FrontPage 2000
Format - Background
Aneb pozadí stránky a barvy odkazů.
Popis dialogu

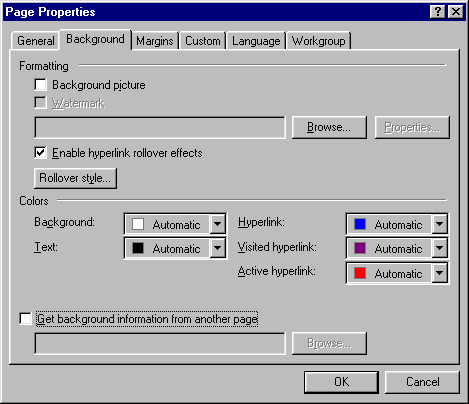
Nastavení pozadí stránky ve FrontPage patří do vlastností stránky (Page Properties); dá se vyvolat též z File - Page Properties. Budu popisovat druhou kartu Background (pozadí).
- Background picture je nastavení obrázku na pozadí. Obrázek je třeba mít přichystaný a uložený nejlépe ve webu, vybere se tlačítkem Browse. (Zvolíte-li obrázek mimo web, při ukládání stránky se obrázek bude přeukládat, vizte text o obrázcích.)
- Watermark určuje, zda bude obrázkové pozadí rolovat s textem, nebo zda bude "přibité".
- Enable hyperlink rollover effects umožňuje nastavit barvu a styl odkazů při přejíždění myší (v CSS a:hover).
- V oblasti Colors se nastavují barvy dokumentu.
Background Pozadí Text Text; obecně barva popředí Hyperlink Nenavštívený odkaz Visited hyperlink Navštívený odkaz Active hyperlink Odkaz, na který se kliklo nebo přes nějž jede tabulátor - Volba Get background information from another page umí převzít předchozí formátovací informace z jiné stránky.
Tipy k obrázkovým pozadím
Watermark (přibité pozadí, fixed background) působí podle mých zkušeností pro čtenáře rušivě. Doporučuji pouze v rámech s grafickým souladem.
Zároveň s obrázkovým pozadím je dobré definovat barvu pozadí, která přibližně odpovídá barvě obrázku. Někteří uživatelé internetu mají totiž vypnuté obrázky -- těm se obrázkové pozadí nezobrazí, tak ať mají alespoň barvu. Ocení to i majitelé pomalých modemů -- barva se zobrazí, než obrázek dorazí.
Obrázková pozadí nesmějí být datově veliká (20 kB je nesmysl), doporučuji něco pod 3 kB.
Obrázky na pozadí by neměly mít ostré přechody nebo navzájem kontrastní barvy, protože na nich zaniká písmo.
Na starších strojích obrázkové pozadí zdržuje zobrazování.
Tipy k barvám
Definujte buďto všechny barvy, nebo žádnou. Necháte-li nastavení Automatic, zobrazí se dokument v barvách, které má nastavené čtenář stránek, což je někdy bílé písmo na černé. Kdybych ale nastavil třeba hnědé písmo a počítal s tím, že pozadí bude automaticky bílé, tak může být klidně automaticky černé a leckdo bude mít hnědé písmo na černém pozadí, což je ovšem čtivé.
Při zadávání barev nešilte. Vždy slaďte barvu pozadí a písma. Používejte jemnějších a pastelových barev s vysokým vzájemným rozdílem světlosti (nejen kvůli černobílým monitorům, ale prostě protože se to dobře čte).
Máte-li malý světlostní kontrast, používejte na stránce častěji tučné písmo.
Automatizace
Je dobré mít na všech stránkách webu stejné barvy písma a pozadí (nebo aspoň na většině stránek). Ta spodní volba Get backround ... page je vcelku dobrá vychytávka. Doporučuji udělat si pomocnou stránku, nastavit jí barvy a všem ostatním stránkám ve webu zadat tu pomocnou jako zdroj barev. Má to jenom tři záludnosti:
- Do HTML se přidává nestandardní atribut tagu <body>.
- Při každé změně (nebo jenom ukládání) pomocné stránky se změní všechny linkované stránky, což je jednak docela doba, ale hlavně to vadí při publikování, protože jsou publikovány všechny stránky.
- Mnohem elegantněji lze automatizovat nastavení barev externím stylopisem (Format - Style Sheet Links). Přitom odpadají problémy číslo 1 a 2.
Barvy a pozadí pomocí CSS
CSS se ve FrontPage zadává pomocí příkazů Format - Style a Format - Style Sheet Links.
Příkazem style
- Format - Style
- V levém sloupci vyberu "body"
- Modyfy - Format - Borders, karta Shading
- Zvolím barvy a dvakrát OK
- Vyberu "a" , Modify - Format - Font
- Zvolím barvu odkazu
Externím stylopisem
Vytvořím si soubor pozadi.css a do něj napíšu třeba toto:
body {background-color: navy; color: yellow; background-image: URL('jezero.gif')}/* Tmavě modré pozdadí s obrázkem jezero.gif a žlutým písmem. */
a:link {color: red}/* Červené odkazy */
a:visited {color: purple}/* Fialové navštívené */
a:hower {color: white}/* Bílé přejížděné */
Potom soubor pozadi.css nalinkuji do stránek (ve FP příkazem Style Sheet Links).
Závěr o CSS
Použijete-li CSS, pak nebudete zde popisovaný dialog vůbec potřebovat. Je však třeba poznamenat, že starší prohlížeče CSS nepodporují, takže stránka pak nebude barevná.
HTML výstup
Nastavení barev pozadí a odkazů se projeví atributy tagu <body>. Například:
<body bgcolor="navy" text="yellow" link="red" vlink="fuchsia" alink="white" background="jezero.gif" bgproperties="fixed">
Barvy jsou ve FP zadávány hexadecimálně, schválně jsem to přepsal do angliny, je to ekvivalentní. To byl zápis v HTML, který berou i staré prohlížeče. V CSS se všechno definuje jinak, vizte tabulku:
| Význam | HTML atribut tagu body <body atribut="hodnota"> |
CSS selektor selektor { } |
CSS vlastnost vlastnost: hodnota; |
| Barva pozadí | bgcolor="barva" | body | background-color: barva; |
| Barva textu | text="barva" | body | color: barva; |
| Obrázkové pozadí | background="pozadi.gif" | body | background-image: URL('pozadi.gif'); |
| Přibitost pozadí | bgproperties="fixed" | body | background-attachment: fixed; |
| Barva odkazu | link="barva" | a:link | color: barva; |
| Barva navštíveného | vlink="barva" | a:visited | color: barva; |
| Barva kliknutého | alink="barva" | a:active | color: barva; |
| Styl přejížděného odkazu | asi nelze, neumím | a:hover | jakákoliv CSS vlastnost, třeba color: barva; |
| Přebírání barev z jiné stránky (souboru) | srcstyle="pomocna.htm" Pozor, je to nestandardní atribut používaný pouze ve FrontPage, prohlížeče ignorují. |
v CSS se to dělá tagem
link v hlavičce: <link rel="stylesheet" href="pozadi.css"> |
|
