit také k celému adresáři. Stačí vyvolat dialog Style Sheet Links v zobrazení složek a mít přitom označeno víc souborů nebo adresář (složku). Potom se volba Selected pages vztahuje k označeným stránkám.
Praktické vytváření externího stylu
S laděním externího CSS souboru jsou spojena některá úskalí, která spočívají zejména v různých vyrovnávacích cache pamětech. Tento problém není pouze ve FrontPagi, ale všude, kde se ladí externí CSS.
Nešikovný postup
- Vytvořím CSS soubor
- Do stránky vložím link na CSS soubor
- Měním a ladím CSS soubor
- Změna se kvůli Cache nepromítne do stránky :-(
- Možná podesáté se to změní, ale těžko říct, jak :-(
Správný postup
- Vytvořím si pracovní stránku se všemi zajímavými objekty (odstavce, seznamy, tabulky, odkazy)
- Pracuji s interním stylem (ve FP příkazem Format - Style nebo editací HTML stylopisu v hlavičce souboru).
- Jakmile jsem spokojen, zkopíruji stylopis z hlavičky souboru (oblast mezi <style> a </style> v HTML zobrazení) do CSS souboru.
- CSS soubor nalinkuji do všech stránek, kde jej chci použít.
- Další ladění provádím opět na té pracovní stránce a CSS soubor měním kopírováním.
Šablony CSS
Při zakládání externího stylopisu příkazem File - New - Page - Style Sheets nabízí FrontPage pár hotových šablon. Zpočátku je můžete použít a učit se na nich. Změňte v nich ale deklaraci písem, protože nejsou odladěné pro české prostředí.
HTML link
Přidání linku na externí CSS soubor se v HTML projeví jedním řádkem v hlavičce souboru:
<link rel="stylesheet" type="text/css" href="jmeno.css">
To je vše. Více o tagu <link>.
Příklad CSS souboru
Poznámky se do CSS vkládají mezi /* a */.
p, li, body, td {font-family: Arial CE, Arial, Helvetica, sans-serif}
/* Nastavení fontu písma pro celou stránku. Aby to opravdu fungovalo všude,
musí se deklarovat pro odstavec, seznam, tělo stránky a buňky tabulek.
Používá se bezpečná deklarace fontů, aby se mohl použít další font, když ten
první k mání není.*/
a:link {color: green} /* Nenavštívený odkaz bude zelený */
a:visited {color: black} /* Navštívený bude černý */
a:hover {color: red} /* Odkaz přejížděný myší bude červený */
p {margin-top: 0px; margin-bottom: 0px; text-indent: 8%}
/* Nastavení "českých" odstavců bez mezer nad a pod, navíc s prvním
řádkem odsazeným */
p, li {line-height: 120%}
/*Nastavení řádkování kvůli lepší čitelnosti */
p td {text-indent: 0%; line-height: 100%}
/* Odstavce v tabulkách nebudou mít odsazení prvního řádku a budou
řádkované normálně*/
body {background-color: yellow; color: navy}
/* Pozadí stránky žluté, písmo modré */
Toto je jen příklad. Možností formátování různých věcí jsou desítky a stovky. Vizte kurz CSS nebo přehled CSS vlastností.
